
Introduction to Javascript Array to String
Javascript array is a collection of elements of a similar data type. We often have a collection of data elements in the form of the array, which further needs to be converted int a string for some of the other reason. In javascript, this can be done in many ways. Here, we will discuss five methods in javascript which help to convert an array to a string in detail. Depending on the situation and requirement, we can use either of them. Each method has its advantages and disadvantages.
- toString() method
- type coercion (+) operator
- join() method
- stringify() method
- Manually coding to convert an array to
Methods of Javascript Array to String
Following are the methods of javascript:
1. toString() method
In javascript, we have a common built-in method for all the objects toString() to convert the object to the string datatype. This toString() method of an object is overridden by Array to convert the array object to string data type. While using the toString(,) method, the array object remains intact and unchanged, and a new object with the string value of the array is created. Let us understand its working with the help of one example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration to use toString() method to convert array to string </p>
<button onclick="convertToString()">Display Language String</button>
<p id="sampleDemo"></p>
<script>
function convertToString() {
var languages = ["Java", "Hibernate", "Angular", "Typescript","Javascript","Maven","C","C++","PHP","Ajax","HTML"]; var languageString = languages.toString();
document.getElementById("sampleDemo").innerHTML = languageString;
}
</script>
</body>
</html>After clicking on the “Display Language String” button, the output of the above code is as follows.
Output:


2. JavaScript’s type coercion
We can use the + operator of javascript to convert array to string. Whenever we add an array to a string using the plus operator, javascript internally converts the objects that are being concatenated to string format. Similarly, if we add an array while doing the same, it gets converted to a string. Let us understand how this can be done with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration to javascript type coercion to convert array to string </p>
<button onclick="convertToString()">Display Language String</button>
<p id="sampleDemo"></p>
<script>
function convertToString() {
var languages = ["Java", "Hibernate", "Angular", "Typescript","Javascript","Maven","C","C++","PHP","Ajax","HTML"];
var languageString = languages+[]; document.getElementById("sampleDemo").innerHTML = languageString;
}
</script>
</body>
</html>The output of the above code is as follows.
Output:

3. join() method
All the above methods can be used to convert the array to string with a separator as a comma. This separator cannot be changed or modified according to our convenience. When we want to create a string out of the array with a separator according to our choice, we have to use the join() method of the array. The default separator is a comma that doesn’t need to be mentioned. If we want any other separator, then we will have to specify the same. This method converts the array to string that too in a format of our choice. Let us see an example of how this can be achieved with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
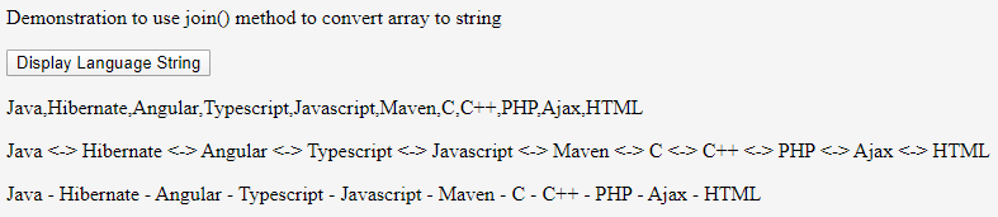
<p>Demonstration to use join() method to convert array to string </p>
<button onclick="convertToString()">Display Language String</button>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<p id="sampleDemo3"></p>
<script>
function convertToString() {
var languages = ["Java", "Hibernate", "Angular", "Typescript","Javascript","Maven","C","C++","PHP","Ajax","HTML"]; var languageString1 = languages.join();
var languageString2 = languages.join(" <-> "); var languageString3 = languages.join(" - ");
document.getElementById("sampleDemo1").innerHTML = languageString1; document.getElementById("sampleDemo2").innerHTML = languageString2; document.getElementById("sampleDemo3").innerHTML = languageString3;
}
</script>
</body>
</html>The output of the above code after clicking on the “Display Language String” button is as follows –
Output:

4. JSON.stringify() method
If we want to convert an array that internally contains an array, then we can use JSON.stringify() method. This can be used when we want to convert the nested arrays to a string. Let us see how this can be done with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
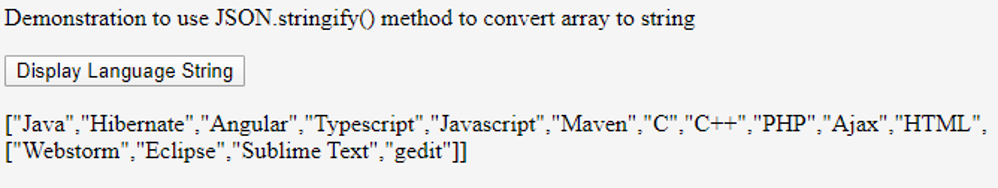
<p>Demonstration to use JSON.stringify() method to convert array to string </p>
<button onclick="convertToString()">Display Language String</button>
<p id="sampleDemo1"></p>
<script>
function convertToString() {
var languages = ["Java", "Hibernate", "Angular", "Typescript","Javascript","Maven","C","C++","PHP","Ajax","HTML", ["Webstorm","Eclipse","Sublime Text","gedit"]];
var languageString1 = JSON.stringify(languages); document.getElementById("sampleDemo1").innerHTML = languageString1;
}
</script>
</body>
</html>The output of the above code is as follows.
Output:

5. Manually iterating the array elements to prepare the string
Other than this, if we want to convert the array to a string, then we can use our hardcode method to convert the array if any of the above methods cannot be used due to some reasons. In such cases, it is important to understand and get to know the main logic and time and space complexities of the logic and code you are writing to do. Let us learn how this can be done with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration to write manual code convert array to string </p>
<button onclick="convertToString()">Display Language String</button>
<p id="sampleDemo"></p>
<script>
function convertToString() {
var languages = ["Java", "Hibernate", "Angular", "Typescript","Javascript","Maven","C","C++","PHP","Ajax","HTML"]; var languageString = callMyMethod(languages);
document.getElementById("sampleDemo").innerHTML = languageString;
}
function callMyMethod(array) { let string = '';
array.forEach(function(counter, currentIndex) { string += counter;
if (currentIndex != (array.length - 1)) { string += ',';
};
});
return string;
}
</script>
</body>
</html>After clicking on the “Display Language String” button, the output of the above code is as follows.
Output: