
Introduction to JavaScript exec()
In JavaScript the JavaScript exec() function is used to search for a string in a particular string. It is a part of the RegExp object. This method if it finds a match in the string returns the first match or it will return null. The result that is returned is in the form of an array. This array will consist of all matched groups which are present. Let us see the working of this function along with some examples.
Syntax:
RegExpObject.exec(string);The exec() method takes a string which will be searched in the existing string. This is a mandatory field.
The return type for this function is an array. The array consists of a list matched string if it matches in the given string else it will return a null value. The array will have multiple texts if there are multiple matches found.
How exec() Method Works in JavaScript?
To understand the working of exec() method let us at a look at an example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Searching in the program globally and looking for "Hello" and "EduCBA" in a string:</p>
<button onclick="FunctionExec()">Try it</button>
<p id="demo"></p>
<script>
function FunctionExec() {
var str = "Hello world! How are you?";
// Check the above string for "Hello"
var check = /Hello/g;
var result = check.exec(str);
// Check the above string for "EduCBA"
var check2 = /EduCBA/g;
result2 = check2.exec(str);
document.getElementById("demo").innerHTML = result + "<br>" + result2;
}
</script>
</body>
</html>Output:


Explanation: The above program is a JavaScript that will help us in understanding the working of the exec() method.
We have created a function that has a string, where we need to check strings are to be searched. The string we have in the function is ‘Hello world! How are you?’. In this string using the exec() method, we are checking for two strings ‘Hello’ and ‘EduCBA’. The function looks for these two strings in the main string. The g stands for global. It will check the entire string for the two strings. We have created two variables for this purpose, check1 and check2. The check1 variable stores the result for Hello and check2 variable stored the result for EduCBA. Then we use the exec() method for variable str. It finds the match for the first string while for the second one there is no match. The result1 variable will have the matched string and the result2 variable will store value as null as it did not find the match for the mentioned string. Below will be the result of the above code.
Examples to Implement JavaScript exec()
Let us check for some examples with this method.
Example #1
Code:
<!DOCTYPE html>
<html>
<body style="text-align:center">
<h1 style="color:green">
EduCBA
</h1>
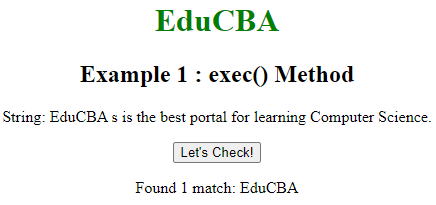
<h2>Example 1 : exec() Method</h2>
<p>
String: EduCBA s is the best portal for learning Computer Science.
</p>
<button onclick="edu()">
Let's Check!
</button>
<p id="app"></p>
<script>
function edu() {
var str =
"EduCBA s is the best portal "+
"for learning Computer Science.";
var reg = new RegExp("EduCBA", );
// match "computer" in string.
var rex1 = reg.exec(str);
document.getElementById("app").innerHTML =
" Found " + rex1.length + " match: " + rex1;
}
</script>
</body>
</html>Output:

When we click on the Let’s Check button below will be the output:

Explanation: In the above example we are checking for EduCBA string in the given string of ‘EduCBA s is the best portal for learning Computer Science.’ We have created a function edu() for the same purpose. Here in the str variable, we have stored this string. In another variable reg, we have created a new RegExp() where we have passed the string to be searched. After this, we create a variable to store the result of the exec() method. We have also created a button. This button when clicked shows us the result if the string matches. Below will be the output of the above code.
Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", sans-serif;
}
.sample {
font-size: 18px;
font-weight: 350;
}
</style>
</head>
<body>
<h1>JavaScript Regex exec()</h1>
<div class="sample">
Let us check the strings if the match.
</div>
<button class="Btn">LETS CHECK</button>
<h3>
Click on the above buttons to check
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let sampleStr = sampleEle.innerHTML;
let pattern = new RegExp("Hello");
document.querySelector(".Btn").addEventListener("click", () => {
let result = pattern.exec(sampleStr);
sampleEle.innerHTML += " <br> String matched = " + result;
});
</script>
</body>
</html>Output:

When we click on the button the given string does not have a hello. Hence it will return null. Below is the output.

Explanation: Here we are creating a similar function. The function here has a function where we are passing a string. Instead of passing a string to be searched then we are making use of an array. We are then using the exec() method. We have used the EventListener which will be triggered when the button is clicked. If there is a match the function will print the message of string be matched. Else it will send null. In the above example, there is no match of string. Let us check the result.
Advantages of JavaScript exec()
Below are the advantages of using the exec() method:
- By using this function, we can easily find the strings for regular expressions.
- It is efficient and also improves the performance of the code.
- As the function will be executed on the user’s device it will be much faster.
- The buttons and functions together create an interactive program and website.
- This function by using the ‘g’ helps in searching the texts globally and provides faster results.
Conclusion
The exec() function helps in searching for strings and matching them. You can easily search the regular expressions and patterns by making use of the exec() function. It will search the string and then return it in the form of an array. This array makes it a systematic result pattern. As a result, it is also fast in retrieving the result. If there is no match found then directly the result is returned as null. It is a simple and fast way of finding text in JavaScript.