
How to Install Bootstrap
Bootstrap is an open-source web framework. It is mainly used for front-end development. It is free of cost. Bootstrap Core Team developed bootstrap. Mark Otto and Jacob Thornton originally created bootstrap. It was initially released in the year 2011. It was written in HTML, CSS, and JavaScript.
Bootstrap Package
This package contains the following items:
- CSS: It is referred to as Cascading style sheet that is used to style the HTML elements.
- Components: In the Bootstrap package, there are a lot of reusable components for dropdowns, iconography, alerts, navigation etc.
- Customize: In the Bootstrap package, the components can be customized, less variable and Jquery plugins to get the style.
- Scaffolding: In a bootstrap package, it provides the basic structure with the grid system, link style, and background.
- JavaScript: In a bootstrap package, there will be javascript plug-ins.
Steps to Install Bootstrap
Let us discuss the steps required to install Bootstrap.
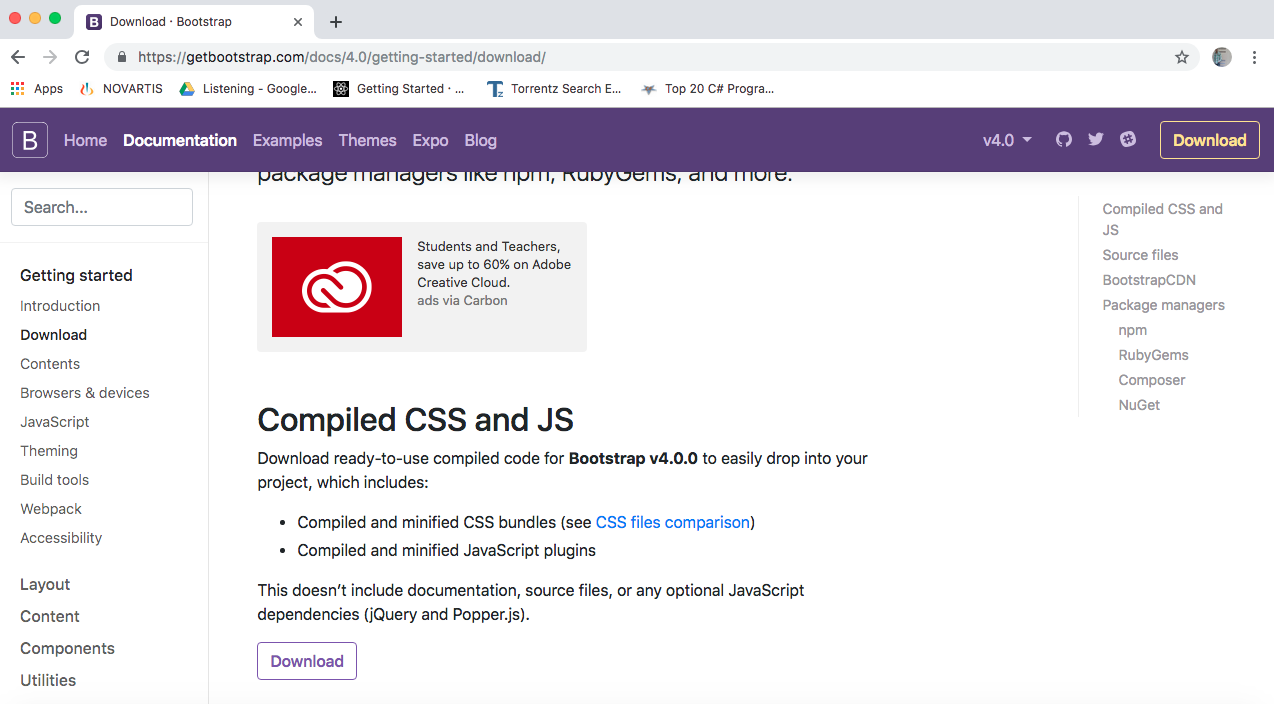
Step 1: Use the below link to get bootstrap downloaded. Click on Download; the bootstrap package will be downloaded in a Zip folder. This folder contains the CSS and JS folders.
https://getbootstrap.com/docs/4.0/getting-started/download/
 The bootstrap package that is downloaded is ready to use compiled code, which can be easily integrated into the project. It consists of compiled and minified CSS bundles and Javascript Plugins.
The bootstrap package that is downloaded is ready to use compiled code, which can be easily integrated into the project. It consists of compiled and minified CSS bundles and Javascript Plugins.
Step 2: Source file: Bootstrap can be compiled with its own asset pipeline with the help of javascript, sass and documentation files.

Click on Download Source to get the files downloaded. It contains js, CSS and other files.
Step 3: Package Managers: Bootstrap can be installed in Node.js powered files or applications.
$ npm install bootstrapStep 4: For Node.js applications, bootstrap can be installed with help of yarn package as well.
$ yarn add bootstrapStep 5: If the user wants to install bootstrap for ruby gems applications
- Using bundler:
gem 'bootstrap', '~> 4.0.0' - Without bundler:
$ gem install bootstrap –v 4.0.0
Step 6: The composer can be used to install and manage the bootstraps sass and javascript
$ Composer require twbs/bootstrap: 4.0.0Step 7: Using NuGet, you can install and manage bootstraps CSS and sass and javascript for.Net applications.
- Install-Package bootstrap
- Install-Package bootstrap.sass
Step 8: Jquery is also being used with bootstrap files or installation folder. Jquery needs to be downloaded and place the Jquery file in Bootstrap root folder for experiencing the better user interface and most importantly Jquery enhances the features of bootstrap that provides the look more attractive and responsive.
Step 9: After executing the above steps, the developer can write the HTML code to link all the files for the HTML page and can open the HTML file to check the response.
Supported Browsers
The bootstrap mainly supports the latest and stable release of all the browser and platform. Mobile devices browser has been supported Android and IOS platform. The desktop browsers for different platforms like Mac and Windows also being supported by bootstrap.
Bootstrap File structure
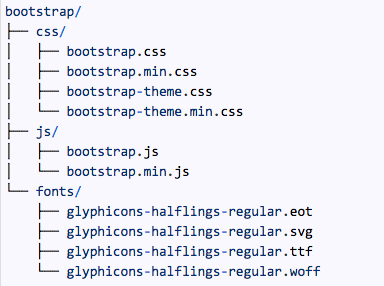
- Bootstrap has been precompiled, the compiled version of bootstrap being is downloaded and extract the Zip file and the following file structure you will see:

The above figure includes the fonts folder files as well if the developer requires extra fonts to make the user interface according to requirements can include that files that are available in source package of bootstrap. The bootstrap source code will have a more detailed file structure.
Bootstrap 4
There are significant changes that are done in Bootstrap 4 like rewriting the code majorly, CSS flexible size support, navigation customization options have been added, response spacing and sizing utilities are added, the global font size is increased from 14px to 16px, number of utility classes are added, styling button, drop down menus, media objects and image classes are added. It also supports the latest version of browsers.
The main feature of Bootstrap is to simplify the development of web pages. The primary reason to use bootstrap is the choice of color, size, font, and layout to project. It provides basic style definitions to HTML elements. The Jquery plugins and Javascript components provide some additional elements that can be used for user interface like dialog boxes, and tooltips etc. The bootstrap components also consist of elements of HTML, CSS declarations and Javascript code as well. It also has a feature of extending the existing interface elements.
The other main component of bootstrap is its layout components. The basic layout component is called a container in which every element of the page is placed in it. The container is placed on the web page then other layout components like CSS layout can be defined through rows and columns. It depends on the developer to choose which container fixed width or fluid width container for designing the web page. The former uses the four predefined widths but later uses the fills depends on the size of the screen on which web page is getting viewed.
Usage of bootstrap
Bootstrap is very easy to use and with the help of bootstrap, developers used to develop responsive web sites. Bootstrap is also used as it supports many browsers like Google Chrome, Mozilla Firefox, Internet Explorer, Safari, Opera etc. Bootstrap is easy to get started and to create a responsive grid system. It has bundled javascript plug-ins and there is a list of companies to use. It has good documentation to start and able to work quickly. Bootstrap has shown responsive design and mobile first approach. It is open source and free of cost. It saves a lot of effort and time. It is customizable. The important usage of bootstrap is a responsive web design, which helps in adjusting the website according to screen size for all the devices like laptop, desktop, mobile phone, and tablet.
Conclusion – Install Bootstrap
Bootstrap is using widely as a front-end web framework. It supports many programming language and platform independent as well. It has great online community support for the beginners to help and documentation is also good at official site where all the updates regarding the release of a new version and the advanced features have been properly published and documented. It has become the popular web framework to build different tools and integrate with another scripting language.

