
Introduction to Bootstrap Search Box
Search Box in Bootstrap is a text field for searching the content if we know the keyword in between the actual sentence. Generally, the search box is always added within the navigation bar. Along with the search box, we can also add buttons, drop-down lists, and anchors in the navigation bar as per client requirement. In general search box puts on the top of the page for easy navigation. Bootstrap standard search box will be created by <input class=”form-control” type=”text” placeholder=”Search”>. Based on client requirement search box design color varies.
- Real Time Scenario: Almost all the websites from day-to-day life usage navigation bars are having bootstrap search box.
- Example: https://www.educba.com/ from this website you can see below the search box.

How does Search Box work in Bootstrap?
This is used for searching the content by any keyword if the search keyword found on the page the result will be displayed. This can be designed with the below syntax.
Syntax:
<div class="navBar">
<a class="active" href="#">Link1</a>
<a href="#">Link2</a>
<a href="#">Link3</a>
<a href="#">Link4</a>
.
.
.
.
<input type="text" placeholder="search here">
</div>Accessing all bootstrap predefined classes into our application we must use some predefined bootstrap libraries in our code. They are listed below
1. Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>3. Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes bootstrap libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Examples
Below are the examples to implement for the same:
1. Search Box Demo
Code: SearchBoxDemo.html
<!DOCTYPE html>
<html>
<head>
<title>Navigation Bar</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.container {
color: blue;
border-style: solid;
border-width: 2px;
border-color: gray;
}
.header {
text-align: center;
}
p {
font-size: 28px;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<!--navbar navbar-inverse gives you block background with white text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<div class="md-form active-purple active-purple-2 mb-3">
<input class="form-control" type="text"
placeholder="Type your search keyword" aria-label="Search">
</div>
</div>
</nav>
<div class="container">
<h3 class="header">Search Box Demo</h3>
<p class="content">Hi, I am Parameshwar Nathi. I have fond of
learning new technologies. I have studied my Bachelors Degree from RGUKT
Basar. Which is located end of the north telangana.My Native place is
Suryapet. I am living in Hyderabad.
</p>
<p class="content">I have learned some courses from EDUCBA
website. We can learn any technologies from this websites within
little amount of time. It offer varies technologies like Machine
learning, CSS, HTML, Python etc. We have so many lecturers are there
to guide us from starting to ending.</p>
</div>
</body>
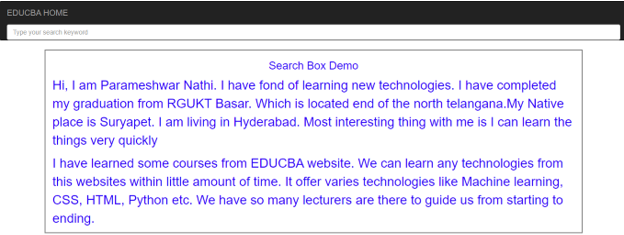
</html>Output:

Explanation: As you can see in the output search box in the navigation bar with black background and white text.
2. Search Box and links in Navigation Bar
Code:
<!DOCTYPE html>
<html>
<head>
<title>Search Box</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
.container {
color: olive;
border-style: solid;
border-width: 2px;
border-color: fuchsia;
}
h3 {
color: red;
}
.header {
text-align: center;
}
p {
font-size: 28px;
}
.serach {
float: right;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<!--navbar navbar-default gives you white background with block color text navigation bar -->
<div class="container-fluid">
<!--container-fluid Gives you a full width container -->
<div class="navbar-header">
<!--navbar-header Gives you a navigation header -->
<a class="navbar-brand" href="https://www.educba.com/">EDUCBA
HOME</a>
<!-- navbar-brand used to set logo -->
</div>
<ul class="nav navbar-nav">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<li class="active"><a href="https://www.educba.com/tutorials/">EDUCBA
Course</a></li>
<li><a href="https://www.facebook.com/">Join a Course</a></li>
<li><a href="https://www.twitter.com/">Register</a></li>
<li><a href="https://www.youtube.com/">Login</a></li>
<li class="search"><input class="form-control" type="text"
placeholder="type keyword" aria-label="Search"></li>
</ul>
</div>
</nav>
<div class="container">
<h3 class="header">Search Box Demo</h3>
<p class="content">Hi, I am Parameshwar Nathi. I have fond of
learning new technologies. I have completed my graduation from RGUKT
Basar. Which is located end of the north telangana.My Native place is
Suryapet. I am living in Hyderabad.
</p>
<p class="content">I have learned some courses from EDUCBA
website. We can learn any technologies from this websites within
little amount of time. It offer varies technologies like Machine
learning, CSS, HTML, Python etc. We have so many lecturers are there
to guide us from starting to ending.</p>
</div>
</body>
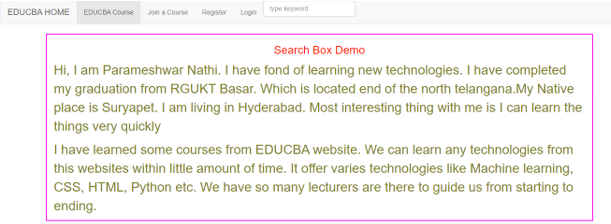
</html>Output:

Explanation: As you can see in the output search box and links in the navigation bar with white background and black text.
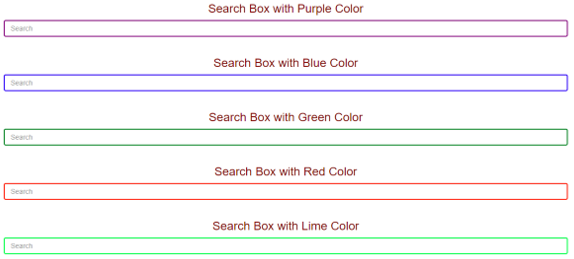
3. Different Search Boxes with colors
Code: DifferentSearchBoxesColors.html
<!DOCTYPE html>
<html>
<head>
<title>Search Box</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
h3 {
text-align: center;
color: maroon;
}
.active-pink-3 input[type=text] {
border: 2px solid purple;
}
.active-purple-3 input[type=text] {
border: 2px solid blue;
}
.active-cyan-3 input[type=text] {
border: 2px solid green;
}
.active-red-3 input[type=text] {
border: 2px solid red;
}
.active-lime-3 input[type=text] {
border: 2px solid lime;
}
</style>
</head>
<body>
<br>
<br>
<div class="container">
<h3>Search Box with Purple Color</h3>
<div class="active-pink-3 active-pink-4 mb-4">
<input class="form-control" type="text" placeholder="Search"
aria-label="Search">
</div>
<br>
<h3>Search Box with Blue Color</h3>
<div class="active-purple-3 active-purple-4 mb-4">
<input class="form-control" type="text" placeholder="Search"
aria-label="Search">
</div>
<br>
<h3>Search Box with Green Color</h3>
<div class="active-cyan-3 active-cyan-4 mb-4">
<input class="form-control" type="text" placeholder="Search"
aria-label="Search">
</div>
<br>
<h3>Search Box with Red Color</h3>
<div class="active-red-3 active-cyan-4 mb-4">
<input class="form-control" type="text" placeholder="Search"
aria-label="Search">
</div>
<br>
<h3>Search Box with Lime Color</h3>
<div class="active-lime-3 active-cyan-4 mb-4">
<input class="form-control" type="text" placeholder="Search"
aria-label="Search">
</div>
</div>
</body>
</html>Output:

Explanation: As you can see in the output of different search boxes with different colors.
Conclusion
This is used to search any page content data by using unique keyword. We can have different types of search boxes with different colors. We can also use the search box with buttons, links within the navigation bar.

