How to Submit a form using ng-submit
The processes of submitting information on a web page are normally handled by the submit event on the web browser. This event is normally used to send information which the user might have entered on a web page to the server for further processing.
AngularJS also provides a directive called ng-submit which can be used to bind the application to the submit event of the browser.
So in the case of AngularJS, on the submit event you can carry out some processing within the controller itself and then display the processed information to the user.
Let's take an example of how we can achieve this.
In our example,
We are going to present a textbox to the user in which they can enter the topic which they want to learn. There will be a submit button on the page, which when pressed will add the topic to an unordered list.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="sampleApp">
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="/lib/bootstrap.js"></script>
<script src="/lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-controller="AngularController">
<form ng-submit="Display()">
Enter which topic you would like to learn
<input type="text" ng-app="sampleApp" ng-model="Topic"><br>
<input type="submit" value="Submit"/>
<ul ng-repeat="topicname in AllTopic">
<li>{{topicname}}</li>
</ul>
</form>
</div>
<script>
var app = angular.module("sampleApp",[]);
app.controller("AngularController",function($scope) {
$scope.Display = function () {
$scope.AllTopic.push($scope.Topic);
}
});
</script>
</body>
</html>
Code Explanation:
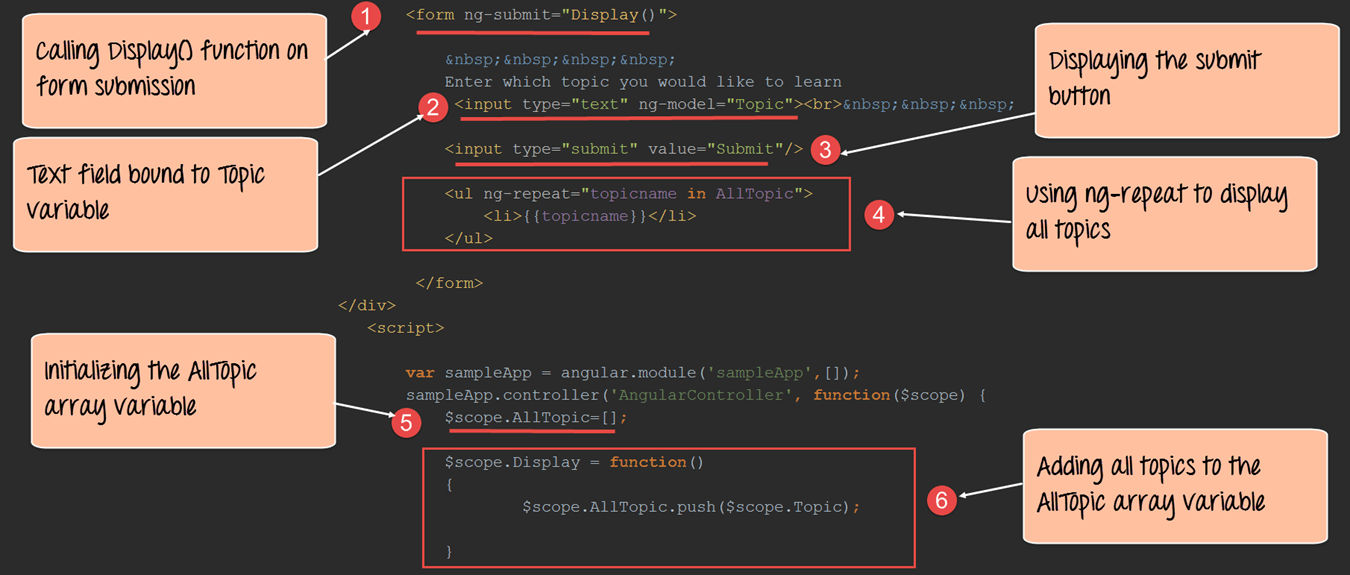
- We are first declaring our form HTML tag, which will hold the "text box" and "submit button" control. We are then using the ng-submit directive to bind the function "Display()" to our form. This function will be defined in our controller and will be called when the form is submitted.
- We have a text control in which the user will enter the Topic they want to learn. This will be bound to a variable called 'Topic' which will be used in our controller.
- There is the normal submit button which the user will click when they have entered the topic they want.
- We have used the ng-repeat directive to display list items of the topics the user enters. The ng-repeat directive goes through each topic in the array 'AllTopic' and displays the topic name accordingly.
- In our controller, we are declaring an array variable called 'AllTopic.' This will be used to hold all the topics entered by the user in Step2.
- We are defining the code for our Display() function which will be called whenever the user clicks the Submit button. Over here we are using the push array function to add the Topics entered by the user via the variable 'Topic' into our array 'AllTopic.'
If the code is executed successfully, the following Output will be shown when you run your code in the browser.
Output:
To see the code working, first, enter a Topic name like "AngularJS" as shown above in the textbox and then click on the Submit button.
- After the submit button is clicked, you will see the item which was entered in the textbox added to the list of items.
- This is being achieved by Display() function, which is called when the submit button is pressed.
- The Display() function adds the text to the array variable called 'AllTopic.' And our ng-repeat directive goes through each value in the array variable 'AllTopic' and displays them as list items accordingly.
Summary
The "ng-submit" directive is used to process the input entered by the user when the form is submitted