
Introduction to isNaN() JavaScript
In this article, we will learn about isNaN() JavaScript. We will try to split the function isNaN() word by word and analyze the meaning of the function. is and NaN both are 2 separate words. NaN abbreviation is Not a Number. Now if we include any helping verb in front of any word give a question right. Here also isNaN means checks given value is a Number or Not. isNaN() checks value passed to it is true or false.
How does isNaN() Function works in JavaScript?
- isNaN() function always works for checking the value is a Number or Not a Number.
- isNaN() returns Boolean value as output.
- Returned Boolean values are true or false.
- If the given value is a string, then returns true and if the given value is a number returns false.
Syntax:
isNaN(value);value: Pass the required value to check whether it is number or not.
Example: There is a situation that if we want to add or subtract numbers. Let suppose numbers we are getting is from 3rd party client. Are we directly add or subtract those values? No, because We don’t know what those values are whether numbers or strings. So, we first check whether it is a number or not by using the isNaN() function. If the number is in string form, then we simply parsing the number. Later we will add or subtract.
Examples to Implement in isNaN() JavaScript
Below are the example to implement in isNaN() JavaScript:
Example #1
Checking passing Strings are numbers or not
Code:
<!DOCTYPE html>
<html>
<body>
<font color="blue">
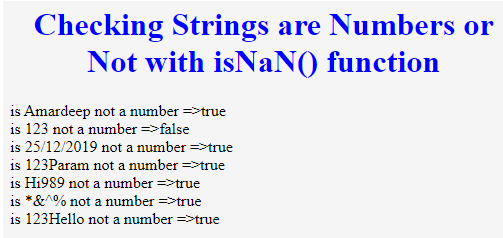
<h1 align="center">Checking Strings are Numbers or Not with isNaN() function</h1>
</font>
<script>
function checkStringsNumberOrNot()
{
var a="Amardeep";
var b="123";
var c='25/12/2019';
var d="123Param";
var e="Hi989";
var f="*&^%";
var g=123+"Hello";
document.write("is "+a+" not a number =>"+isNaN(a)+"<br>");
document.write("is "+b+" not a number =>"+isNaN(b)+"<br>");
document.write("is "+c+" not a number =>"+isNaN(c)+"<br>");
document.write("is "+d+" not a number =>"+isNaN(d)+"<br>");
document.write("is "+e+" not a number =>"+isNaN(e)+"<br>");
document.write("is "+f+" not a number =>"+isNaN(f)+"<br>");
document.write("is "+g+" not a number =>"+isNaN(g));
}
checkStringsNumberOrNot();
</script>
</body>
</html>
</body>
</html>Output:

Explanation to the above code: Amardeep is not a number so the function returns true. 123 is a number so the function returns false. 25/12/2019 is not a number but date so the function returns true. 123Param is not a number so the function returns true. Hi989 is not a number so the function returns true. 8&^% is not a number so the function returns true. 123Hello is not a number so the function returns true. (123+” String”=String so becomes 123Hello).
Example #2
Checking passing integers are numbers or not
Code:
<!DOCTYPE html>
<html>
<body>
<font color="blue">
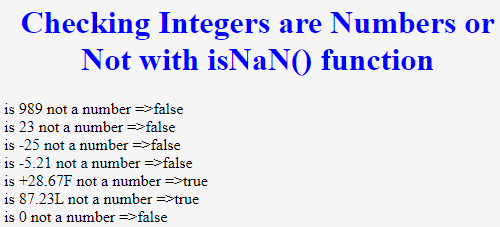
<h1 align="center">Checking Integers are Numbers or Not with isNaN() function</h1>
</font>
<script>
function checkIntegersNumberOrNot()
{
var a="989";
var b=23;
var c=-25;
var d=-5.21;
var e='+28.67F';
var f="87.23L";
var g='0';
document.write("is "+a+" not a number =>"+isNaN(a)+"<br>");
document.write("is "+b+" not a number =>"+isNaN(b)+"<br>");
document.write("is "+c+" not a number =>"+isNaN(c)+"<br>");
document.write("is "+d+" not a number =>"+isNaN(d)+"<br>");
document.write("is "+e+" not a number =>"+isNaN(e)+"<br>");
document.write("is "+f+" not a number =>"+isNaN(f)+"<br>");
document.write("is "+g+" not a number =>"+isNaN(g));
}
checkIntegersNumberOrNot();
</script>
</body>
</html>Output:

