
Introduction to Bootstrap Hamburger Menu
Hamburger Menu in Bootstrap is defined as a list of links or buttons or content on the navigation bar hidden or shown simultaneously when we click a button like a triple equal on the right side of the navigation bar.
You can refer below image for illustration:

Hamburger menu is nothing but navigation bar. It is mainly more useful with smaller screen devices because mobile screens cannot have the same space as in PCs. Instead of showing the navigation bar, smaller devices shown with the hamburger menu to access all the features like in PCs. Hamburger Menu content is always left-hand side as above. Hamburger Menu is an advanced feature of bootstrap with a high animated look and feel.
Real-time Example: If we want to display the main content like Home, Register, Login, Order details, etc in small-screen devices like mobiles, notepads, etc. Then prefer Hamburger Menu.
Why Bootstrap over HTML?
- In the case of developing Hamburger Menu in HTML, all the alignment must set by the developer manually. It is tedious to the developers. But, in case of bootstrap we have predefined classes class=”navbar navbar-inverse navbar-static-top”, class=”navbar navbar-inverse”, class=”navbar navbar-default” for Hamburger Menu.
Advantages
- Make the user feel a full-page display without hiding any content.
- Rich animation makes more beautiful.
How does Hamburger Menu work in Bootstrap?
In this hamburger menu feature works based on <nav class=”navbar navbar-inverse navbar-static-top”>, class=”navbar navbar-inverse”, class=”navbar navbar-default” tags.
Syntax:
<nav class="navbar navbar-inverse navbar-static-top">nav: nav tag in bootstrap tells you the browser that it is hamburger menu.
class=” navbar navbar-inverse navbar-static-top”: Gives static default hamburger menu.
Include bootstrap feature in our application we must specify some pre-defined libraries inside our application.
They are as follows:
<meta name="viewport" content="width=device-width, initial-scale=1"><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>- Includes bootstrap view
- Includes ajax and jQuery libraries
- Includes bootstrap libraries
- Includes bootstrap libraries
Examples
Given below are the examples:
Example #1
Hamburger Menu with brown background.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Hamburger Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- adds jQuery libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- adds ajax and bootstrap libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- adds bootstrap libraries -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.p {
border: 1px solid blue;
color: green;
}
.navbar-header {
background-color: brown;
background-image: none;
}
#menu {
background-color: brown;
background-image: none;
}
</style>
</head>
<body>
</head>
<body>
<!-- navbar navbar-inverse navbar-static-top used for static hamburger menu -->
<nav class="navbar navbar-inverse navbar-static-top" role="navigation">
<div class="container">
<!-- container gives content bootstrap alignment -->
<div class="navbar-header">
<!-- navbar-header gives header -->
<!-- navbar-toggle collapsed for hide the content -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#menu">
<!-- sr-only gives feature, hides elements from all devices except screen -->
<span class="sr-only">Hamburger Menu</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<!-- icon-bar creates structure like triple equal -->
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="menu">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<ul class="nav navbar-nav">
<li><a href="https://www.educba.com/tutorials/">EDUCBA
Course</a></li>
<li><a href="https://www.facebook.com/">Facebook</a></li>
<li><a href="https://www.twitter.com/">Twitter</a></li>
<li><a href="https://www.youtube.com/">YouTube</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<p class="p">Hamburger Menu in Bootstrap is defined as list of
links or buttons or content on the navigation bar hidden or shown
simultaneously, when we click a button like triple equal on the right
side of the navigation bar.</p>
</div>
</body>
</html>
</body>
</html>Output:

