
Definition of Bootstrap Inline Form
The bootstrap inline form is useful for communication between web application users and creators. The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button.
Syntax:
- The inline form uses the form tag in the body section of the HTML page.
- The “form-inline” class is essential for inline form.
- The “form-inline” class is placed inside of the <form> element.
- The basic inline form syntax is below with form tag and inline form class.
<form class = "form-inline"> form tags and attributes </form>- The inline form uses the <input> tags and their attributes for user input.
<form class = "form-inline">- The “form-control” class is useful for controlling the input information. It is inside of the <input> tag.
<input type = "search" class = "form-control" placeholder = "search here">
</form>- The inline form needed <button> tag and their required class for information collection.
<form class = "form-inline">
<input type = "search" class = "form-control" placeholder = "search here">
<button type = "submit" class = "btn btn-info"> Search </button>
</form>- Bootstrap3 uses class=”form-group” for the validation and adjusts the attributes and tags.
<form class = "form-inline">
<div class="form-group">
<input type = "search" class = "form-control" placeholder = "search here">
</div>
<button type = "submit" class = "btn btn-info"> Search </button>
</form>How Inline Form work in Bootstrap?
There are two ways to work with inline form.
Method #1
- The bootstrap3 supportive files add in the head section of the HTML page.
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>- The bootstrap3 inline form syntax is placed in the body section of the HTML page.
<form class = "form-inline">
<div class = "form-group">
<input type = "search" class = "form-control" placeholder = "search here">
</div>
<button type = "submit" class = "btn btn-info"> Search </button>
</form>Method #2
The bootstrap4 supportive files add in the head section of the HTML page.
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>- The bootstrap4 inline form syntax is placed in the body section of the html page.
<form class = "form-inline">
<input type = "search" class = "form-control" placeholder = "search here">
<button type = "submit" class = "btn btn-info"> Search </button>
</form>- The combination of bootstrap4 inline form working methods is below.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap inline form Example</title>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2> Bootstrap Inline form for login </h2>
<form class = "form-inline">
<input type = "search" class = "form-control" placeholder = "search here">
<button type = "submit" class = "btn btn-info"> Search </button>
</form>
</div>
</body>
</html>Examples
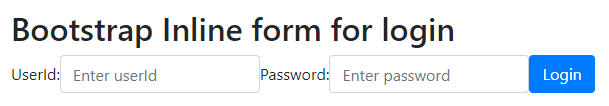
The bootstrap4 inline form for Login example and output.
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap inline form Example</title>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2> Bootstrap Inline form for login </h2>
<form class="form-inline">
<label for="userid"> UserId: </label>
<input type="text" class="form-control" placeholder="Enter userId" id="userid">
<label for="password"> Password: </label>
<input type="password" class="form-control" placeholder="Enter password" id="password">
<button type="submit" class="btn btn-primary"> Login </button>
</form>
</div>
</body>
</html>Output:

Example #2
The inline form with margin example and output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap inline form Example
</title>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
</head>
<body>
<div class = "container">
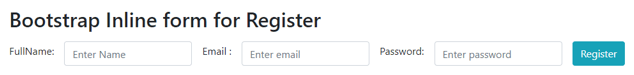
<h2> Bootstrap Inline form for Register </h2>
<form class = "form-inline">
<label for = "user" class = "mr-md-3"> FullName: </label>
<input type = "text" class = "form-control mt-2 mr-md-3" placeholder = "Enter Name" id = "user">
<label for = "email" class = "mr-md-3"> Email :</label>
<input type = "email" class = "form-control mt-2 mr-md-3" placeholder = "Enter email" id = "email">
<label for = "pass" class = "mr-md-3"> Password: </label>
<input type = "password" class = "form-control mt-2 mr-md-3" placeholder = "Enter password" id = "pass">
<button type = "submit" class = "btn btn-info mt-2"> Register </button>
</form>
</div>
</body>
</html>Output:

Description:
The “mt-2” class is useful for top martin with size2 in the input tags. The “mr-md-3” class works for right martin for medium size screen device with size3 in the input tags.
Example #3
The bootstrap3 inline form example and output.
Code:
<!DOCTYPE html>
<html >
<head>
<title> Bootstrap inline form Example </title>
<meta charset="utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class = "container">
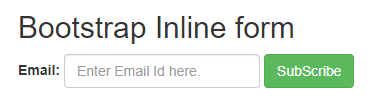
<h2> Bootstrap Inline form</h2>
<form class = "form-inline">
<div class = "form-group">
<label> Email: </label>
<input type = "email" class = "form-control" id = "email" placeholder = "Enter Email Id here.">
</div>
<button type = "button" class = "btn btn-success"> SubScribe </button>
</form>
</div>
</body>
</html>Output:

Example #4
The bootstrap inline form with sr-only class example and output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Inline Form Example </title>
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class = "container">
<h2> Bootstrap Inline form </h2>
<form class = "form-inline">
<div class = "form-group">
<label class = "sr-only" for = "user"> UserName: </label>
<input type = "text" class = "form-control" id = "user" placeholder = "Enter User Name" >
</div>
<div class="form-group">
<label class = "sr-only" for = "password"> Password: </label>
<input type = "password" class = "form-control" id = "password" placeholder="Enter password">
</div>
<button type = "submit" class = "btn btn-primary"> Sine In </button>
</form>
</div>
</body>
</html>Output:

Description:
The class = “sr-only” is used to invisible name for user and reorganization only for a web application.
Conclusion
- It is the easiest way to communicate and collect information of the user.
- It helps to interact with users in minimum space and memory in the web application.

