
Introduction to JavaScript getElementsByName()
The JavaScript getElementsByName() function is used to return all elements of the given name in order of they present in the document. The getElementsByName() function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName().
The syntax of the getElementsByName() function in JavaScript is:
document.getElementsByName(name);Parameters
- name: name parameter is a string parameter that specifies the name of elements that we want to get. This parameter is not optional.
The return value of this function is an array of collection of all html elements which match by the given name. The returned array stored elements in the sorted order if they are present in the document.
How getElementsByName() work in JavaScript?
Next, we write the html code to understand the getElementsByName() function more clearly with the example where we will use getElementsByName() function to count the number of list elements available in the document by specifying “li” tag name in this function, as in the following example – onion tomato potato
Example #1
Code:
<!DOCTYPE html>
<head>
<title> This is an example for getElementsByName() function </title>
</head>
<body>
<h3> The List of Fruits and vegetables are :</h3>
<ul>
<li name="fruits"> Apple </li>
<li name="fruits"> Banana </li>
<li name="fruits"> Orange </li>
<li name="vegetables"> Onion </li>
<li name="vegetables"> Tomato </li>
<li name="vegetables"> potato </li>
</ul>
<p> Here we are going to count total number of fruits and vegetables by getElementByName() function.</p>
<button onclick = "countFun()"> Count Fruits</button>
<button onclick = "countveg()"> Count vegetables</button>
<button onclick = "countboth()"> Count Both</button>
<script>
function countFun(){
var n = document.getElementsByName("fruits");
alert("The total number of fruits are : "+n.length+ ".");
}
function countveg(){
var n = document.getElementsByName("vegetables");
alert("The total number of vegetables are : "+n.length+".");
}
function countboth(){
var n = document.getElementsByName("fruits");
var m = document.getElementsByName("vegetables");
var t=Number(n.length)+Number(m.length);
alert("The total number of fruits and vegetables are : "+t+".");
}
</script>
</body>
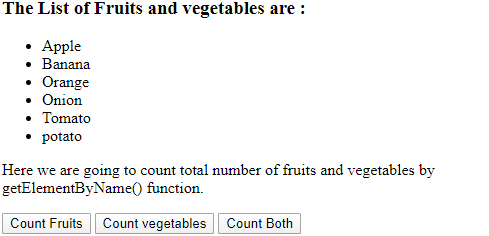
</html>Output: An output of the above code is:

Output: Once we click on the “Count Fruits” button, the output is:

Output: Click on the “Count vegetables” button, the output is:

Output: Similarly, if we click on the “Count Both” button, the output is:

Explanation: As in the above code the list of elements (fruits and vegetables) are created and the button is created to count the list of fruits, vegetables and both available, once we click the specific button is called to the respective count function for example if we click on count Fruits button it calls to the countFun() function inside where it called to document.getElementsByName(“fruits”) function which return the array of all elements by “fruits”. From here return an array of the total number of “fruits” elements and which is printing as in the above code.
Example #2
Next, we write the html code to understand the getElementsByName() function where we will use getElementsByName() function to count the number of link elements available in the document by specifying “a” tag name in this function, as in the following example –
Code:
<!DOCTYPE html>
<head>
<title> This is an example for getElementsByName() function </title>
</head>
<body>
<p> Some of the important information about the india and IT like
<a name="India" href ="https://en.wikipedia.org/wiki/History_of_India">History of India</a>,
<a name="India" href = "https://en.wikipedia.org/wiki/Economy_of_India">Economy of India</a>,
<a name="IT" href = "https://en.wikipedia.org/wiki/Information_technology_in_India">Information Technology</a>, and
<a name="India" href = "https://en.wikipedia.org/wiki/Politics_of_India">Politics of India</a>.</p>
<p> Click below button to count the number of specific links available in this document by getElementByName() function.</p>
<button onclick = "countIn()">Count India related Links</button>
<button onclick = "countIT()">Count IT related Links</button>
<p id="txt"></p>
<script>
function countIn(){
var n = document.getElementsByName("India");
document.getElementById("txt").innerHTML ="The total number of links for the India are : "+n.length;
}
function countIT(){
var n = document.getElementsByName("IT");
document.getElementById("txt").innerHTML ="The total number of links for the IT are : "+n.length;
}
</script>
</body>
</html>Output: An output of the above code is:

Output: Once we click on the “Count India related Links” button, the output is:

Output: similarly, we click on the “Count IT related Links” button, the output is:

Explanation: As in the above code the document contains some links by two names as India and IT to print the number of specific links the buttons are created, once we click the specific button is called to the specific countIn() or countIT() function inside where it called to document.getElementsByName(“India”) or document.getElementsByName(“IT”) function which returns the array of all elements and then the total number of the specific links available in the document is printing.
Example #3
Next, we write the html code to understand the getElementsByName() function where we will use getElementsByName() function to count the number of link elements available in the document and display the specified link according to the order of link present in the document, as in the following example:
Code:
<!DOCTYPE html>
<html>
<head>
<title> This is an example for getElementsByName() function </title>
</head>
<body>
<p> Some of the important information about the india like
<a name="a" href ="https://en.wikipedia.org/wiki/History_of_India">History of India(a)</a>,
<a name="a" href = "https://en.wikipedia.org/wiki/Economy_of_India">Economy of India(a)</a>,
<a name="b" href = "https://en.wikipedia.org/wiki/Information_technology_in_India">Information technology in India(b)</a>, and
<a name="a" href = "https://en.wikipedia.org/wiki/Politics_of_India">Politics of India(a)</a>.</p>
<p> Click below button to count the number of links available in this document by getElementByName() function.</p>
<button onclick = "counta()"> Count Links a</button>
<button onclick = "countb()"> Count Links b</button>
<p id="txt"></p>
<button onclick="linkFun()">Display Link</button>
<p id="demo"></p>
<script>
function counta(){
var n = document.getElementsByName("a");
document.getElementById("txt").innerHTML ="The total number of links are : "+n.length;
}
function countb(){
var n = document.getElementsByName("b");
document.getElementById("txt").innerHTML ="The total number of links are : "+n.length;
}
function linkFun() {
var linkName = prompt("Please enter the link names a or b which you want to see", "<link name>");
if (linkName!= null) {
var n = document.getElementsByName(linkName);
var links="";
var i;
for (i = 0; i < n.length; i++) {
links+=n[i] + "<br>";
}
document.getElementById("demo").innerHTML = links;
}
}
</body>
</html>Output: An output of the above code is:

Output: As if we click on the “Count Links a” button, the output is:

Output: Suppose we want to see the link available by the name “a” in a document then click the “Display Link” button and enter “a”.

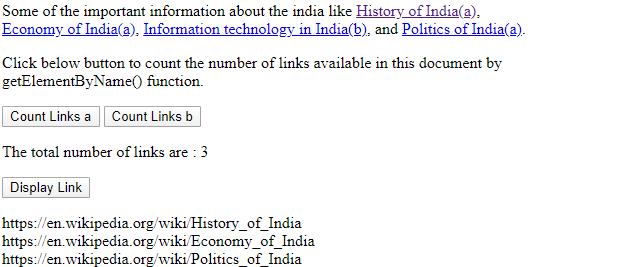
Output: then the output is

Explanation: As in the above output we got all the links by name using document.getElementsByName( “a” ) function.
Conclusion
The getElementsByName() function is a built-in function in JavaScript which is used to return all html elements by the given name in order of they present in the document.