
Introduction to JavaScript String to Number
Javascript String to Number conversion is a simple and common operation. We often come to the situation while coding where we want to convert the string values retrieved from somewhere into the number format in order to perform some further manipulations on that numbers in javascript. There are several ways using which we can obtain the numerical value of the number inside a string. In this section, we will discuss all the possible methods which can be incorporated in our code for the same and discuss which will be suitable in which situations. Each method has its own advantages and disadvantages. Here, we can use some built-in methods or some mathematical operators, or some other tricks to obtain numerical value from the string.
Methods to Convert JavaScript String to Number
Below are the different methods to convert string to number in JavaScript:
1. Number Object
We can use the Number object to retrieve the number format value of the string. Here, we need to remember that Number is a wrapper class datatype that can be used for many purposes. If we use a new Number() instead of just Number() then we get a new object type of object instead of just the value of the number in that string. This method can be used when we want to preserve the decimal value that means digits specified after the decimal point in the number. Let us see with the help of an example of how it is used in javascript.
Code:
<!DOCTYPE html>
<html>
<body>
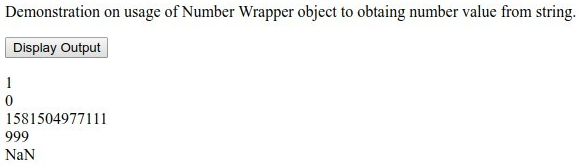
<p>Demonstration on usage of Number Wrapper object to obtaing number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = true; var sampleNumber2 = false;
var sampleNumber3 = new Date(); var sampleNumber4 = "999";
var sampleNumber5 = "999 888";
var displayMessage = Number(sampleNumber1) + "<br>" + Number(sampleNumber2) + "<br>" + Number(sampleNumber3) + "<br>" + Number(sampleNumber4) + "<br>" + Number(sampleNumber5);
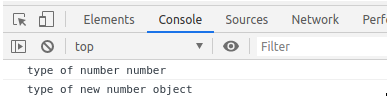
document.getElementById("sampleDemo").innerHTML = displayMessage; console.log("type of number "+typeof Number(sampleNumber1)); console.log("type of new number "+typeof new Number(sampleNumber1));
}
</script>
</body>
</html>Output:

On Console:
As can be seen from the above outputs the returned object is of type number when just Number() is used and it returns an object when we use a new Number().

2. Using parseInt() and parseFloat() Methods
Javascript provides us with built-in methods to convert the object which is in string format into its corresponding number format by using the parseInt() method. Note that the decimal values are wrapped into integers and there may be loss of precision when we use the parseInt() method. In case if you want to preserve the precision and obtain the decimal value then we can use parseFloat() method. Let us check its working with the help of an example –
Code:
<!DOCTYPE html>
<html>
<body>
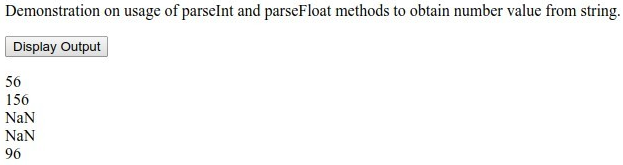
<p>Demonstration on usage of parseInt and parseFloat methods to obtain number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "56,54"; var sampleNumber2 = "156.021"; var sampleNumber3 = new Date();
var sampleNumber4 = "I got 96 marks"; var sampleNumber5 = "96 is my score";
var displayMessage=parseInt(sampleNumber1) + "<br>" + parseInt(sampleNumber2) + "<br>" + parseInt(sampleNumber3) + "<br>" + parseInt(sampleNumber4) + "<br>" + parseInt(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:

3. Use + (plus operator)
One of the tricks which can be implemented is using + operator while retrieving the number. Javascript automatically converts the string into the appropriate numerical value and helps us get the number out of string. The precision of decimal numbers is also preserved while using this trick. Let us see how this can be implemented in our code.
Code:
<!DOCTYPE html>
<html>
<body>
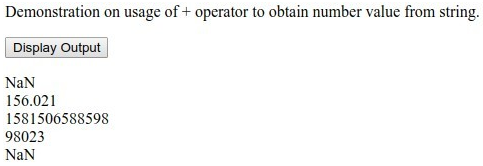
<p>Demonstration on usage of + operator to obtain number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "56,54"; var sampleNumber2 = "156.021"; var sampleNumber3 = new Date(); var sampleNumber4 = "98023";
var sampleNumber5 = "96 is my score";
var displayMessage=
+sampleNumber1 + "<br>" +
+sampleNumber2 + "<br>" +
+sampleNumber3 + "<br>" +
+sampleNumber4 + "<br>" +
+sampleNumber5; document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:

4. Using Math.floor() function
One of the ways to retrieve numbers out of string is using the floor() method of the Math library provided in javascript. We should note that the decimal digits are rounded and only the integral value of the string is returned when we use Math.floor() function. Let us check how it functions with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
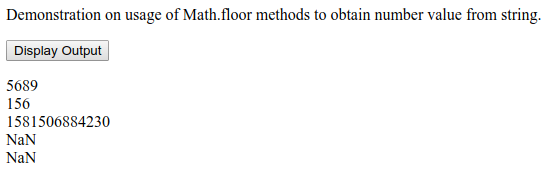
<p>Demonstration on usage of Math.floor methods to obtain number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "5689"; var sampleNumber2 = "156.021";
var sampleNumber3 = new Date();
var sampleNumber4 = "I got 96 marks"; var sampleNumber5 = "96 is my score";
var displayMessage=Math.floor(sampleNumber1) + "<br>" + Math.floor(sampleNumber2) + "<br>" + Math.floor(sampleNumber3) + "<br>" + Math.floor(sampleNumber4) + "<br>" + Math.floor(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:
The above code after clicking on the “Display Output” button.

5. Using * (Multiplication Operator)
One of the most efficient methods of converting the string to its corresponding number is by using the * operator and multiplying the string to be converted to one. This will result in numerical value retrieval as javascript internally converts the string into number and then multiplies it to one to obtain the product. An example demonstrating how it can be used while coding is given below.
Code:
<!DOCTYPE html>
<html>
<body>
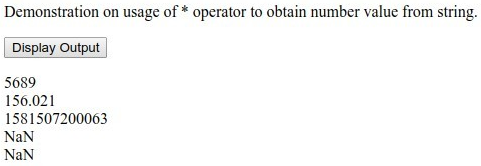
<p>Demonstration on usage of * operator to obtain number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "5689"; var sampleNumber2 = "156.021";
var sampleNumber3 = new Date();
var sampleNumber4 = "I got 96 marks"; var sampleNumber5 = "96 is my score";
var displayMessage=sampleNumber1*1 + "<br>" + sampleNumber2*1 + "<br>" + sampleNumber3*1 + "<br>" + sampleNumber4*1 + "<br>" + sampleNumber5*1;
document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:

Conclusion
In this way, we can convert a given string into its corresponding numerical value in multiple ways in Javascript. Which one to use depends on whether you need the precision of decimal values to be conserved and the support of browser version to your in-built functionality if you are opting for it. However, it is observed that the best performance is provided when we use * operator and convert the string by multiplying to 1 to obtain its numerical value.