Introduction to Bootstrap Wizard
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. It is useful for making brief users profile, lengthy register form, multiple lists, and their descriptions, etc. It helps to design large size of form into a compact size in the web application. It is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.
Syntax:
- Bootstrap and jquery are necessary for creating wizard.
- The simple bootstrap page syntax for making wizard is below.
<div id="bootstrapwizard">
<ul class="navbar">
<li class="nav-item">
<a href="#layer-1">
Layer 1: This is layer1 description.
</a>
</li>
<li class="nav-item">
<a href="#layer-2">
Layer 2: This is layer2 description.
</a>
</li>
<li class="nav-item">
<a href="#layer-3">
Layer 3: This is layer3 description.
</a>
</li>
</ul>
<div class="content">
<div id="layer-1" >
This is Layer 1 Content description.
</div>
<div id="layer-2">
This is Layer 2 Content description.
</div>
<div id="layer-3">
This is Layer 3 Content description.
</div></div>- The jquery page syntax is below.
<script type="text/javascript">
$(document).ready(function(){
$("#bootstrapwizard").smartWizard({
//the contents, events, and methods are written here.
});
});
</script>How does Bootstrap Wizard Work?
- Add the bootstrap basic link and script tag in the HTML page.
<script src= "https://code.jquery.com/jquery-3.5.0.min.js">
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js">
</script>
<script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js">
</script>
<link rel="stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">- Make the css and js folder and download the bootstrap wizards css and js file in this folder.
<link type="text/css" href =" path/css/smart_wizard_all.css" rel ="stylesheet"><script type= "text/javascript" src= "path/js/jquery.smartWizard.min.js">
</script>- The basic example of the wizards is below to understand the working of the wizard system.
<body>
<div id ="bootstrapwizard">
<ul class ="navbar">
<li class ="nav-item">
<a href="#layer-1">
Layer 1: This is layer1 description.
</a>
</li>
<li class ="nav-item">
<a href="#layer-2">
Layer 2: This is layer2 description.
</a>
</li>
<li class ="nav-item">
<a href="#layer-3">
Layer 3: This is layer3 description.
</a>
</li>
</ul>
<div class ="content">
<div id="layer-1" >
This is Layer 1 Content description.
</div>
<div id="layer-2">
This is Layer 2 Content description.
</div>
<div id="layer-3">
This is Layer 3 Content description.
</div>
</div>
<script type ="text/javascript">
$(document).ready(function(){
varbuttonFinish = $('<button></button>').text('Finish')
.addClass('btnbtn-success')
.on('click', function(){ alert('Finish button Clicked'); });
varbuttonCancel = $('<button></button>').text('Cancel')
.addClass('btnbtn-success')
.on('click', function(){ $('bootstrapwizard').smartWizard("reset"); });
$(“#bootstrapwizard”) .smartWizard({
selected: 0,
theme: 'dots',
transition: {
animation: 'slide-horizontal',
},
toolbarSettings: {
toolbarExtraButtons: [buttonFinish, buttonCancel]
} });
});
</script>
</body>Examples
Different examples are mentioned below:
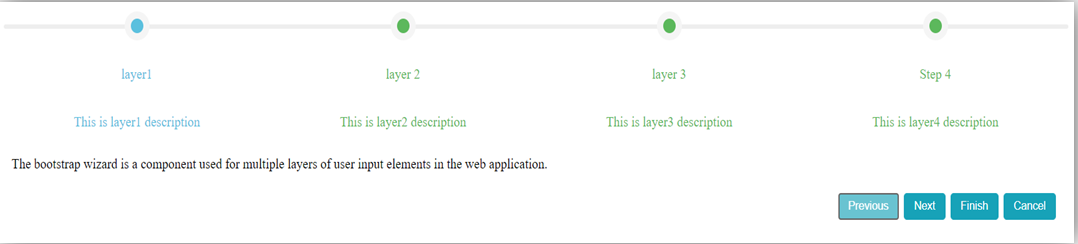
Example #1
Code:
<!doctypehtml>
<html >
<head>
<title> Bootstrap wizard tutorial </title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href= "path/css/smart_wizard_all.css" rel= "stylesheet" type= "text/css" />
<style>
body {
padding-right: 4%;
padding-left: 4%;
}
</style>
</head>
<body>
<div id="bootstrapwizard">
<ul class="nav">
<li class="nav-item">
<a href ="#layer-1">
<p>Layer 1</p><br>This is layer1 description
</a>
</li>
<li class="nav-item">
<a href="#layer-2">
<p>Layer 2</p><br>This is layer2 description
</a>
</li>
<li class="nav-item">
<a href="#layer-3">
<p>Layer 3</p><br>This is layer3 description
</a>
</li>
<li class="nav-item">
<a href="#layer-4">
<p>Layer 4</p><br>This is layer4 description
</a>
</li>
</ul>
<div class="tab-content">
<div id="layer-1" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-1">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application.</div>
<div id="layer-2" class="tab-pane" role="tabpanel" aria-labelledby="layer-2">
The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc.