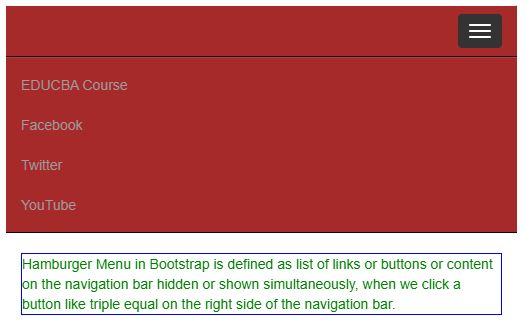
Example #2
Hamburger Menu with links and orange background.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Hamburger Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- adds jQuery libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- adds ajax and bootstrap libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- adds bootstrap libraries -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.p {
border: 2px dotted brown;
color: navy;
}
.navbar-header {
background-color: purple;
background-image: none;
}
#menu {
background-color: orange;
background-image: none;
}
</style>
</head>
<body>
</head>
<body>
<!-- navbar navbar-inverse gives you block background with white text
navigation bar -->
<nav class="navbar navbar-inverse" role="navigation">
<div class="container">
<!-- container gives content bootstrap alignment -->
<div class="navbar-header">
<!-- navbar-header gives header -->
<!-- navbar-toggle collapsed for hide the content -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#menu">
<!-- sr-only gives feature, hides elements from all devices except screen -->
<span class="sr-only">Hamburger Menu</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<!-- icon-bar creates structure like triple equal -->
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="menu">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<ul class="nav navbar-nav">
<!-- stretched-link generates strechable link -->
<a href="#" class="stretched-link">Know my Courses</a>
<a href="#" class="stretched-link">Fee Structure</a>
<a href="#" class="stretched-link">Faculty Details</a>
<a href="#" class="stretched-link">Offers</a>
<a href="#" class="stretched-link">Hot Courses</a>
<a href="#" class="btn btn-default stretched-link">Enquiry</a>
</ul>
</div>
</div>
</nav>
<div class="container">
<p class="p">Hamburger Menu in Bootstrap is defined as list of
links or buttons or content on the navigation bar hidden or shown
simultaneously, when we click a button like triple equal on the right
side of the navigation bar.</p>
</div>
</body>
</html>
</body>
</html>Output:

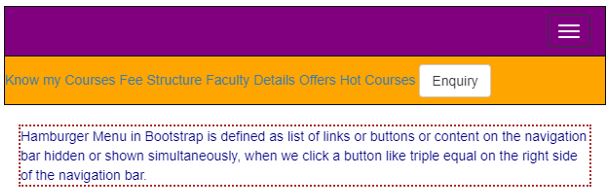
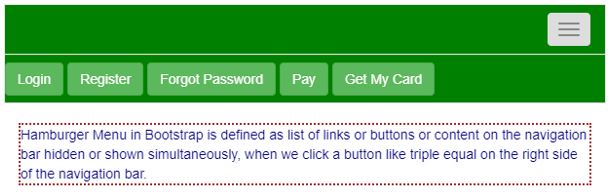
Example #3
Hamburger Menu with Buttons and green background.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Hamburger Menu</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- adds jQuery libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<!-- adds ajax and bootstrap libraries -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- adds bootstrap libraries -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.p {
border: 2px dotted brown;
color: navy;
}
.navbar-header {
background-color: green;
background-image: none;
}
#menu {
background-color: green;
background-image: none;
}
</style>
</head>
<body>
</head>
<body>
<!--navbar navbar-default gives you white background with block color text navigation bar -->
<nav class="navbar navbar-default" role="navigation">
<div class="container">
<!-- container gives content bootstrap alignment -->
<div class="navbar-header">
<!-- navbar-header gives header -->
<!-- navbar-toggle collapsed for hide the content -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#menu">
<!-- sr-only gives feature, hides elements from all devices except screen -->
<span class="sr-only">Hamburger Menu</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<!-- icon-bar creates structure like triple equal -->
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="menu">
<!--nav navbar-nav used to sets the navigation bar size( either increase or reduce) -->
<ul class="nav navbar-nav">
<button class="btn btn-success">Login</button>
<button class="btn btn-success">Register</button>
<button class="btn btn-success">Forgot Password</button>
<button class="btn btn-success">Pay</button>
<button class="btn btn-success">Get My Card</button>
<!-- btn btn-success gives you button with green color background -->
</ul>
</div>
</div>
</nav>
<div class="container">
<p class="p">Hamburger Menu in Bootstrap is defined as list of
links or buttons or content on the navigation bar hidden or shown
simultaneously, when we click a button like triple equal on the right
side of the navigation bar.</p>
</div>
</body>
</html>
</body>
</html>Output:

Conclusion
Hamburger used to give content accessibility to smaller devices like mobile phones, notepads, small screen PCs, etc. Hamburger allows to add buttons, links, etc in the navigation bar.

