
Introduction to Bootstrap Carousel
The bootstrap carousel is a slideshow of more than one element in one container. The bootstrap carousel is one of the components of bootstrap. This is a display on screen one by one like the cycling process. The carousel is a space-saving component that is mostly used in product based websites. This is one of the advanced and animated components used to capture the attention of users. The carousel for multiple products, people, and components wants to display in one frame like eCommerce websites.
Syntax
We required many classes and tags to achieve the carousel. The syntaxes are below:
The basic carousel syntax is below:
<div class= "carousel slide" data-ride= "carousel"> </div>- The carousel and slide classes used in the main div tag.
The carousel-inner and carousel-item classes are used inside of carousel class.
<div class= "carousel-inner">
<div class= "carousel-item"> contents are here… </div>
</div>- The bootstrap indicator syntax is below.
<div id= "Slides" class= "carousel slide" data-ride= "carousel">
<ol class="carousel-indicators">
<li data-target="#Slide" data-slide-to="0" > </li>
</ol>
</div>- The bootstrap Caption syntax is below.
<div class="carousel-caption">
<h3> Write The Caption for slider here..</h3>
</div>How Does Bootstrap Carousel Works?
The basic carousel and its control used many classes, attributes, and tags.
- The id= ”idname” is required for indicator and control of slider working properly.
- The carousel class is the main class to contain all the slider elements and the class slide gives an animated effect when the next elements slide.
- The data-ride=”carousel” attribute helps to start slider immediately when page loading.
- The carousel-inner class used to hold slider items. It is a wrapper for wrapping the elements.
- The class item used for a specific element or slide and class active is used for the first active slide to show when the web page is loading.
- The bootstrap carousel with indicator used following classes and attributes.
- The data-target=”#idname” attribute is link with an id of carousel class.
- The class carousel-indicator has specified the slides with dots. It is placed at bottom of the slider.
- The carousel with caption used following class.
- The class carousel-caption is used for the footer message of slide images or elements.
- The following way is known for working on the carousel.
<div id= "BCarousel" class= "carousel slide" data-ride= "carousel">
<ol class= "carousel-indicators">
<li data-target="#BCarousel" data-slide-to= "0" ></li>
<li data-target="#BCarousel" data-slide-to= "1" class= "active"></li>
</ol>
<div class= "carousel-inner">
<div class= " carousel-item active">
Contents are here…
<div class="carousel-caption">
<h3> Write The Caption for slider here..</h3>
</div>
</div>
<div class=" carousel-item">
Contents are here…
<div class="carousel-caption">
<h3> Write The Caption for slider here..</h3>
</div>
</div>
</div>
<a class= "carousel-control" href="#BCarousel" data-slide= "prev">
<span class= "glyphicon glyphicon-chevron-left"> </span>
</a>
<a class= " carousel-control" href="#BCarousel" data-slide= "next">
<span class= "glyphicon glyphicon-chevron-right"> </span>
</a>
</div>
</div>Examples of Bootstrap Carousel
Here are the following examples mention below
Example #1
the following example is the basic carousel.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap slider</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
<style>
# BCarousel {
background-color:orange;
height: 400px;
color:white;
}
.item{
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<h2> bootstrap carousel </h2>
<div id= " BCarousel " class="carousel slide" data-ride="carousel">
<ul class= "carousel-indicators">
<li data-target= "# BCarousel " data-slide-to= "0" ></li>
<li data-target= "# BCarousel " data-slide-to= "1" class= "active"></li>
<li data-target= "# BCarousel " data-slide-to= "2"></li>
</ul>
<div class="carousel-inner">
<div class= "carousel-item active">
<h3> First Things </h3>
<p> web designer and developer are required </p>
</div>
<div class="carousel-item">
<h3> Second Thing </h3>
<p> App designer and developer are required </p>
</div>
<div class="carousel-item">
<h3>Things for software engineer </h3>
<p> We love the our family as well as coding.. </p>
</div>
</div>
</div>
</div>
</body>
</html>Output:

Example #2
The following example is a carousel with control and indicator.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap slider </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel= "stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
# BCarousel {
background-color: black;
height: 400px;
color: white;
}
.item{
text-align: center;
}
</style>
</head>
<body>
<div class= "container">
<h2> Bootstrap Carousel </h2>
<div id= " BCarousel " class= "carousel slide" data-ride= "carousel">
<ol class="carousel-indicators">
<li data-target= "# BCarousel " data-slide-to= "0" ></li>
<li data-target= "# BCarousel " data-slide-to= "1" class= "active"></li>
</ol>
<div class= "carousel-inner">
<div class= "item active">
<h3> First slide </h3>
<p> i am web designer and developer </p>
</div>
<div class= "item">
<h3> Second slide </h3>
<p> i am graphic designer </p>
</div>
</div>
<a href= "# BCarousel " class= "left carousel-control" data-slide= "prev">
<span class= "glyphicon glyphicon-chevron-left"></span>
</a>
<a href= "# BCarousel " class= "right carousel-control" data-slide= "next">
<span class= "glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
</body>
</html>Output:

Example #3
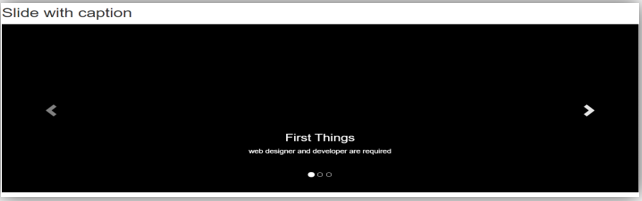
The following example is a carousel with caption and image setup.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap slider </title>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1">
<link rel="stylesheet" href= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"> </script>
<script src= "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<style>
#Carousel {
height: 400px;
color: white;
}
.item{
text-align:center;
}
</style>
</head>
<body>
<div class="container">
<h2> Slide with caption </h2>
<div id= " BCarousel " class= "carousel slide" data-ride= "carousel">
<ul class= "carousel-indicators">
<li data-target= "# BCarousel " data-slide-to= "0>
</li>
<li data-target= "# BCarousel " data-slide-to= “1" class= "active">
</li>
<li data-target= "# BCarousel " data-slide-to= "2">
</li>
</ul>
<div class= "carousel-inner">
<div class= " carousel-item active">
<img src= "G:\Tutorial_pdf\content writing\dec\download.png" >
<div class= "carousel-caption">
<h3> First Things </h3>
<p> web designer and developer are required </p>
</div>
</div>
<div class= " carousel-item">
<img src="G:\Tutorial_pdf\content writing\dec\download.png" >
<div class= "carousel-caption">
<h3> Second Thing </h3>
<p> App designer and developer are required </p>
</div>
</div>
<div class= " carousel-item">
<img src= "G:\Tutorial_pdf\content writing\dec\download.png" >
<div class= "carousel-caption">
<h3>Things for software engineer </h3>
<p> We love the our family as well as coding </p>
</div>
</div>
</div>
<a href= "# BCarousel " class= "left carousel-control" data-slide= "prev">
<span class= "glyphicon glyphicon-chevron-left"></span>
</a>
<a href= "# BCarousel " class= "right carousel-control" data-slide= "next">
<span class= "glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
</body>
</html>Output:

Conclusion
- The bootstrap carousel is animated and attractive for websites or web applications.
- The carousel helps to grab the attention of users. It is user-friendly and easy for developers also.
- The User can get maximum information with minimum space.
- The developer can save more coding using carousel classes.
- The bootstrap carousel used in the production-based websites and application.

