
Introduction to Bootstrap Blockquote
Blockquote in Bootstrap is used to present another resource content or another website content or third party content on your website or portal. It gives a vertical line at the right side of the content. In bootstrap, this block quote is declared within <blockquote></blockquote> We can also apply this blockquote with buttons, paragraphs, images, headers, footers, etc.
- Real-time Example: If we have a lot of content on our website, but all the content may or may not belongs to a same website portal. If we want to separate another resource content then the developer used this blockquote concept.
- Advantage: Separate original and other resource content.
How does Blockquote work in Bootstrap?
Bootstrap blockquote worked based on <blockquote> tag. Blockquote can be applicable with:
- Paragraph content
- Images
- Headers
- Footer
- Buttons
- Anchors
Syntax:
<div>
<blockquote>
//paragraph content
//images
//headers
//footer
//Buttons
//Anchors
.
.
.
</blockquote>
</div>Accessing all bootstrap predefined classes into our application we must use some predefined bootstrap libraries in our code. They are listed below
1. Includes bootstrap view
<meta name="viewport" content="width=device-width, initial-scale=1">2. Includes bootstrap libraries
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>3. Includes bootstrap libraries
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">4. Includes ajax and jQuery libraries
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Examples to Implement Bootstrap Blockquote
Below are the examples to implement for the same:
Example #1
Blockquote with paragraph content
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!--CSS styles-->
<style>
h1
{
color: green;
text-align: center;
}
p
{
border-style:solid;
border-width:2px;
border-color:blue;
color:brown;
font-size:28px;
}
.footer
{
color:blue;
}
</style>
</head>
<body>
<div class="container">
<h1>Blockquote Paragraph Example</h1>
<blockquote>
<p>Block quote in Bootstrap is used to presented the another resource content or another website content or third party content in
your website or portal. Block quote in bootstrap gives vertical line at the right side of the content. In bootstrap this block quote
is declared within blockquote tag. We can also apply this block quote with buttons, paragraphs, images, headers,
footers etc.</p>
<p>Real time Example: If we lot of content in our website, but all the content may or may not belongs to same website portal. If we want to separate another resource content then developer used this blockquote concept.</p>
<footer class="footer">Copy Rights reserved to EDUCBA</footer>
</blockquote>
</div>
</body>
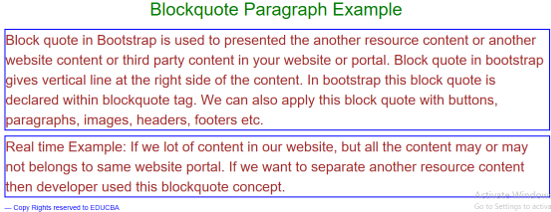
</html>Output:
Explanation: As you can see in the about output blockquote is applied to paragraph content.
Example #2
Blockquote with headers content
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!--CSS styles-->
<style>
h1
{
color: red;
text-align: center;
}
h2
{
color: navy;
}
h3
{
color: orange;
}
.h1,h2,h3
{
border-style:solid;
border-width:2px;
border-color:red;
color:maroon;
}
.footer
{
color:brown;
}
</style>
</head>
<body>
<div class="container">
<h1>Blockquote Headers Example</h1>
<blockquote>
<h1 class="h1">Block quote in Bootstrap is used to presented the another resource content or another website content or third party content in
your website or portal. Block quote in bootstrap gives vertical line at the right side of the content.</h1>
<h2>In bootstrap this block quote is declared within blockquote tag. We can also apply this block quote with buttons, paragraphs, images, headers,
footers etc.</h2>
<h3>Real time Example: If we have lot of content in our website, but all the content may or may not belongs to same website portal. If we want to separate another resource content then developer used this blockquote concept.</h3>
<footer class="footer">Copy Rights reserved to EDUCBA</footer>
</blockquote>
</div>
</body>
</html>Output:
Explanation: As you can see in the about output blockquote is applied to h1, h2 and h3 header content.
Example #3
Blockquote with Buttons
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!--CSS styles-->
<style>
h1
{
color: blue;
text-align: center;
}
.footer
{
color:brown;
}
</style>
</head>
<body>
<div class="container">
<h1>Blockquote Buttons Example</h1>
<blockquote>
<button type="button" class="btn">Blockquote first button</button><br>
<br>
<button type="button" class="btn btn-default">Blockquote second button</button><br>
<br>
<button type="button" class="btn btn-primary">Blockquote third button</button><br>
<br>
<button type="button" class="btn btn-success">Blockquote fourth button</button><br>
<br>
<button type="button" class="btn btn-info">Blockquote Fifth button</button><br>
<br>
<button type="button" class="btn btn-warning">Blockquote Sixth button</button><br>
<br>
<button type="button" class="btn btn-danger">Blockquote Seventh button</button><br>
<br>
<button type="button" class="btn btn-link">Blockquote Eighth button</button>
<footer class="footer">Copy Rights reserved to EDUCBA</footer>
</blockquote>
</div>
</body>
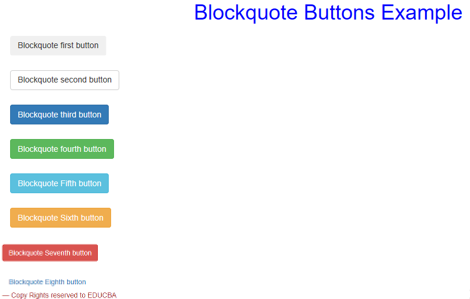
</html>Output:
Explanation: As you can see in the about output blockquote is applied to buttons content.
Example #4
Blockquote with anchors content
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blockquote</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!--CSS styles-->
<style>
h1
{
color: orange;
text-align: center;
}
.footer
{
color:maroon;
}
.a1
{
color:red;
}
.a2
{
color: navy;
}
</style>
</head>
<body>
<div class="container">
<h1>Blockquote Anchors Example</h1>
<blockquote>
<a class="a1" href="#">Blockquote First Link</a> <br>
<br>
<a class="a2" href="#">Blockquote second Link</a><br>
<br>
<a class="a1" href="#">Blockquote third Link</a><br>
<br>
<a class="a2" href="#">Blockquote fourth Link</a><br>
<br>
<a class="a1" href="#">Blockquote Fifth Link</a><br>
<br>
<a class="a2" href="#">Blockquote Sixth Link</a><br>
<br>
<footer class="footer">Copy Rights reserved to EDUCBA</footer>
</blockquote>
</div>
</body>
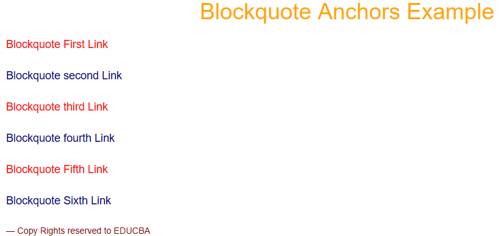
</html>Output:
Explanation: As you can see in the about output blockquote is applied to anchors content.
Conclusion
Bootstrap blockquote is used to include other source content in our existing content with a blockquote tag. As you can see in the above examples we can apply blockquote tags with buttons, anchors, paragraphs, headers, footers, etc.

