
Introduction to Bootstrap Form Layout
The bootstrap form layout is an arrangement of user form on the web page using bootstrap. It is a design as per web application helping bootstrap classes. There are three types of form layout in bootstrap3 which are the vertical layout, horizontal layout, and inline layout. There are two types of form layout in bootstrap4 which are vertical layout (Stacked form) and inline layout. The label and bootstrap form attribute set in vertical order known as vertical bootstrap form layout or stacked form. The form label and their bootstrap attribute set in horizontal order known as horizontal form layout. The all form label and their bootstrap attribute set in a single line known as an inline form layout. This is used to make form elegant and attractive on the website.
Syntax
The following syntax is the three form layouts.
1. Vertical Layout form(Stacked form)
Syntax:
<form>
<div class ="form-group">
<label for ="username">User Name: </label>
<input class ="form-control"type ="text" id="username" />
</div>
</form>Explanation:
- The vertical form layout is a basic form layout. This is a normal bootstrap form using form classes.
- The class form-group used in the main <div> tag for the spacing purpose of the form layout.
- The class form-control used in the <input> tag for control all input attributes of the form.
2. Horizontal Layout form
Syntax:
<form class = "form-horizontal">
<div class = "form-group">
<label for ="username"class = "control-label col-md-4">User Name: </label>
<input class ="form-control col-md-8"type ="text" id="username" />
</div>
</form>Explanation:
- The basic bootstrap classes’ form-group and form-control include in the horizontal bootstrap form layout.
- The class form-horizontal is used in <form> tag to set up a horizontal form layout.
- The class= “control-label” is used in the <label> tag to control label for their <input> tag.
- The grid system (col-md-*) used for the above medium size display screen.
- The col-md-4 and col-md-8 used in the label and their input tag respectively for form-group place horizontal format.
3. Inline form Layout
Syntax:
<form class = "form-inline">
<div class = "form-group">
<label for ="search">Search Here: </label>
<input class ="form-control"type ="search" id="search" />
</div>
</form>Explanation:
- The class = “form-inline” is used in <form> tag to setup all labels, tags, and attributes in one line.
- The class form-group used in the main <div> tag for the spacing purpose.
- The class form-control used in the <input> tag for control all input attributes of the bootstrap form.
How to Set Form Layout in Bootstrap?
Step #1:
- The bootstrap form layout first set the bootstrap CSS and Js file.
- The bootstrap file set in the head section of the HTML file.
- The bootstrap3 support files are below.
<link rel = "stylesheet" href ="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>The bootstrap4 supports files are below.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js">
</script>Step #2:
- The bootstrap classes help to set form layout according to the design requirement.
- The following way to set the three bootstrap form layouts.
1. Vertical form Layout
Code:
<form>
<div class = "form-group">
<label for = "eml"> Enter Email: </label>
<input class = "form-control" type = "email" id = "eml" name = "eml"
placeholder = "Enter email here">
</div>
<input class = "btnbtn-warning" type = "submit" >
</form>Steps:
- The form-group class placed in <div> tag.
- The form-control class placed in the <input> tag.
- The btnbtn-warning class used for the submit button in the input tag.
2. Horizontal form Layout
The horizontal form layout use class = “form-horizontal” in.
Code:
<form class = "form-horizontal">
<div class = "form-group">
<label class = "control-label col-md-4" for="eml"> Enter Email: </label>
<div class = "col-md-8">
<input class = "form-control" type = "email" id = "eml" name = "eml"
placeholder = "Enter email here" >
</div>
</div>
<div class = "form-group">
<div class = "col-md-offset-4 col-md-8">
<input class = "btnbtn-warning" type = "submit">
</div>
</div>
</form>Steps:
- The form-horizontal class placed in <form> tag.
- The form-group class placed in <div> tag.
- The control-label class placed in the <label> tag.
- The form-control class placed in the <input> tag.
- The btnbtn-warning class used for the submit button in the input tag.
3. Inline form Layout
The inline form layout use class = “form-inline” in <form> component.
Code:
<form class="form-inline">
<div class = "form-group">
<label for = "eml"> Enter Email: </label>
<input class = "form-control" type = "email" id = "eml" name = "eml"
placeholder = "Enter email here">
</div>
<input class = "btnbtn-warning" type = "submit" >
</form>Steps:
- The form-inline class placed in <form> tag.
- The form-group class placed in <div> tag.
- The form-control class placed in the <input> tag.
- The btnbtn-warning class is used for the submit button in the input tag.
Examples to Implement Bootstrap Form Layout
Below are the different examples:
Example #1 – Vertical form layout
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap form layout Example </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class = "container">
<h2> Vertical form (Stacked form) </h2>
<form>
<div class = "form-group">
<label for = "eml"> Enter Email: </label>
<input class = "form-control" type = "email" id = "eml" name = "eml" placeholder = "Enter email here">
</div>
<div class = "form-group">
<label for = "password"> Enter Password: </label>
<input class = "form-control" type = "password" id = "password" name = "password" placeholder = "Enter password here" >
</div>
<input class = "btnbtn-warning" type = "submit" >
</form>
</div>
</body>
</html>Output:

Explanation:
- The above output can show the working of vertical form layout.
- The Email label, their input type, password label, their input type, and submit button are placed in vertical format.
Example #2 – Horizontal form layout
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap form layout Example </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<h2><center> Horizontal bootstrap form layout </center></h2>
<form class = "form-horizontal">
<div class = "form-group">
<label class = "control-label col-md-4" for="eml"> Enter Email: </label>
<div class = "col-md-8">
<input class = "form-control" type = "email" id = "eml" name = "eml" placeholder = "Enter email here" >
</div>
</div>
<div class = "form-group">
<label class = "control-label col-md-4" for = "password"> Enter Password: </label>
<div class = "col-md-8">
<input class = "form-control" type = "password" id = "password" name = "password" placeholder = "Enter password here" >
</div>
</div>
<div class = "form-group">
<div class = "col-md-offset-4 col-md-8">
<input class = "btnbtn-warning" type = "submit">
</div>
</div>
</form>
</div>
</body>
</html>Output:

Explanation:
- The above output can show the working of horizontal form layout.
- The Email label and their input type placed in the horizontal format.
- The form-group of email and password placed in a vertical format.
Example #3 – Inline form layout
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap form layout Example </title>
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class = "container">
<h2> Inline bootstrap form layout </h2>
<form class="form-inline">
<div class = "form-group">
<label for = "eml"> Enter Email: </label>
<input class = "form-control" type = "email" id = "eml" name = "eml" placeholder = "Enter email here">
</div>
<div class = "form-group">
<label for = "password"> Enter Password: </label>
<input class = "form-control" type = "password" id = "password" name = "password" placeholder = "Enter password here" >
</div>
<input class = "btnbtn-warning" type = "submit" >
</form>
</div>
</body>
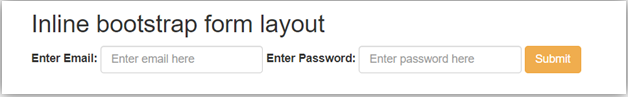
</html>Output:

Explanation:
- The above output can show the working of the inline form layout.
- The Email label, their input type, password label, their input type, and submit button are placed in a single line.
Conclusion
- The form layouts have their own style and different design approach toward form.
- This makes the form more user-friendly and inviting in the web application.
- This makes the form adjustable according to websites or web applications.

