Getting Started
Zysk is a HTML/CSS template based on Bootstrap 3 framework. It allows to built impressive, better & faster, mobile friendly websites.
HTML Structure
This is the base of each HTML file:
<!-- Body Wrapper -->
<div id="body-wrapper">
<!-- Header -->
<header id="header">
...
</header>
<!-- Header / End -->
<!-- Content -->
<div id="content">
<!-- Section -->
<section>
...
</section>
...
</div>
<!-- Content / End -->
<!-- Footer -->
<footer id="footer">
...
</footer>
<!-- Footer / End -->
</div>
<!-- Body Wrapper / End -->
Grid System
Zysk Template supporst all features of Bootstrap Grid System - go to Bootrstrap's page and check how does it work.
CSS Elements
Thanks to awesome CSS elements you will be able to prepare unusual websites in the fastest and the easiest way. Check them out!
Available Colors
Colour scheme:
Other:
Images
Pagination
<ul class="pagination">
<li><a href="#" aria-label="Previous"><i class="fa fa-chevron-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#" aria-label="Next"><i class="fa fa-chevron-right"></i></a></li>
</ul>
Helper Classes
Text Colors
It is possible to add any color form Available Colors section by .text-[color-name] class
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Backgrounds
Similar to text colors it is possible to add backgorund color from Available Colors section by .bg-[color-name] class.
For dark background colors it is necessary to add dark class to adjust font colors and other styles. Sometimes, if inside dark element is placed element with light background you should add light class to such element.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
<p class="bg-success dark p-20">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
Free Space
It is possible to add free spaces to the site by using special classes base of this scheme: .[type][direction]-[value].
[type]- sets type of free space - m (margin), p (padding)[direction]- sets direction of free space (optional) - t (top), r (right), b (bottom), l (left)[value]- sets value of free space - 0, 5, 10 ... 200
<div class="bg-primary dark pt-60 pb-60 pl-30 pr-30">Box with 60px vertical padding and 30px horizontal padding</div>
Border
It is possible to add border to any of html elements by adding proper class:
.border- adds border to element.border-top- adds top border to element.border-bottom- adds bottom border to element
<div class="pb-10 border-bottom">Element with border-bottom and 20px bottom padding</div>
Heights & vertical center position
The template allows to set minimial height of block html element. It is possible by using .h-[value] class.
[value] is a number from 100 to 900 with 100 gap or sm (40% of viewport), md (60% of viewport) and lg (80% of viewport).
By .fullheight class you set elements height equal to the browser viewport height.
Using .v-center class makes element positioned vertically center in relation to the parent.
<div class="h-200 border"><div class="p-20 v-center">Element in vertical center position inside 200px container with border.</div></div>
More useful helper classes are listed on Bootstrap's 3 website!
Configuration
The template includes some configurable elements - here you will find informations how to use them!
Contact Form
To configure contact form please open contact-form.php file from /assets/php directory and go the line with an e-mail address to change it to your own - like this.
$emailTo = 'your@email.com';
After that you will recieve the messages from your websites to this e-mail address.
SignUp Form

SignUp form is made with Mailchimp API.
How to create the form?
- Log into the Mailchimp site.
- Create subscribers list.

- Get into the list and go to "Signup forms" tab.

- Pick "Embedded forms".

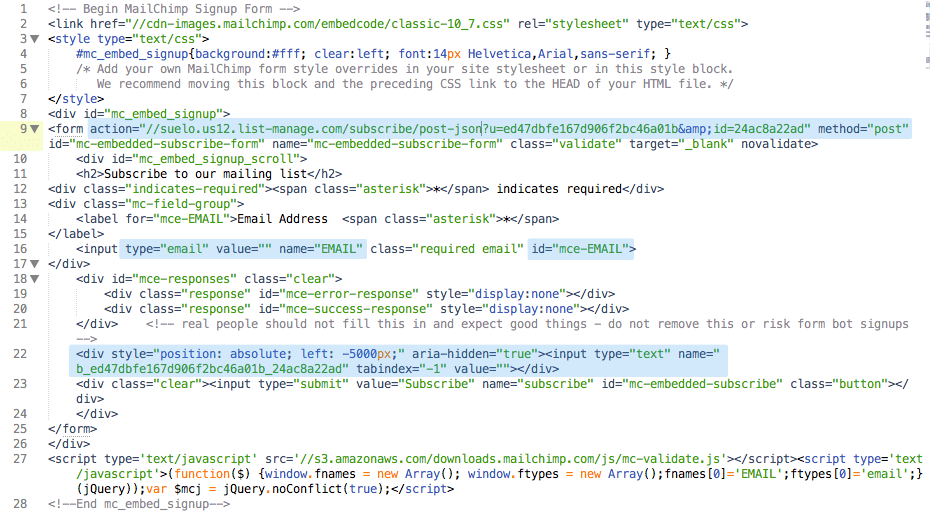
- Pick "Classic version" and copy / paste somewhere generated code (don't change anything).
- Find
formselector and copyactionatribute valuse into your form. Remember to addmethod="POST"attribute. - Modify action URI by changing
.../post?...to.../post-json?.... It should look like thisaction="//suelo.us12.list-manage.com/subscribe/post-json?u=ed47dbfe167d906f2bc46a01b&id=24ac8a22ad" - Find email input and copy
type,nameandidto your input - it should look like this:<input type="email" value="" name="EMAIL" class="form-control input-lg" id="mce-EMAIL"> - Find input which prevents bot signups and paste it somewhere in the form - it should be hidden!

