
Introduction to JavaScript Map Object
The JavaScript map object is a type of collection that allows storing values based on key-value pair terminology. The map object is introduced in the ES6 specification of JavaScript and it allows storing the pairs of keys and respective values in it. This kind of data structure is useful when we need to store the values as pairs. It allows using Objects as well as primitive data types (String, Symbol, etc.) as a key or value while using it. It maintains the same insertion order.
Syntax:
As the map is an object in JavaScript, it is defined by using new keyword.
let map = new Map();In this simple way, we can define the map object. There are multiple ways by which we can initialize a map object.
Examples of JavaScript Map Object
Given below are the examples:
Example #1 – Initialize map using set() method
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Map Object in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 150px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Map Object in JavaScript </h2>
<span> Open Console to see output </span>
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
let map = new Map();
map.set( 1, 'ONE' );
map.set( 2, 'TWO' );
map.set( 3, 'THREE' );
map.set( 4, 'FOUR' );
console.log(map);
</script>
</body>
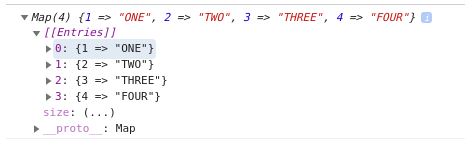
</html>Output:


Here, we have used numbers as keys and strings to represent that number as value. Every number can be represented as a word by using the number as key and word as value. We have used here set method from map object to set the key-value pair and passed the key-value pair to it by separating comma. The output is printed in the console.
Example #2 – Initialization without set() method
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Map Object in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 150px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Map Object in JavaScript </h2>
<span> Open Console to see output </span>
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
let map = new Map([ [ 10, 'TEN' ], [ 20, 'TWENTY' ], [30, 'THIRTY' ], [ 40, 'FORTY' ] ]);
console.log(map);
</script>
</body>
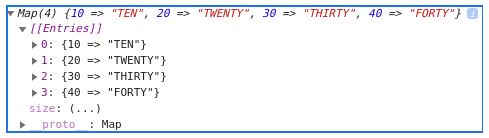
</html>Output:


Here we have initialized a map object by directly passing key-value pairs to it. We have not used a set method for this. This method can be used when pairs are less or we want them to be initialized at the time of declaring map object.
Example #3 – get() method of Map Object
The get method is used when we know the key and we want to get the respective value stored in a map for the key.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Map Object in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 300px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Map Object in JavaScript </h2>
<span> Open Console to see map </span>
<div class = "resultText">
<p id = "result1"> </p>
<p id = "result2"> </p>
<p id = "result3"> </p>
<p id = "result4"> </p>
</div>
</div>
<script type = "text/javascript">
let map = new Map([ [ 10, 'TEN' ], [ 20, 'TWENTY' ], [30, 'THIRTY' ], [ 40, 'FORTY' ] ]);
console.log(map);
document.getElementById("result1").innerHTML = " map.get(10) : " + map.get(10);
document.getElementById("result2").innerHTML = " map.get(10) : " + map.get(20);
document.getElementById("result3").innerHTML = " map.get(10) : " + map.get(30);
document.getElementById("result4").innerHTML = " map.get(10) : " + map.get(40);
</script>
</body>
</html>Output:

Example #4 – size() method
The size method is used to get a total number of key-value pairs in the map.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Map Object in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Map Object in JavaScript </h2>
<span> Open Console to see map </span>
<div class = "resultText">
<p id = "result1"> </p>
<p id = "result2"> </p>
</div>
</div>
<script type = "text/javascript">
let map1 = new Map();
map1.set( 1, 'ONE' );
map1.set( 2, 'TWO' );
let map2 = new Map([ [ 10, 'TEN' ], [ 20, 'TWENTY' ], [30, 'THIRTY' ], [ 40, 'FORTY' ] ]);
console.log(map1);
console.log(map2);
document.getElementById("result1").innerHTML = " map1.size : " + map1.size;
document.getElementById("result2").innerHTML = " map2.size : " + map2.size;
</script>
</body>
</html>Output:

Example #5 – clear() method
The clear() method is used to clear map elements or delete all the elements in the map.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Map Object in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Map Object in JavaScript </h2>
<span> Open Console to see map </span>
<div class = "resultText">
<p id = "result1"> </p>
<p id = "result2"> </p>
</div>
</div>
<script type = "text/javascript">
let map = new Map();
map.set( 1, 'ONE' );
map.set( 2, 'TWO' );
console.log(map);
document.getElementById("result1").innerHTML = " original size : " + map.size;
map.clear();
document.getElementById("result2").innerHTML = "after map.clear() size : " + map.size;
</script>
</body>
</html>Output:

Conclusion
The map object in JavaScript allows storing the elements as key-value pairs. It allows using objects as well as primitives to use as key or value both. In this article, we have seen methods used for basic operations on a map object.