Explanation to the above code: 989 is a number so the function returns false. 23 is a number so the function returns false. -25 is a number so the function returns false. -5.21 is a number so the function returns false. +28.67F is not a number so the function returns true. 23L is not a number so the function returns true. 0 is a number so the function returns
Example #3
Checking passing predefined JavaScript values are numbers or not
Code:
<!DOCTYPE html>
<html>
<body>
<font color="blue">
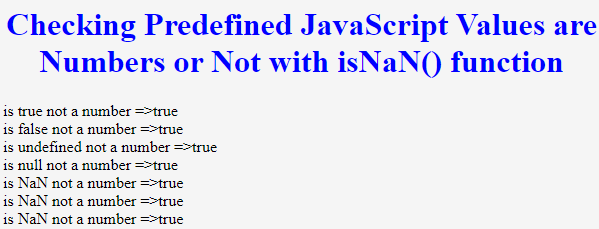
<h1 align="center"> Checking Predefined JavaScript Values are Numbers or Not with isNaN() function</h1>
</font>
<script>
function checkPredefinedValuesNumberOrNot()
{
var a="true";
var b="false";
var c="undefined";
var d="null";
var e=0/0;
var f=NaN;
var g="NaN";
document.write("is "+a+" not a number =>"+isNaN(a)+"<br>");
document.write("is "+b+" not a number =>"+isNaN(b)+"<br>");
document.write("is "+c+" not a number =>"+isNaN(c)+"<br>");
document.write("is "+d+" not a number =>"+isNaN(d)+"<br>");
document.write("is "+e+" not a number =>"+isNaN(e)+"<br>");
document.write("is "+f+" not a number =>"+isNaN(f)+"<br>");
document.write("is "+g+" not a number =>"+isNaN(g));
}
checkPredefinedValuesNumberOrNot();
</script>
</body>
</html>Output:

Explanation to the above code: true is not a number so the function returns true. false is not a number so the function returns true. undefined is not a number so the function returns true. null is not a number, so the function returns true. NaN(0/0) is not a number so the function returns true. NaN without quotes is not a number so the function returns true. NaN with quotes is not a number so the function returns true.
Example #4
Number.isNaN()
Its checks passed value is NaN and its type is number. It is updated version of isNaN() direct using function. It also returns true or false based on the value provided to it.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="blue">
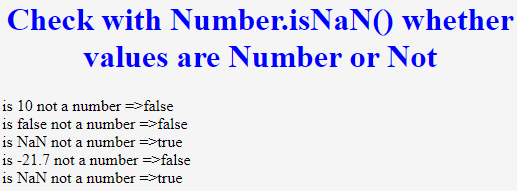
<h1 align="center">Check with Number.isNaN() whether values are Number or Not</h1>
</font>
<script>
function checkValuesNumberOrNot()
{
var a=10;
var b="false";
var c=0/0;
var d=-21.7;
var e=Number.NaN
document.write("is "+a+" not a number =>"+Number.isNaN(a)+"<br>");
document.write("is "+b+" not a number =>"+Number.isNaN(b)+"<br>");
document.write("is "+c+" not a number =>"+Number.isNaN(c)+"<br>");
document.write("is "+d+" not a number =>"+Number.isNaN(d)+"<br>");
document.write("is "+e+" not a number =>"+Number.isNaN(e));
}
checkValuesNumberOrNot();
</script>
</body>
</html>Output:

Explanation to the above code: 10 is a number so the function returns false. false is a number so the function returns false. NaN (0/0) is not a number so the function returns true. -21.7 is a number, so the function returns false. NaN (Number.NaN) is not a number so the function returns true.
Note:
- Number.isNaN() returns the false and true output as false only because here it considers false as 0 and true as 1.
- Function isNaN always checks the value inside the function is number or not whether it is in single quotes or double quotes or no quotes.
Conclusion
isNaN() function used to figure out given value is number or not a number. If the given value is a number, then return false otherwise return true.