</div>
</div>
<div id="layer-3" class="tab-pane" role="tabpanel" aria-labelledby="layer-3">
The bootstrap wizard helps to design large size of form into a compact size in the web application.
</div>
<div id="layer-4" class="tab-pane" role="tabpanel" aria-labelledby="layer-4">
The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.</div>
</div></div>
<script src= "https://code.jquery.com/jquery-3.5.0.min.js">
</script>
<script type = "text/javascript" src= "path /js/jquery.smartWizard.min.js"> </script>
<script type ="text/javascript">
$(document) .ready(function(){
varbuttonFinish = $('<button></button>').text('Finish')
.addClass('btnbtn-success')
.on('click', function(){ alert('Finish button Clicked'); });
varbuttonCancel = $('<button></button>').text('Cancel')
.addClass('btnbtn-success')
.on('click', function(){ $('bootstrapwizard').smartWizard("reset"); }); $('#bootstrapwizard').smartWizard({
selected: 0,
theme: 'dots,
transition: {
animation: 'slide-horizontal',
},
toolbarSettings: {
toolbarExtraButtons: [buttonFinish, buttonCancel]
}
});
});
</script>
</body>
</html>Output:

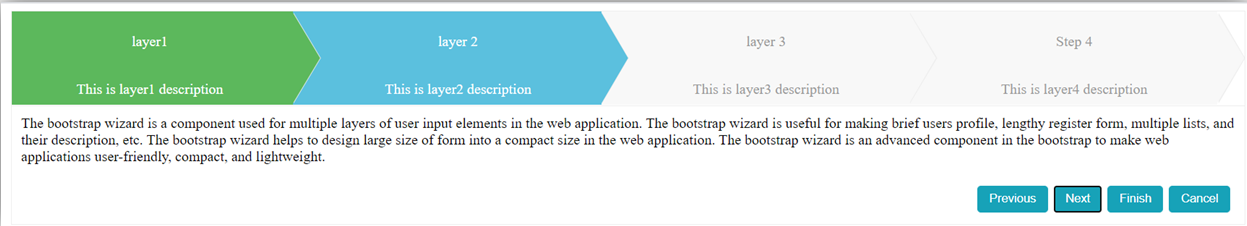
Example #2
Code:
<!doctype html>
<html >
<head>
<title> Bootstrap wizard tutorial </title>
<meta charset="UTF-8">
<meta name ="viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no">
<link href= "path/css/smart_wizard_all.css" rel= "stylesheet" type= "text/css" />
<style>
body {
padding-right: 4%;
padding-left: 4%;
}
</style>
</head>
<body>
<div id="bootstrapwizard">
<ul class ="nav">
<li class ="nav-item">
<a href ="#layer-1">
<p>Layer 1</p><br>This is layer1 description
</a>
</li>
<li class="nav-item">
<a href="#layer-2">
<p>Layer 2</p><br>This is layer2 description
</a>
</li>
<li class="nav-item">
<a href="#layer-3">
<p>Layer 3</p><br>This is layer3 description
</a>
</li>
<li class="nav-item">
<a href="#layer-4">
<p>Layer 4</p><br> This is layer4 description
</a>
</li>
</ul>
<div class="tab-content">
<div id="layer-1" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-1">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.</div>
<div id= "layer-2" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-2">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.
</div>
</div>
<div id= "layer-3" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-3">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.
