
Introduction on Bootstrap Datepicker
The bootstrap has many advanced features and components. It makes more user-friendly applications. The bootstrap datepicker is an advanced feature of bootstrap for date picking in web applications. The datepicker is able to choose the date, month, and year as per the required date. We can able to pick decades of past and futures date easily. The datepicker allows choosing the start and ending date in datepicker plug-in. The datepicker is supported to enable and disable the dates for restriction.
Syntax
- The bootstrap datepicker work with bootstrap and jquery technology.
- There is two way to achieve datepicker.
- The datepicker syntax is below.
- The bootstrap syntax is below.
<div class= "container">
Date: <input type= "text" id="datepicker" placeholder= "Enter a Date"> <br>
</div>- The Jquery syntax is below.
<script type="text/ javascript">
$ (document).ready( function() {
$ ("# datepicker") .datepicker();
});
</script>- The bootstrap used one attribute to get datepickert in bootstrap. This is the second method of datepicker.
- The syntax of the datepicker is below.
- <input type=”text” data-provide=”datepicker” placeholder=”Enter a Date” />
How Does Bootstrap Datepicker Work?
The datepicker link added with bootstrap and jquery link on the web creator page.
<script type= "text/javascript" src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.4.1/js/bootstrap-datepicker.min.js"></script><link rel= "stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.4.1/css/bootstrap-datepicker3.css"/>The datepicker achieve with two methods.
These two methods are below:
1. Using data-provide=”datepicker ” attribute in bootstrap.
<div class= "container">
<div class= "form">
<input type= "text" class= "form-control" data-provide= "datepicker" placeholder= "enter date : using attribute" style= "width:500px;">
</div>
</div>2. Using bootstrap and JavaScript/ jquery technology for datepicker.
<body>
<h1> bootstrap Datepicker </h1>
<div class= "container">
<div class= "form">
<input type= "text" class= "form-control" id= "example" placeholder= "enter date" style="width: 500px;">
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#example").datepicker();
});
</script>
</body>The datepicker has many choices to control and modify dates according to requirements.
The following options are below.
- Start date: The start date is the earlier date. We can select either date or value like (-5d), (-6m), (-2y).
- End date: The end date is the finish date which is selected either date or values.
- Language: The datepicker can change the other languages but the default language is English.
- Format: The date format can choose as per user-friendly and easy to understanding.
The format can set with a combination of yy, yyyy, m, mm, d, dd, YY, YYYY, M, MM, D, DD.
The default format is the mm/dd/yyyy and another usable format is the dd/mm/yyyy.
<body>
<h1> bootstrap Datepicker </h1>
<div class= "container">
<div class= "form">
<input type= "text" class= "form-control" id= "example" placeholder= "enter date" style="width: 500px;">
</div>
</div>
<script type= "text/ javascript">
$(document).ready(function(){
$("#example").datepicker({
"format": "d-m-yy",
"startDate": "-5m",
"endDate": "05-15-2020",
});
});
</script>
</body>The datepicker used many methods in script tags.
- Show – This method display the datepicker plugin.
$('#example').datepicker ('show');- Hide – This method hides the datepicker plugin.
$('#example').datepicker ('hide');- Destroy – The remove plugin and attach the events to the element.
$('#example').datepicker ('destroy');- getDate – The date returns from datepicker.
$('#example').datepicker ('getDate');- getStartDate – The lower limit or early date returns from datepicker.
$('#example').datepicker ('getStartDate');- setStartDate – The lower limit or early date is set from datepicker.
$('#example').datepicker ('setStartDate');- getEndDate – The upper limit date returns from datepicker.
$('#example').datepicker ('getEndDate');- setEndDate – The upper limit date is set from datepicker.
$('#example').datepicker ('setEndDate');Examples
Here are the following examples mention below:
Example #1
The simple datepicker with two methods example is below.
Code:
<!doctype html>
<html >
<head>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel= "stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
<link rel= "stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap- datepicker/1.9.0/css/bootstrap-datepicker.min.css" />
<script src= "https://code.jquery.com/jquery-3.5.1.slim.min.js">
</script>
<script src= "https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" >
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js" >
</script>
<title> bootstrap Datepicker tutorial l </title>
</head>
<body>
<h1 style= "margin-left:200px;"> Bootstrap Datepicker </h1>
<div class= "container">
<div class= "form">
Date using script tag: <input type= "text" class= "form-control" style= "width: 500px;" id= "example" placeholder= "enter the date">
Date using attribute: <input type= "text" class= "form-control" style= "width: 500px;"
data-provide= "datepicker" placeholder= "enter the date ">
</div>
</div>
<script type= "text/javascript">
$(document) .ready(function(){
$("#example") .datepicker();
});
</script>
</body>
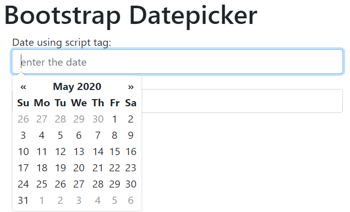
</html>Output:

