Definition of Bootstrap Input Type
Bootstrap input type is a serviceable function to collect the information from users in the web application. It is a useful field to collect and have different information on the websites. The bootstrap input type receives different format information like text, number, password, date, email. It is most useful in the form of web applications.
Syntax:
- The basic bootstrap input type is the same as an HTML. The syntax is below.
<input type="type format name" >- The bootstrap input type with div attribute syntax is below.
<div class = "class name">
<form>
<input type="type format name">
</form>
</div>How does Bootstrap Input Type Work?
The bootstrap input collects the textual information from the user then following bootstrap input type formats are used.
- Input Type Text: The bootstrap input type is used for single-line text.
<form>
<div class="form-group">
UserName:
<input type="text" class="form-control" >
</div>
</form>- Input Type Password: The bootstrap input type is used for the password.
<form>
<div class="form-group">
Password:
<input type="password" class="form-control" >
</div>
</form>- Input Type Email: The bootstrap input type is used for email.
<form>
<div class="form-group">
Email:
<input type="email" class="form-control" >
</div>
</form>- Input Type Number: The bootstrap input type is used for numbers.
<form>
<div class="form-group">
Product Quantity:
<input type="number" class="form-control" >
</div>
</form>- Input Type File: The bootstrap input type is used for select the file from the device.
<form>
<div class="form-group">
Choose the File:
<input type="file" class="form-control" >
</div>
</form>- Input Type URL: The bootstrap input type is used for the URL address.
<form>
<div class="form-group">
Add URLpage:
<input type="url" class="form-control" >
</div>
</form>The bootstrap input choosing the correct information from many options than below bootstrap input type formats are used.
- Input Type Checkbox: The bootstrap input type is used to choose the more than one option.
<form>
Countries:
<div class="checkbox">
<input type="checkbox" value=" India "> India
</div>
<div class="checkbox">
<input type="checkbox" value="USA" >USA
</div>
<div class="checkbox">
<input type="checkbox" value="Canada " >Canada
</div>
<div class="checkbox">
<input type="checkbox" value="England" >England
</div>
</form>- Input Type Radio Button: The bootstrap input type is used for choose the only one option.
<form>
Category:
<div class="radio">
<input type="radio" value="Female" >Female
</div>
<div class="radio">
<input type="radio" value="Male">Male
</div>
</form>- Input Type Date: The bootstrap input type is used for select the date.
<form>
<div class="form-group">
Birthday :
<input type="date" class="form-control" >
</div>
</form>- Input Type Local Date and Time: The bootstrap input type is used for select the local date and time.
<form>
<div class="form-group">
Birthday (Day and Time):
<input type="datetime-local" class="form-control" >
</div>
</form>- Input Type Range: The bootstrap input type is used for choose the data range between minimum to maximum value.
<form>
<div class="form-group">
Select the range:
<input type="range" class="form-control" min="0" max="50">
</div>
</form>The bootstrap input type used the button to reset and save the data then the below formats are used.
- Input Type Button: The bootstrap input type is used for the button.
<input type="button" class="btnbtn-danger" value="Click Here">- Input Type Submit: The bootstrap input type is used for save the data.
<input type="Submit" class="btnbtn-danger" value="Save">- Input Type Reset: The bootstrap input type is used for reset the form data.
<input type="reset" class="btnbtn-danger" value="Reset">The other bootstrap input type used in advance web application.
- Input Type Search: The bootstrap input type is used for searching the content.
<form>
<div class="form-group">
Search:
<input type="search" class="form-control" >
</div>
</form>- Input Type Tel: The bootstrap input type is used for a telephone numbers.
<form>
<div class="form-group">
Phone number:
<input type="tel" class="form-control"pattern="[0-9]{10}">
</div>
</form>- Input Type Color: The bootstrap input type is used for setting the color.
<form>
<div class="form-group">
Search:
<input type="color" class="form-control" >
</div>
</form>Examples of Bootstrap Input Type
Following are the examples are given below:
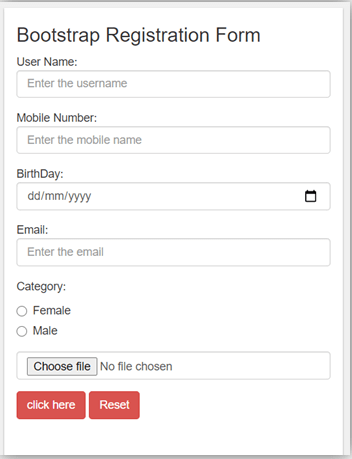
Example #1
The registration form using the bootstrap input type. We are using text, tel, date, radio, submit, and reset bootstrap input type in the example.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content= "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container-fluid">
<h3>Bootstrap Registration Form</h3>
<form>
<div class= "form-group">
User Name:
<input type= "text" class= "form-control" placeholder= "Enter the username">
</div>
<div class= "form-group">
Mobile Number:
<input type= "tel" class= "form-control" placeholder= "Enter the mobile name">
</div>
<div class= "form-group">
BirthDay:
<input type= "date" class= "form-control" placeholder= "Enter the birthdate">
</div>
<div class= "form-group">
Email:
<input type= "email" class= "form-control" placeholder= "Enter the email">
</div>
<div class= "form-group">
Category:
<div class="radio">
<label><input type="radio" value="Female" > Female </label>
</div>
<div class="radio">
<label><input type="radio" value="Male"> Male </label>
</div>
</div>
<div class="form-group">
<input type="file" class="form-control" >
</div>
<input class= "btnbtn-danger" type= "submit">
<input class= "btnbtn-danger" type= "reset">
</form>
</div>
</body>
</html>Output

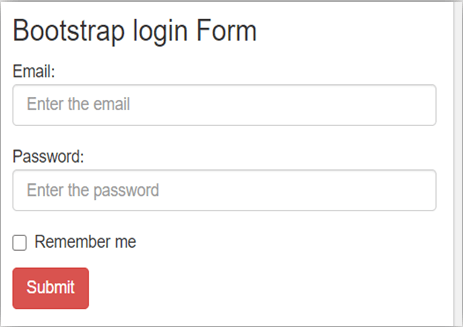
Example #2
The login form using a bootstrap input type. We are using email, password, checkbox, and submit a bootstrap input type in the example.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content= "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container-fluid">
<h3> Bootstrap login Form </h3>
<form>
<div class= "form-group">
Email:
<input type= "email" class= "form-control" placeholder= "Enter the email">
</div>
<div class= "form-group">
Password:
<input type= "password" class= "form-control" placeholder= "Enter the password">
</div>
<div class= "checkbox">
<label>
<input type= "checkbox"> Remember me
</label>
</div>
<input class= "btnbtn-danger" type= "submit">
</form>
</div>
</body>
</html>Output:

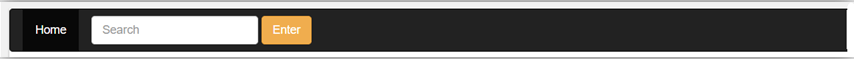
Example #3
The bootstrap input type form with nav. We are using search and button bootstrap input type in the example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap Input Type </title>
<meta name = "viewport" content= "width=device-width, initial-scale=1">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<nav class= "navbarnavbar-inverse">
<div class= "container-fluid">
<ul class= "navnavbar-nav">
<li class= "active"><a href="#">Home</a></li>
</ul>
<form class= "navbar-form navbar-left">
<div class= "form-group">
<input type= "search" class="form-control" placeholder="Search" >
</div>
<input type="button" class="btnbtn-warning" value="Enter"></button>
</form>
</div>
</nav>
</body>
</html>Output: