164 Java Android Program to Demonstrate Gradient Drawables
Posted by Superadmin on December 06 2015 12:37:21
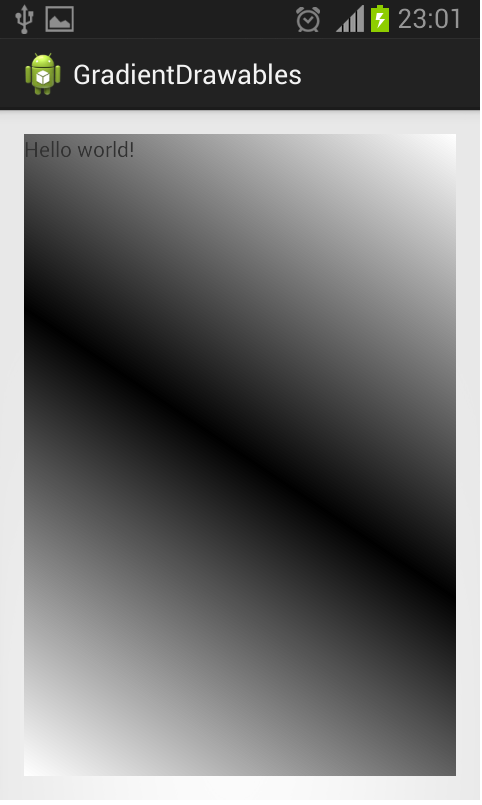
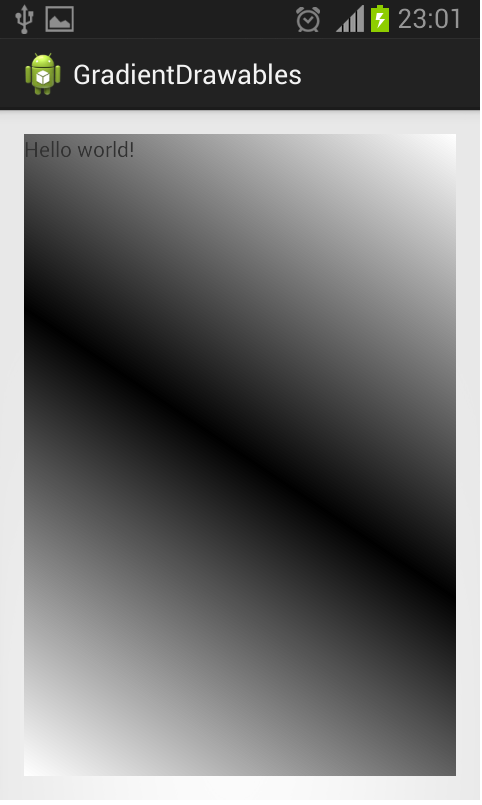
Here is source code of the Program to Demonstrate Gradient Drawables in Android. The program is successfully compiled and run on a Windows system using Eclipse Ide. The program output is also shown below.
The following code shows a linear gradient within a rectangle , add the gradient.xml file in your /res/drawable directory.
Main Activity
package com.example.round_shape;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Actvity_Main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/hello_world"
android:background="@drawable/gradient"
/>
</RelativeLayout>
Gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
android:useLevel="false" >
<gradient
android:angle="45"
android:centerColor="#000000"
android:endColor="#ffffff"
android:startColor="#ffffff"
android:type="linear"
android:useLevel="false" />
</shape>