
JS Interview Questions And Answers
Now, if you are looking for a job that is related to JS, then you need to prepare for the 2023 JS Interview Questions. It is true that every interview is different as per the different job profiles, but still, to clear the interview, you need to have a good and clear knowledge of JS. Here, we have prepared the important JS Interview Questions and Answers which will help you get success in your interview.
Below are the 12 important 2023 JS Interview Questions and Answers that are frequently asked in an interview. these questions are divided into parts are as follows:
Part 1 – JS Interview Questions (Basic)
This first part covers basic JS Interview Questions and Answers
Q1. What is JS?
Answer:
JavaScript is a scripting language primarily designed for creating web pages as well as adding interactivity to web applications.
Q2. How does JavaScript work?
Answer:
This is the common JS Interview Questions asked in an interview. Every browser has three prime components to work. The first one is the DOM (Document Object Model) interpreter. This will take your HTML document and convert it and displays it in the browser. The other small program that is part of the browser is a CSS interpreter, which will style the page and make it look better. The last one is a mini-program in the browser called the JS engine.
- Browser loads the HTML file/JS file
- JavaScript is an interpreted language(means no compilation required)
- Browser(JavaScript engine) executes line by line and waits for events(like clicks, mouseovers, etc.) to happen
Q3. Mention some of the features of JavaScript?
Answer:
Below are the different features of JavaScript:
- JS is a lightweight programming language with interpreted functionality
- JS is open source and cross-platform
- JS is integrated to HTML and Java
- Designed to create network-centric applications
Q4. Regarding JS, what are the different types of JavaScript data?
Answer:
- Strings
- Functions
- Boolean
- Object
- Number
- Undefined
Let us move to the next JS Interview Questions And Answer.
Q5. Define the common errors which occur in JavaScript?
Answer:
In general, there are 3 types of error we find in JS, which are as follow.
- Runtime error: this is the outcome of the misuse of the commands within the HTML language
- Load tie error: this is a syntax error and is generated dynamically
- Logical error: this error occurs when the logic of the functions is badly performed.
Q6. Explain why JS is a Case-Sensitive Language?
Answer:
JS is a case-sensitive programming language. In JS, we use different types of variables, functions, and various other identities that should be consistent throughout.
Part 2 –JS Interview Questions (Advanced)
Let us now have a look at the advanced JS Interview Questions.
Q7. List down some of the Advantages and disadvantages of JavaScript?
Answer:
Advantages:
- Rich user interface
- Increased interactivity(when a mouse hovers on elements like buttons or keyboard accessibility)
Disadvantages:
- Lacks multithreading activities
- Not suitable for networking applications
- Client-side JavaScript cannot be read or write
Q8. Types of objects in JS and define them?
Answer:
There are 2 types of objects in JS:
- Date Object: This is built within the JS programming. These are created with the use of a new date and can be operated with the help of an available bunch of methods once it is created. This includes the year, month, day, hour, minutes, seconds and even milliseconds of the date object. These are set with the help of local standards of the universal time.
- Number Object: these include the dates as it solely represented by integers and fractions. The literals of the numbers get converted to number class automatically.
Let us move to the next JS Interview Questions And Answer.
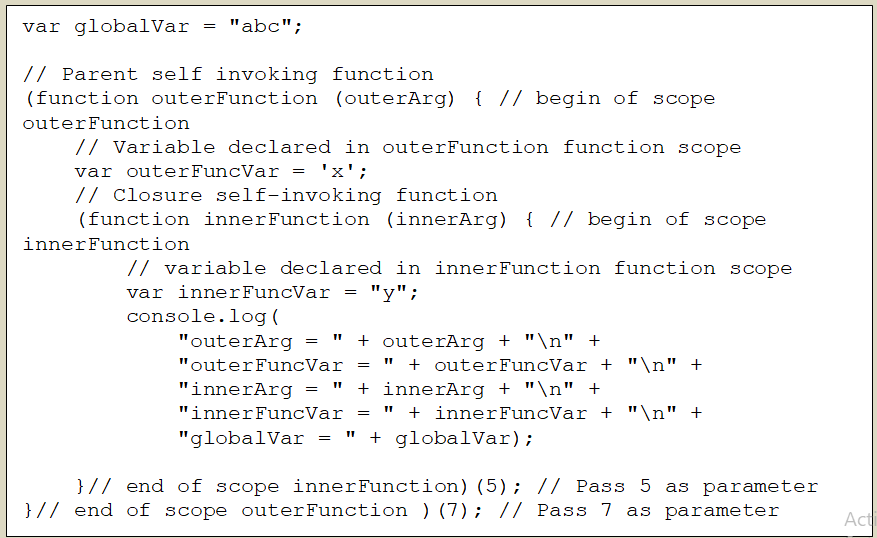
Q9. What is Closure in JavaScript?
Answer:
When we define a function within another function (a.k.a. parent function) and are accessing the variables that are defined in the parent functions. The closure accesses the variables in three scopes:
- Variables declared in their own scope
- Variables declared in a parent function scope
- Variables declared in the global namespace
Code:
innerFunction is a closure that is defined inside outerFunction and has access to all variables declared and defined in the outer function scope. In addition, the function defined inside another function as closure will have access to variables declared in the global namespace.
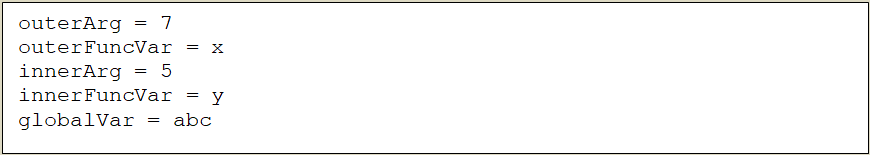
Output:
Q10. How to empty the array in JavaScript?
Answer:
This is the popular JS Interview Questions asked in an interview. By following any of the given methods –
- arrayList = [ ]
Above code will set the variable ArrayList for a new empty array.
- length =0;
The above code, first of all, clears the existing array by setting its length to 0. This way is useful when you want to update all the other references variables pointing to ArrayList.
- splice(0, ArrayList.length);
This way of empty the array will also update all the references of the original array.
- while(ArrayList.length){
arrayList.pop();
This is one of the ways to empty the array
Q11. Mention some of the JavaScript datatypes?
Answer:
These datatypes generally hold the value. In JS there are two types of data types.
- Primitive datatypes
- Non-primitive datatypes
Under the primitive data types, there are String, Number, Boolean, Undefined, Null whereas under the Non-primitive there are Object, Array, and RegExp.
Q12. What do you mean by functions in JavaScript?
Answer:
Functions are a block of reusable codes. This allows a user to write a particular code and use it as many times as per the need by calling the function. A JS function is not necessary to return a value. There are 2 types of functions JS support
- Anonymous functions
- Named functions
Syntax for JS function –
Function functionName (parameter1, parameter2, …..parameter n)
{//statement of the functions
}To declare a function we have to use the function followed by the function name and parenthesis. Within the parenthesis, we have to specify the function parameters (can have multiple parameters).
To call the function we have to simply specify the name of the function and within parenthesis the values of the parameters (pass the values).
addNumbers(x1, x2) – here we have given the values and called the functions.

