When creating web-based applications, sooner or later your application will need to handle DOM events like mouse clicks, moves, keyboard presses, change events, etc.
AngularJS can add functionality which can be used to handle such events.
For example, if there is a button on the page and you want to process something when the button is clicked, we can use the ng-click event directive.
We will look into Event directives in detail during this course.
In this tutorial, you will learn-
The ng-click directive
The "ng-click directive" is used to apply custom behavior to when an element in HTML clicked. This is normally used for buttons because that is the most common place for adding events which respond to clicks performed by the user.
Let's look a simple example of how we can implement the click event.
In this example, we will have a counter variable which will increment in value when the user clicks a button.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body ng-app="">
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<button ng-click="count = count + 1" ng-init="count=0">
Increment
</button>
<div>The Current Count is {{count}}</div>
</body>
</html>
Code Explanation:
- We are first using the ng-init directive to set the value of a local variable count to 0.
- We are then introducing the ng-click event directive to the button. In this directive, we are writing code to increment the value of the count variable by 1.
- Here we are displaying the value of the count variable to the user.
If the code is executed successfully, the following Output will be shown when you run your code in the browser.
Output:
From the above output,
- We can see that the button "Increment" is displayed and the value of the count variable is initially zero.
- When you click on the Increment button, the value of the count is incremented accordingly as shown in the output image below.
Showing HTML Elements using ng-show
The ngShow directive is used to show or hide a given HTML element based on the expression provided to the ngShow attribute.
In the background, the element is shown or hidden by removing or adding the .ng-hide CSS class onto the element.
Let's look at an example of how we can use the "ngshow event" directive to display a hidden element.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<input type="button" value="Show Angular" ng-click="ShowHide()"/>
<br><br><div ng-show = "IsVisible">Angular</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope){
$scope.IsVisible = false;
$scope.ShowHide = function(){
$scope.IsVisible = $scope.IsVisible = true;
}
});
</script>
</body>
</html>
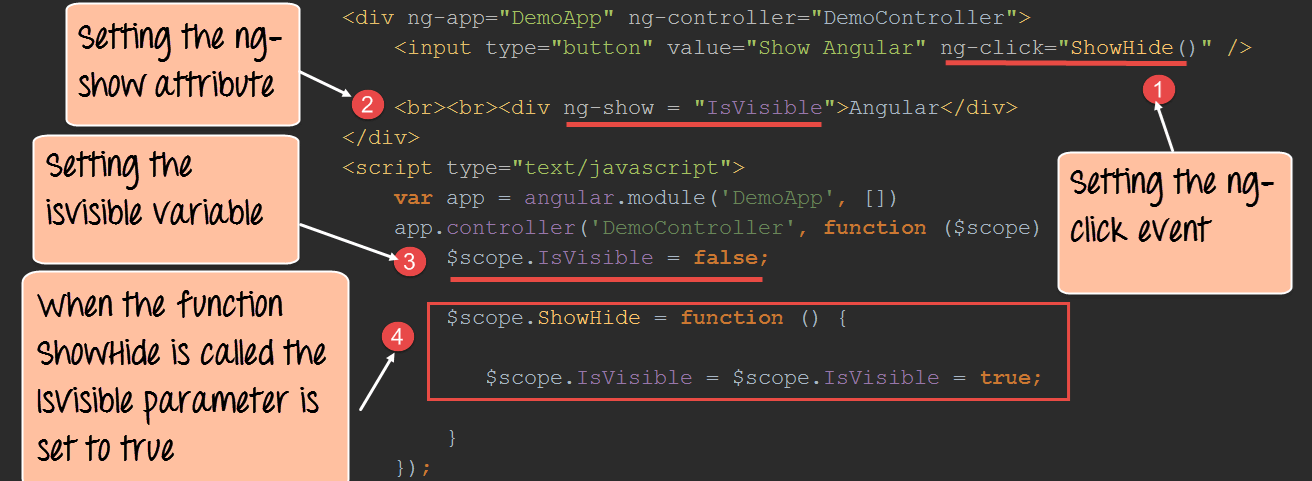
Code Explanation:
- We are attaching the ng-click event directive to the button element. Over here we are referencing a function called "ShowHide" which is defined in our controller – DemoController.
- We are attaching the ng-show attribute to a div tag which contains the text Angular. This is the tag which we are going to show/hide based on the ng-show attribute.
-
In the controller, we are attaching the "IsVisible" member variable to the scope object. This attribute will be passed to the ng-show angular attribute (step#2) to control the visibility of the div control. We are initially setting this to false so that when the page is first displayed the div tag will be hidden.
Note:- When the attributes ng-show is set to true, the subsequent control which in our case is the div tag will be shown to the user. When the ng-show attribute is set to false the control will be hidden from the user.
- We are adding code to the ShowHide function which will set the IsVisible member variable to true so that the div tag can be shown to the user.
If the code is executed successfully, the following Output will be shown when you run your code in the browser.
Output:1
From the output,
- You can initially see that the div tag which has the text "AngularJS" is not shown and this is because the isVisible scope object is initially set to false which is then subsequently passed to the ng-show directive of the div tag.
- When you click on the "Show AngularJS" button, it changes the isVisible member variable to become true and hence the text "Angular" becomes visible to the user. The below output will be shown to the user.
The output now shows the div tag with the Angular text.
Hiding HTML Elements using ng-hide
Just like the ngShow directive, there is also the ng-hide directive. With ng-show the element is shown if the expression is true, it will hide if it is false.
On the other hand with ng-hide, the element is hidden if the expression is true and it will be shown if it is false.
Let's look at the similar example as the one shown for ngShow to showcase how the ngHide attribute can be used.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<input type="button" value="Hide Angular" ng-click="ShowHide()"/>
<br><br><div ng-hide="IsVisible">Angular</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope){
$scope.IsVisible = false;
$scope.ShowHide = function(){
$scope.IsVisible = $scope.IsVisible = true;
}
});
</script>
</body>
</html>
Code Explanation:
- We are attaching the ng-click event directive to the button element. Over here we are referencing a function called ShowHide which is defined in our controller – DemoController.
- We are attaching the ng-hide attribute to a div tag which contains the text Angular. This is the tag, which we are going to show/hide based on the ng-show attribute.
- In the controller, we are attaching the isVisible member variable to the scope object. This attribute will be passed to the ng-show angular attribute to control the visibility of the div control. We are initially setting this to false so that when the page is first displayed the div tag will be hidden.
- We are adding code to the ShowHide function which will set the IsVisible member variable to true so that the div tag can be shown to the user.
If the code is executed successfully, the following Output will be shown when you run your code in the browser.
Output:
From the output,
- You can initially see that the div tag which has the text "AngularJs" is initially shown because the property value of false is sent to the ng-hide directive.
- When we click on the "Hide Angular" button the property value of true will sent to the ng-hide directive. Hence the below output will be shown, in which the word "Angular" will be hidden.
AngularJS Event Listener Directives
You can add AngularJS event listeners to your HTML elements by using one or more of these directives:
- ng-blur
- ng-change
- ng-click
- ng-copy
- ng-cut
- ng-dblclick
- ng-focus
- ng-keydown
- ng-keypress
- ng-keyup
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-mouseup
- ng-paste
Summary
- Events directives are used in Angular to add custom code to respond to events generated by user intervention such as button clicks, keyboard and mouse clicks, etc.
- The most common event directive is the ng-click directive which is used to handle click events. The most common use of this is for button clicks wherein code can be added to respond to a button click.
- HTML elements can also be hidden or shown to the user accordingly by using the ng-show and ng-hide angular attributes.