Output:

Example #2
The datepicker with conditions example is below.
Code:
<!doctype html>
<html >
<head>
<meta charset= "utf-8">
<meta name= "viewport" content= "width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel= "stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
<link rel= "stylesheet" href= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap- datepicker/1.9.0/css/bootstrap-datepicker.min.css" />
<script src= "https://code.jquery.com/jquery-3.5.1.slim.min.js">
</script>
<script src= "https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" >
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js" >
</script>
<title>bootstrap Datepicker tutorial</title>
</head>
<body>
<h1 style="margin-left:200px;"> bootstrap Datepicker </h1>
<div class="container" style="background-color:orange;">
<br>
<div class="form">
<input type="text" class="form-control" style="width:300px;" id="example" placeholder="enter date">
</div>
<br>
</div>
<script type="text/javascript">
$(document).ready(function(){
$("#example").datepicker({
"format": "m-d-yy",
"startDate": "-10d",
"endDate": "05-15-2020",
});
});
</script>
</body>
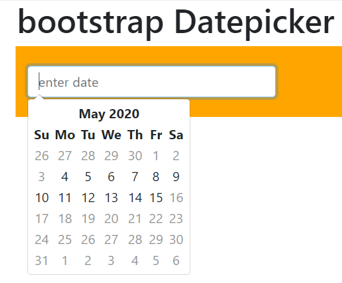
</html>Output

Example #3
The datepicker with the methods example is below.
Code:
<!doctype html>
<html>
<head>
<meta charset= "utf-8">
<meta name= "viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel= "stylesheet" href= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js">
</script>
<link rel= "stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css" />
<script src= "https://code.jquery.com/jquery-3.5.1.slim.min.js">
</script>
<script src= "https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js">
</script>
<script src= "https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" >
</script>
<script src= "https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.js" >
</script>
<title> bootstrap Datepicker tutorial </title>
</head>
<body>
<h1 style= "margin-left:200px;"> Bootstrap Datepicker </h1>
<div class= 'container' style= 'margin-top: 90px;'>
<input type= 'text' class= "form-control" id= 'example' placeholder= 'enter the date' style= 'width: 500px;' >
<br/><br/>
<input type= 'button' id= 'id1' value= 'Set StartDate'>
<input type= 'button' id= 'id2' value= 'Get StartDate'>
<input type= 'button' id= 'id3' value= 'Set EndDate'>
<input type= 'button' id= 'id4' value= 'Get EndDate'>
<br/><br/>
<div id= 'responsive'></div>
</div>
<script type="text/javascript">
$(document). ready(function(){
$('#example') .datepicker();
$('#id1') .click(function(){
$('#example') .datepicker ('setStartDate', '-5m');
});
$('#id2') .click(function(){
var startDate = $('#example').datepicker ('getStartDate');
$('# responsive ') .text('Start Date : ' + startDate);
});
$('#id3') .click(function(){
$('#example').datepicker('setEndDate', '+5m');
});
$('#id4') .click(function(){
var startDate = $('#example').datepicker('getEndDate');
$('# responsive ') .text('End Date : ' + startDate);
});
});
</script>
</body>
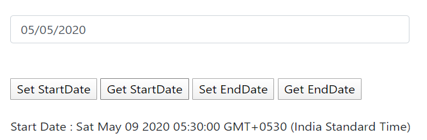
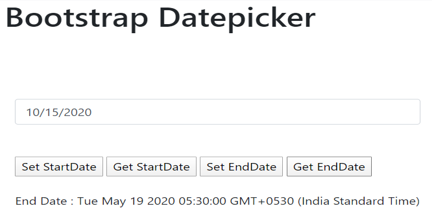
</html>Output:


Conclusion
- The datepicker is a lightweight plugin and user-friendly component in bootstrap.
- It helps to select dates easily.
- It helps to control the date for restriction.