- Add submit button and enjoy your working Sign Up form!
PayPal Buttton
To create PayPal account it is necessary to have an account in PayPal service.
- Log into the PayPal site.
- Go to the "Tools" and pick "PayPal Buttons" and create one according to your requirements.
- View code of created button and copy it to your HTML page.
- At the end of the
formselector add basic Bootstrap buttontype="submit"attribute.
This is a result:
<form action="https://www.paypal.com/cgi-bin/webscr" method="post" target="_top" class="paypal-donate"> <input type="hidden" name="cmd" value="_s-xclick"> <input type="hidden" name="hosted_button_id" value="..."> <input type="image" src="https://www.paypalobjects.com/pl_PL/PL/i/btn/btn_donate_SM.gif" name="submit" alt="PayPal – Płać wygodnie i bezpiecznie"> <img alt="" src="https://www.paypalobjects.com/pl_PL/i/scr/pixel.gif" width="1" height="1"> <button type="submit" class="btn btn-white btn-filled btn-block">Donate Us!</button> </form>
Local Scroll
To turn on local scroll for main navigation at Header please add .one-page class to body selector. If you want to use local scroll somewhere in the content please add data-local-scroll attribute in the parent selecotr of a link to local selector.
Instagram Feed
To use Instagram feed you need to get into an API and create clientID. Here is an example instruction how to do it.
By default Instagram feed gets random photos. To turn it of please fill an instagram feed configuration with yours data and uncomment this line //get: 'user',
Aniamtions
The template allows to add really cool animations for each of html elements. Let's check how to use it!
Entrance animation
This animation fires when element appears in the browser viewport. To add such animation you need to place .animated class in the animted element and preciese which animation do you want to use by data-animationattribute. It is also possible to add some delay to the animation (in ms) by data-animation-delay attribute.
Files & Credits
CSS Files
The template uses mainly 3 CSS files:
styles.css- compressed file with all necessary plugins, fonts and animations styles (more at credicts)themes/theme-[type].css- main template file with couple of types:- accountantancy
- advisior
- classic
- credit
- insurance
- investments
- stock
1. Document Setup 2. Basic 3. Header -- 3.1 Header Vertical -- 3.2 Header Vertical RTL -- 3.3 Header Horizontal -- 3.4 Header Horizontal RTL 4. Content -- 4.1 Blog -- 4.2 Features -- 4.3 Media -- 4.4 Other -- 4.5 Sections -- 4.6 Timeline 5. Elements -- 5.1 Accordion -- 5.2 Ajax Modal -- 5.3 Buttons -- 5.4 Backgrounds -- 5.5 Breadcrumbs -- 5.6 Contact Popup -- 5.7 Carousel -- 5.8 Forms -- 5.9 Icons -- 5.10 Images -- 5.11 Labels / Badges -- 5.12 Loader -- 5.13 Modals -- 5.14 Navigations -- 5.15 Other -- 5.16 Pagination -- 5.17 Price Tables -- 5.18 Progress Bars -- 5.19 Typography 6. Widgets 7. Animations
Documentation uses one addiotional prettify.css stylesheet for code highlighter.
SASS Files
CSS files are generated thanks to well organized SCSS files.
├── _animations.scss ├── _base.scss ├── _basics.scss ├── _config.scss ├── _content │ ├── _blog.scss │ ├── _careers.scss │ ├── _counters.scss │ ├── _events.scss │ ├── _features.scss │ ├── _layout.scss │ ├── _media.scss │ ├── _members.scss │ ├── _other.scss │ ├── _page-title.scss │ ├── _price-tables.scss │ └── _sections.scss ├── _content.scss ├── _elements │ ├── _accordion.scss │ ├── _alerts.scss │ ├── _backgrounds.scss │ ├── _buttons.scss │ ├── _carousel.scss │ ├── _forms.scss │ ├── _icons.scss │ ├── _images.scss │ ├── _labels-badges.scss │ ├── _lightbox.scss │ ├── _loader.scss │ ├── _modals.scss │ ├── _navs.scss │ ├── _notification-bar.scss │ ├── _pagination.scss │ ├── _price-tables.scss │ ├── _process-steps.scss │ ├── _progress-bars.scss │ ├── _search-popup.scss │ ├── _side-panel.scss │ ├── _slider.scss │ ├── _testimonials.scss │ └── _typography.scss ├── _elements.scss ├── _footer.scss ├── _header │ ├── _navigation-bar.scss │ ├── _navigation-mobile.scss │ ├── _navigation-primary.scss │ └── _top-bar.scss ├── _header.scss ├── _mixins.scss ├── _setup.scss ├── _widgets.scss ├── theme-accountancy.scss ├── theme-advisior.scss ├── theme-classic.scss ├── theme-credit.scss ├── theme-insurance.scss ├── theme-investments.scss └── theme-stock.scss
