
Introduction to JavaScript Concatenate Strings
It is very important to learn how strings work and what are the internals of the string operations in any language you learn. One of the crucial tasks is to understand how strings can be concatenated with each other to get the resultant string containing combined strings in the expected format. Many languages provide classes for string manipulations such as java provides StringBuilder and StringBuffer classes to optimize string manipulation workload for memory and time efficiency. We can concatenate strings in javascript by using different techniques. We will discuss three techniques over here. The first one of them is the concat() method which is the String.prototype.concat() method which helps in combining different numbers of strings to the main string and returns a new concatenated string without affecting the original ones. The second method is by using the + operator and the third one is by pushing all the string parameters in a single array and then finally using the join() method of arrays to retrieve the string containing all the concatenated elements that were pushed in that array.
Syntax of String Concatenation
Following is a syntax of string concatenation using concat() method.
var concatenatedString = string.concat(string2 [, ...stringN]);The Above Syntax is Explained in Detail Below:
- string: This is the main string to which you want other strings to be concatenated. It is required for concatenation. In case you just have the string parts which are to be combined and get a single string out of them, you will have to first declare a blank string variable that will be used here to call the concat() method and then pass the string parts as its
- string2[, …stringN]: This is all the optional parameters that specify which string you want to attach to the main string. Here, one parameter is compulsory. However, you are free to specify and concatenate any number of strings and pass them as parameters in the concat() method. It is necessary to note here that if the passed parameter is not a string then it is first converted to a string and then concatenated to the main string.
- concatenatedString: This is the returned value of the concat() method which is the new string created containing the expected concatenated results.
Examples of JavaScript Concatenate Strings
Let us understand the working of concatenation in javascript using the concat() method of the prototype of string using an example.
Example #1 – Using concat() Method
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration of concatenating the strings using concat() method.</p>
<p>Click the button to see the result</p>
<button onclick="displayResult()">Display Result</button>
<p id="sampleDemo"></p>
<script>
function displayResult() { var string1 = "Good "; var string2 = "Morning!";
var string3 = " Have a great day ahead!";
var result = string1.concat(string2,string3); document.getElementById("sampleDemo").innerHTML = result;
}
</script>
</body>
</html>Output:

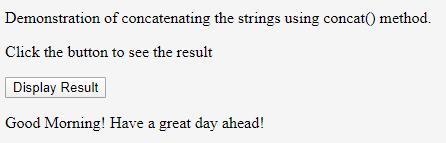
The output of the above code after clicking “Display Result” button is as follows:

As we can see above, the result is completely a new string object which is returned and the original strings namely string1, string2, and string3 are unaffected.
Example #2 – Using + Operator
The + operator is overloaded in javascript for string parameters and can be alternatively used for concatenating strings to obtain desired results. Similar to concat(), this manipulation also begins by converting the objects to their string format if they are not. We will study its usage and implementation strategies with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration of concatenating the strings using + operator.</p>
<p>Click the button to see the result</p>
<button onclick="displayResult()">Display Result</button>
<p id="sampleDemo"></p>
<p id="sampleDemo2"></p>
<p id="sampleDemo3"></p>
<p id="sampleDemo4"></p>
<script>
function displayResult() { var string1 = "Good "; var string2 = "Morning!";
var string3 = " Have a great day ahead!";
var result = string1 + string2 + string3; document.getElementById("sampleDemo").innerHTML = result;
var result3 = string1 + string2 + string3 + 2 * 2 ; document.getElementById("sampleDemo2").innerHTML = result3;
var result4 = string1 + string2 + string3 + 2 + 2 ; document.getElementById("sampleDemo3").innerHTML = result4;
string1 += string2; string1 += string3;
document.getElementById("sampleDemo4").innerHTML = string1;
}
</script>
</body>
</html>Output:

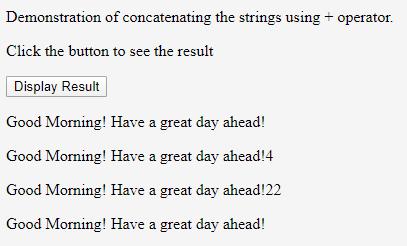
The output of the above code after clicking “Display Result” button is as follows:

As it can be seen from the above examples the + operator considers 2 and 2 as a separate string and prints 22 while in case of * it multiplies the two 2s and displays 4. another point to be noted here is the += is a shorthand assignment operator and converts the string1 value over here.
string1 += string2 stands for string1 = string1 + string2
Example #3 – Using join() Method of Arrays
In this method, we firstly push all the strings which we want to concatenate in an array and finally use the join() method of arrays to combine the result and retrieve the concatenated string. Let us understand its working with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration of concatenating the strings using join() method of array.</p>
<p>Click the button to see the result</p>
<button onclick="displayResult()">Display Result</button>
<p id="sampleDemo"></p>
<script>
function displayResult() { var string1 = "Good "; var string2 = "Morning!";
var string3 = " Have a great day ahead!"; var array = [];
array.push(string1); array.push(string2); array.push(string3);
var result = array.join(""); document.getElementById("sampleDemo").innerHTML = result;
}
</script>
</body>
</html>Output:

The output of the above code after clicking “Display Result” button is as follows:

In this way, we can use either of the three methods to concatenate the strings in javascript. If the number of strings to be concatenated is less any of them can be used as all of them have the more or less the same time and space complexity when the number of strings is small. However, we must be careful while concatenating a large number of strings and should prefer + operator over the two of them as it is more efficient and faster.