</div>
<div id= "layer-4" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-4">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.</div>
</div></div>
<script src= "https://code.jquery.com/jquery-3.5.0.min.js">
</script>
<script type = "text/javascript" src= "path /js/jquery.smartWizard.min.js"></script>
<script type ="text/javascript">
$(document) .ready(function(){
varbuttonFinish = $('<button></button>').text('Finish')
.addClass('btnbtn-success')
.on('click', function(){ alert('Finish button Clicked'); });
varbuttonCancel = $('<button></button>').text('Cancel')
.addClass('btnbtn-success')
.on('click', function(){ $('bootstrapwizard').smartWizard("reset"); }); $('#bootstrapwizard').smartWizard({
selected: 0,
theme: 'arrows,
transition: {
animation: 'slide-horizontal',
},
toolbarSettings: {
toolbarExtraButtons: [buttonFinish, buttonCancel]
}
});
});
</script>
</body>
</html>Output:

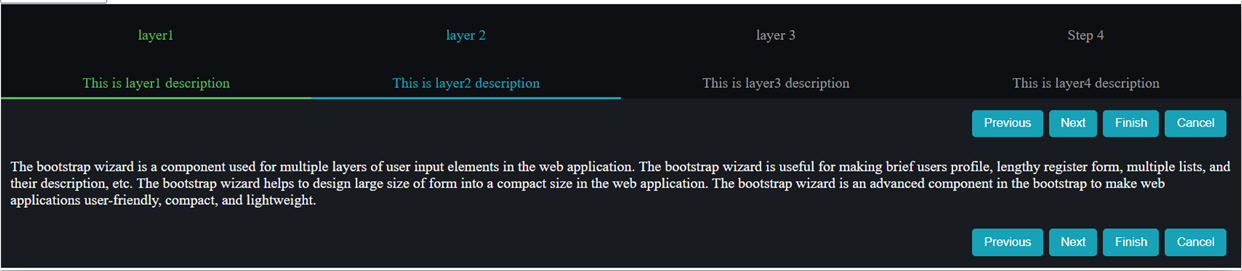
Example #3
Code:
<!doctypehtml>
<html >
<head>
<title> Bootstrap wizard tutorial </title>
<meta charset="UTF-8">
<meta name ="viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no">
<link href= "path/css/smart_wizard_all.css" rel= "stylesheet" type= "text/css" />
<style>
body {
padding-right: 4%;
padding-left: 4%;
}
</style>
</head>
<body>
<div id="bootstrapwizard">
<ul class ="nav">
<li class ="nav-item">
<a href ="#layer-1">
<p>Layer 1</p><br>This is layer1 description
</a>
</li>
<li class="nav-item">
<a href="#layer-2">
<p>Layer 2</p><br>This is layer2 description
</a>
</li>
<li class="nav-item">
<a href="#layer-3">
<p>Layer 3</p><br>This is layer3 description
</a>
</li>
<li class="nav-item">
<a href="#layer-4">
<p>Layer 4</p><br> This is layer4 description
</a>
</li>
</ul>
<div class="tab-content">
<div id="layer-1" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-1">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.</div>
<div id= "layer-2" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-2">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.
</div>
</div>
<div id= "layer-3" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-3">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.
</div>
<div id= "layer-4" class= "tab-pane" role= "tabpanel" aria-labelledby= "layer-4">
The bootstrap wizard is a component used for multiple layers of user input elements in the web application. The bootstrap wizard is useful for making brief users profile, lengthy register form, multiple lists, and their description, etc. The bootstrap wizard helps to design large size of form into a compact size in the web application. The bootstrap wizard is an advanced component in the bootstrap to make web applications user-friendly, compact, and lightweight.</div>
</div></div>
<script src= "https://code.jquery.com/jquery-3.5.0.min.js">
</script>
<script type = "text/javascript" src= "path /js/jquery.smartWizard.min.js"></script>
<script type ="text/javascript">
$(document) .ready(function(){
varbuttonFinish = $('<button></button>').text('Finish')
.addClass('btnbtn-success')
.on('click', function(){ alert('Finish button Clicked'); });
varbuttonCancel = $('<button></button>').text('Cancel')
.addClass('btnbtn-success')
.on('click', function(){ $('bootstrapwizard').smartWizard("reset"); }); $('#bootstrapwizard').smartWizard({
selected: 0,
theme: 'arrows,
transition: {
animation: 'dark',
},
toolbarSettings: {
toolbarPosition: 'both',
toolbarExtraButtons: [buttonFinish, buttonCancel]
}
});
});
</script>
</body>
</html>Output: