
Introduction to Bootstrap Vertical Menu
The vertical menu in bootstrap is similar to Navbar but the default navbar is horizontal and the vertical menu is vertically placed on the web page. In the Bootstrap4 vertical menu is known as a sidebar. The vertical menu in bootstrap works fixed and is responsive as per requirement. The vertical menu can place on the left or right side of the web pages. But the default vertical menu is placed on the left side. The vertical menu contains the heading of content. If we click the contact menu then contact detail will be shown on the remaining pages.
Syntax
The following syntax is the vertical menu bar. The Navbar and bg-dark classes are used for the inverted vertical bar.
Syntax #1
The class nav-link can use in <a> attribute for look elegant and easy to understand.
<nav class ="navbar bg-dark">
<ul class ="navbar-nav">
<li class ="nav-item">
<a href="#"> Home </a>
</li>
<li class ="nav-item">
<a href="#"> Services </a>
</li>
<li class ="nav-item">
<a href="#"> Contact </a>
</li>
<li class ="nav-item">
<a href="#"> Blogs </a>
</li>
</ul>
</nav>
<div class ="container">
The Web Content in details.
</div>Syntax #2
The bootstrap grid system is an easier and time-saving method for a bootstrap vertical menu. The row and col-size class is used for the vertical bar. Look at the syntax for understanding.
<div class="row">
<div class ="col-3">
<nav class ="navbar bg-dark">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</nav>
</div>
<div class="col-9">
The Web Content in detail.
</div>
</div>How to Create Vertical Menu?
Below we will learn about how to create the vertical menu:
Example #1
The basic vertical menu in bootstrap is only based on .nav class. In the <ul> tag, class “nav navbar-nav” helps to make menu bar vertical.
Code:
<!DOCTYPE>
<html>
<head>
<title> Vertical Menu </title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<nav class ="navbar bg-dark">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</nav>
<div class ="container">
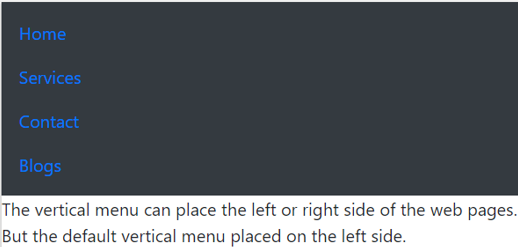
<p> The vertical menu can place the left or right side of the web pages. <br> But the default vertical menu placed on the left side. </P>
</div>
</body>
</html>Output:

Explanation: The Default vertical menu in bootstrap takes space otherwise we need to use collapse class. To overcome this drawback bootstrap use a grid system. It works responsively as well as fixed in vertical and manages the space of the web page.
Example #2
To understand more about vertical bar show the following example.
Code:
<!DOCTYPE>
<html>
<head>
<title> Vertical Menu </title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-3">
<nav class ="navbar bg-dark">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</nav>
</div>
<div class="col-9">
<div class="container">
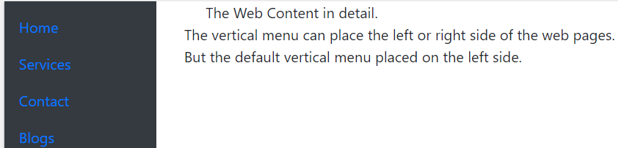
The Web Content in detail.
</div>
<div class ="container">
<p> The vertical menu can place the left or right side of the web pages. <br> But the default vertical menu placed on the left side. </P>
</div>
</div>
</div>
</body>
</html>Output:

Explanation: We are using the above example grid system. The column divided into col-3 and col-9 sections to get the vertical bar. Vertical navbar placed in a col-3 grid and other web applications placed in a col-9 section.
Examples
Below are the examples of vertical menu:
Example #1
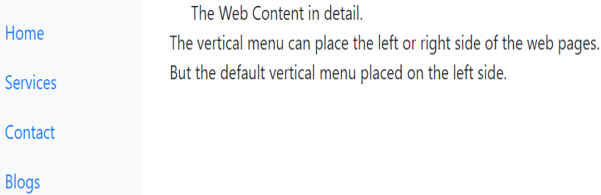
The basic left side vertical menu in bootstrap is below. This is the default vertical menu bar created with a grid system.
Code:
<!DOCTYPE>
<html>
<head>
<title> Vertical Menu </title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-3">
<nav class ="navbar bg-light">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</nav>
</div>
<div class="col-9">
<div class="container">
The Web Content in detail.
</div>
<div class ="container">
<p> The vertical menu can place the left or right side of the web pages. <br> But the default vertical menu placed on the left side. </P>
</div>
</div>
</div>
</body>
</html>Output:

Example #2
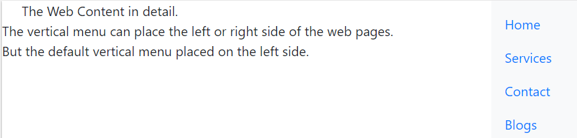
The vertical menu is placed on the right side of the web page. After clicking on the button, the vertical menu display on the screen. This looks animated and elegant. This vertical menu is attractive and space-saving.
Code:
<!DOCTYPE>
<html>
<head>
<title> Vertical Menu </title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-9">
<div class="container">
The Web Content in detail.
</div>
<div class ="container">
<p> The vertical menu can place the left or right side of the web pages. <br> But the default vertical menu placed on the left side. </P>
</div>
</div>
<div class="col-3">
<nav class ="navbar bg-light">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</nav>
</div>
</div>
</body>
</html>Output:

Example #3
The following vertical menu is responsive using a collapse class.
Code:
<!DOCTYPE>
<html>
<head>
<title> Vertical Menu </title>
<meta name ="viewport" content ="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src ="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src ="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-3">
<nav class ="navbar bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#colp">
<span class="navbar-toggler-icon" style="background-color:darkblue;"></span>
</button>
<div class="collapse navbar-collapse" id="colp">
<ul class ="nav navbar-nav">
<li class ="nav-item">
<a class ="nav-link" href="#"> Home </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Services </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Contact </a>
</li>
<li class ="nav-item">
<a class ="nav-link" href="#"> Blogs </a>
</li>
</ul>
</div>
</nav>
</div>
<div class="col-9">
<div class="container">
The Web Content in detail.
</div>
<div class ="container">
<p> The vertical menu can place the left or right side of the web pages. <br> But the default vertical menu placed on the left side. </P>
</div>
</div>
</div>
</body>
</html>Output:

Conclusion
The vertical menu is easy to design for a developer. The vertical menu and their detail content display simultaneously. Therefore it is easy for users. The vertical menu is attractive, elegant and space manageable on the web page.

