
Introduction to Bootstrap color picker
The bootstrap color picker is an advanced bootstrap plug-in used to choose color and color code. The bootstrap color code has categorized in three types which is “RGB”, “HSL”, and “hex” these color picker helps to recognize types of color code. It helps to change the theme of color, background, and component color in the websites and web applications. The color picker allows users to change the front part of the web application as per your requirement and choose.
Syntax
- The basic color picker syntax needed bootstrap and jquery.
- The basic color picker syntax in HTML is below.
<div class="container">
<input id = "Id_name" type = "text" />
</div>- The bootstrap id is important to refer to the color picker in jquery.
- This bootstrap syntax display in the body section of the HTML page.
- The basic color picker syntax in jquery is below.
<script>
$(function () {
$('#Id_name').colorpicker();
});
</script>- The colorpicker method display in the script tag along with the id name.
- The jquery syntax placed either the body section or head section as per requirement.
How to Create Color Picker in Bootstrap?
- The bootstrap used below tag for web application and their component work responsively.
<meta name = "viewport" content = "width=device-width, initial-scale = 1">- The bootstrap4 adds the following supportive file to the work color picker.
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>- The color picker JavaScript file is used in the head section. This two below file is used for a bootstrap support system.
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.js" > </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js" > </script>- The color picker styling file is used in the head section. This two below file is used for the bootstrap support system.
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css"/>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.css"/>- Add the color picker syntax in html file.
- The basic color picker syntax in html is below.
<div class="container">
<input id = "color-picker" type = "text" />
</div>- The basic color picker syntax in jquery is below.
<script>
$(function () {
$('#color-picker').colorpicker();
});
</script>- The color picker working procedure sample is below.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap color picker Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.js" > </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js" > </script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css"/>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.css"/>
</head>
<body>
<h2> Bootstrap Color Picker </h2>
<div class = "container">
<input id = "color-picker" type = "text" placeholder = "find color code" />
<script>
$(function () {
$('#color-picker').colorpicker();
});
</script>
</div>
</body>
</html>Examples
Different examples are mentioned below:
Example #1
The color picker with display hex and RGB color code example and output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap color picker Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.js" > </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js" > </script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css"/>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.css"/>
</head>
<body>
<h2> Bootstrap Color Picker </h2>
<div class = "container">
<input id = "color-picker1" type = "text" placeholder = "find color code in HEX" />
<input id = "color-picker2" type = "text" placeholder = "find color code in RGB" />
<script>
$(function () {
$('#color-picker1').colorpicker();
});
$(function () {
$('#color-picker2').colorpicker({
format: 'rgba'
});
});
</script>
</div>
</body>
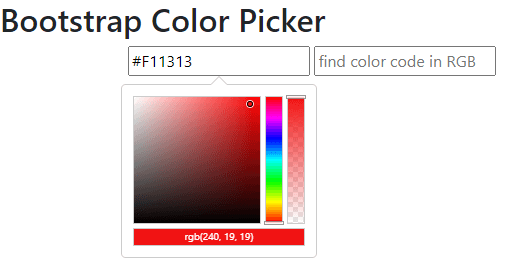
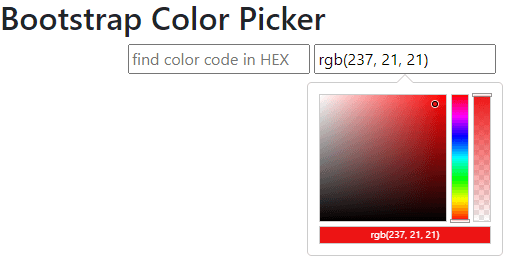
</html>Output:

Output:

Description:
- The bootstrap first text tag displays the HEX type color code.
- The bootstrap second text tag displays the RGB type color code.
Example #2
The color picker with design color picker example and output.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap color picker Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.js" > </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js" > </script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css"/>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.css"/>
<style>
.custom .colorpicker-saturation {
width: 110px;
height: 200px;
}
.custom .colorpicker-hue,
.custom .colorpicker-alpha {
width: 20px;
height: 200px;
}
</style>
</head>
<body>
<h2> Bootstrap Color Picker </h2>
<div class = "container">
<input id = "color-picker1" type = "text" placeholder = "larg size color picker" />
<input id = "color-picker2" type = "text" placeholder = "horizontal color picker" />
<script>
$(function () {
$('#color-picker1').colorpicker({
customClass: 'custom',
sliders: {
saturation: {
maxLeft: 190,
maxTop: 150
},
hue: {
maxTop: 150
},
alpha: {
maxTop: 150
}
}
});
});
$(function () {
$('#color-picker2').colorpicker({
format: 'rgba',
horizontal: true
});
});
</script>
</div>
</body>
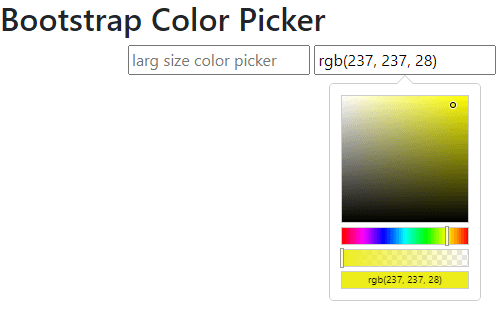
</html>Output:

Output:

Description:
- The bootstrap first text tag displays the customize size color pallet.
- The bootstrap second text tag displays the horizontal color pallet.
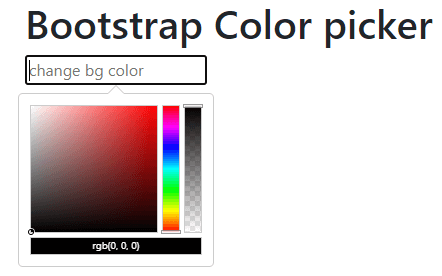
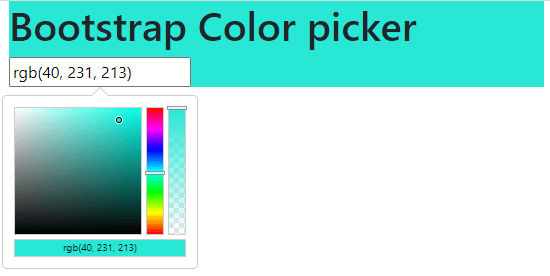
Example #3
The color picker with background chathe nge example and output.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title> Bootstrap Color picker Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.js" > </script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/js/bootstrap-colorpicker.min.js" > </script>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.min.css"/>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-colorpicker/3.2.0/css/bootstrap-colorpicker.css"/>
</head>
<body>
<div class = "container">
<div id = "color-picker">
<h1> Bootstrap Color picker </h1>
<input id = "background-change" type="text" placeholder="change bg color" />
</div>
<script>
$(function () {
$('#background-change').colorpicker({
format: 'rgba'
});
$('#background-change').on('colorpickerChange', function(event) {
$('#color-picker').css('background-color', event.color.toString());
});
});
</script>
</div>
</body>
</html>
</body>
</html>Output:

Output:

Conclusion
The color picker makes web applications colorful as per the user’s requirements. The color picker makes websites themes and background color as per color shades to look attractive and user friendly. The website and web application users have the choice to make magnificent and engaging applications.