theme-[type].scssis a main SCSS file where main colors have been set._base.cssfile is a base for each theme which imports other partials._config.cssfile with SASS variables which configure colors, fonts and more.
JavaScript Files
On the end of the body of each html file there are placed 4 JavaScrpt files:
jquery-1.12.3.min.js- compressed file with necessary plugins, fonts and animations styles (more at credicts)plugins.js- compressed file with all necessary plugins sources (more at credicts)core.js- main JavaScript filehttp://maps.google.com/maps/api/jsGoogle Map API
Documetation uses one addiotional prettify.js plugin for code highlighter.
PHP Files
The template includes few PHP scripts:
/php/contact-form.php- configuration file for contact form/api/twitter/config.php- configuration file for Twitter feed
Credits
Fonts:
- Poppins - https://fonts.google.com/specimen/Poppins
- Lora - https://fonts.google.com/specimen/Lora
- Font Awesome - http://fortawesome.github.io/Font-Awesome/
- Themify Icons - http://themify.me/themify-icons
- Stroke 7 - http://themes-pixeden.com/font-demos/7-stroke/index.html
Libraries:
- jQuery - http://jquery.com/
- Bootstrap 3 - http://getbootstrap.com/
Plugins:
- Appear - http://morr.github.io/appear.html
- Easing - http://gsgd.co.uk/sandbox/jquery/easing/
- LocalScroll - http://flesler.blogspot.com/2007/10/jquerylocalscroll-10.html
- ScrollTo - https://github.com/flesler/jquery.scrollTo
- Waypoint - http://imakewebthings.com/waypoints/
- Masonry - http://masonry.desandro.com/
- ImagesLoaded - http://imagesloaded.desandro.com/
- OwlCarousel - http://owlgraphic.com/owlcarousel/
- Isotope - http://isotope.metafizzy.co/
- Validate - https://jqueryvalidation.org/
- Twettie - https://github.com/sonnyt/Tweetie
- Typed - http://www.mattboldt.com/demos/typed-js/
- jquery.mb.YTPlayer - http://pupunzi.open-lab.com/mb-jquery-components/jquery-mb-ytplayer/
- Instafeed - http://instafeedjs.com/
- jQuery UI - http://jqueryui.com/
- Countdown - http://hilios.github.io/jQuery.countdown/
- Prettify - https://github.com/google/code-prettify
Images:
Some of images cannot be included in download package, and have been blurred for licensing reasons.
Included images:
- https://www.pexels.com/photo/gray-painted-building-24464/
- https://www.pexels.com/photo/walking-people-stairs-steps-32282/
- https://www.pexels.com/photo/city-buildings-skyscrapers-skyline-55608/
- https://www.pexels.com/photo/architect-buildings-plane-city-29821/
- https://www.pexels.com/photo/car-wallpapers-shelby-mustang-ford-sports-car-24353/
- https://www.pexels.com/photo/home-real-estate-106399/
- https://unsplash.com/search/business?photo=zEJIuKZcD8c
- https://unsplash.com/search/business?photo=mVhd5QVlDWw
- https://unsplash.com/search/city?photo=tS_aLD60nz0
- https://www.pexels.com/photo/apple-desk-working-technology-5103/
- https://www.pexels.com/photo/coffee-smartphone-twitter-application-58639/
- https://www.pexels.com/photo/apple-technology-ipad-computer-38568/
- https://www.pexels.com/photo/mockup-phone-smartphone-headphones-30112/
- https://www.pexels.com/photo/technology-ipad-tablet-app-30111/
- https://www.pexels.com/photo/black-and-white-city-man-people-1984/
- https://www.pexels.com/photo/buildings-skyscrapers-skyline-architecture-23865/
- https://www.pexels.com/photo/business-signing-writing-writer-24193/
- https://unsplash.com/search/businessman?photo=MX_6QAqaYfQ
- https://www.pexels.com/photo/man-using-stylus-pen-for-touching-the-digital-tablet-screen-6335/
- https://www.pexels.com/photo/landscape-nature-man-person-1543/
- https://www.pexels.com/photo/light-sunset-people-water-34014/
- https://www.pexels.com/photo/girls-women-laughing-secret-29593/
- https://www.pexels.com/photo/man-person-working-art-26742/
- https://www.pexels.com/photo/black-snowy-mountain-near-body-of-water-under-blue-sky-94583/
- https://www.pexels.com/photo/mockup-person-working-laptop-31279/
- https://www.pexels.com/photo/human-mountains-bag-landscape-24128/
Other:
- Animate.css - http://daneden.github.io/animate.css/