
Introduction to Bootstrap Sticky Footer
Sticky Footer in Bootstrap is used when the footer wants to fix at the bottom position even page scroll down to the bottom or scroll up to the top. It means the footer is always fixed on the bottom. Now a day’s sticky footer feature has almost all the websites because it is very difficult to select the different options from footer when we scroll down to the entire page. If we want to access footer elements, then we must go to the bottom again and select the option. It will kill user time therefore developers come up with sticky footer concepts in bootstrap. It has easy access to bottom elements.
Why Bootstrap over HTML?
- In HTML developers must write styles for every class, id, link, buttons, etc.
- Whereas Bootstrap has most of the predefined classes, links, and buttons, etc. with their own cascading styles to reduce code complexity.
How does Sticky Footer work in Bootstrap?
- Sticky Footer is nothing but navigation bar-like structure at the bottom, if we want to make navigation bar it becomes stick at the bottom (sticky footer) then use the below syntax.
Syntax:
<style>
.footer {
position: fixed;
}
</style>
<div class="footer">
<p>Footer</p>
</div>Include bootstrap feature in our application we must specify some pre-defined libraries inside our application.
They are as follows:
- Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">- Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>- Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">- Includes bootstrap libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>Examples of Bootstrap Sticky Footer
Below are the given examples:
Example #1 – Sticky Footer Demo
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
h2 {
text-align: center;
color: green;
}
.footer {
position: fixed;
width: 100%;
left: 0;
bottom: 0;
color: maroon;
text-align: center;
background-color: green;
}
.p1 {
border-style: solid;
border-color: red;
border-width: 1px;
font-size: 20px;
color: blue;
}
.p2 {
border-style: solid;
border-color: blue;
border-width: 1px;
font-size: 20px;
color: fuchsia;
}
.p3 {
border-style: solid;
border-color: brown;
border-width: 1px;
font-size: 20px;
color: green;
}
div {
width: 600px;
}
</style>
</head>
<body>
<div class="container">
<h2>Sticky Footer Demo</h2>
<p class="p1">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom.</p>
<br>
<p class="p2">Now a day’s sticky footer feature has almost all the
websites because it is very difficult to select the different options
from footer when we scroll down to the entire the page. If we want to
access footer elements, then we must go to bottom again and select
the option. It will kill user time therefore developers come up with
sticky footer concept in bootstrap</p>
<br>
<p class="p3">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom.</p>
</div>
<div class="footer">
<p>I am sticky footer portion</p>
</div>
</body>
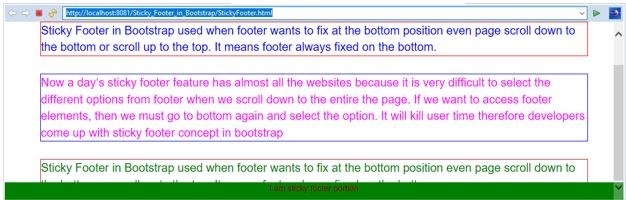
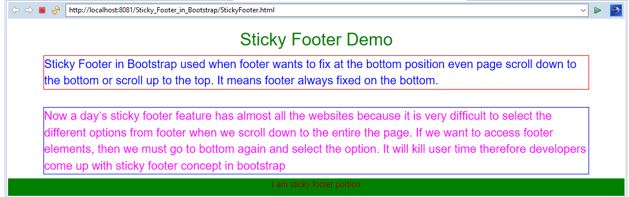
</html>Output:


Explanation:
- As you can see in the above output, even we scroll up and down also footer is not moving so there we have fulfilled our requirement.
Example #2 – Footer with Navigation Bar
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
h2 {
text-align: center;
color: green;
}
.footer {
position: fixed;
width: 100%;
left: 0;
bottom: 0;
color: maroon;
text-align: center;
}
.p1 {
border-style: solid;
border-color: red;
border-width: 1px;
font-size: 20px;
color: blue;
}
.p2 {
border-style: solid;
border-color: blue;
border-width: 1px;
font-size: 20px;
color: fuchsia;
}
.p3 {
border-style: solid;
border-color: brown;
border-width: 1px;
font-size: 20px;
color: green;
}
div {
width: 600px;
}
</style>
</head>
<body>
<div class="container">
<h2>Sticky Footer Navigation Demo</h2>
<p class="p1">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom. </p>
<br>
<p class="p2">Now a day’s sticky footer feature has almost all the
websites because it is very difficult to select the different options
from footer when we scroll down to the entire the page. If we want to
access footer elements, then we must go to bottom again and select
the option. It will kill user time therefore developers come up with
sticky footer concept in bootstrap</p>
<br>
<p class="p3">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom.</p>
</div>
<div class="footer">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li class="active"><a href="#">EDUCBA</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">Fees</a></li>
<li><a href="#">About EDUCBA</a></li>
</ul>
</div>
</nav>
</div>
</body>
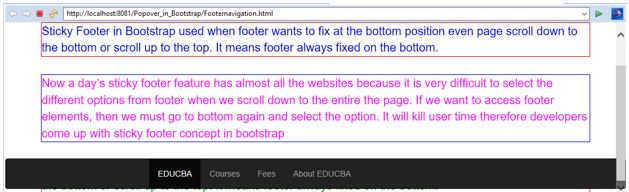
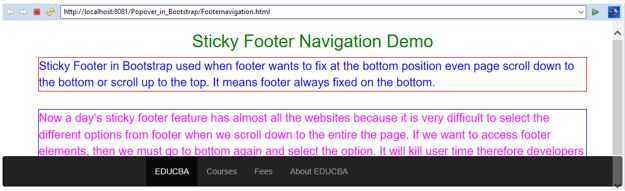
</html>Output:


Explanation:
- As you can see in the above output, even we scroll up and down also footer navigation is not moving so there we have fulfilled our requirement.
Example #3 – Footer with different Buttons
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap alignment -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- include bootstrap CSS libraries -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<!-- include jQuery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- include bootstrap JavScript library -->
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style type="text/css">
h2 {
text-align: center;
color: green;
}
.footer {
position: fixed;
width: 100%;
left: 0;
bottom: 0;
color: maroon;
text-align: center;
background: black;
}
.p1 {
border-style: solid;
border-color: red;
border-width: 1px;
font-size: 20px;
color: blue;
}
.p2 {
border-style: solid;
border-color: blue;
border-width: 1px;
font-size: 20px;
color: fuchsia;
}
.p3 {
border-style: solid;
border-color: brown;
border-width: 1px;
font-size: 20px;
color: green;
}
div {
width: 600px;
}
</style>
</head>
<body>
<div class="container">
<h2>Sticky Footer Buttons Demo</h2>
<p class="p1">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom.</p>
<br>
<p class="p2">Now a day’s sticky footer feature has almost all the
websites because it is very difficult to select the different options
from footer when we scroll down to the entire the page. If we want to
access footer elements, then we must go to bottom again and select
the option. It will kill user time therefore developers come up with
sticky footer concept in bootstrap</p>
<br>
<p class="p3">Sticky Footer in Bootstrap used when footer wants to
fix at the bottom position even page scroll down to the bottom or
scroll up to the top. It means footer always fixed on the bottom.</p>
</div>
<div class="footer">
<button type="button" class="btn btn-primary">Main</button>
<button type="button" class="btn btn-success">Win</button>
<button type="button" class="btn btn-info">Information</button>
<button type="button" class="btn btn-warning">Caution</button>
<button type="button" class="btn btn-danger">Alert</button>
</div>
</body>
</html>Output:


Explanation:
- As you can see in the above output, even when we scroll up and down, footer buttons are not moving so there we have fulfilled our requirement.
Conclusion
Sticky footer is used for accessing bottom elements instantly for reducing user time. We can apply it for buttons, navigation, content, etc.

