
Introduction to JavaScript toString
Among all the JavaScript functions we have seen, this toString() function in JavaScript has unique functionality. This toString() function in JavaScript uses numbers as input and converts the number to a string. JavaScript toString() function returns string representing specific number object. toString() is a built-in method in JavaScript that provides conversion from number to string type, with the difference in readability and its performance. We also can use toString to convert array and string, which returns a string representing a specific array and its elements.
Syntax
Given below is the syntax:
Object.toString()- Number: sample_number.toString(radix).
- String: sample_string.toString().
- Array: sample_array.toString().
Parameter radix is an optional argument; it must be an integer between 2 and 36. It is a base value to represent numeric value here.
For Example:
- 2: Represents binary value.
- 8: Represents octal value.
- 16: Represents hexadecimal value.
Examples of JavaScript toString
Given below are the examples of JavaScript toString:
Example #1
A simple example illustrating conversion of number with toString().
Code:
<!DOCTYPE html>
<html>
<body>
<p>toString() function to convert number to string</p>
<script>
var num = 20;
var n = num.toString();
document.write(n)
</script>
</body>
</html>Output:

Example #2
Sample example of converting String to string object using toString() method.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Converting string to string object using toString()</p>
<script>
var sample_str = "This is eduCBA website providing online courses for Software Development";
var result = sample_str.toString();
document.write(result)
</script>
</body>
</html>Output:

Example #3
Code:
<html>
<head>
<title>Converting Array using JavaScript Array toString Method</title>
</head>
<body>
<script>
var sample_arr = new Array("Infy", "TCS", "CG", "CPG");
var result_str = sample_arr.toString();
document.write("Returned string is : " + result_str );
</script>
</body>
</html>Output:
![]()
So these are the simple examples of the toString() method applied to a number, string and an array.
Let’s add the parameter radix, which will specify the base in which the integer would be represented in string.
Example #4
Code:
<html>
<head>
</head>
<h2>Converting number using JavaScript number toString Method with parameter</h2>
<body>
<script>
var sample_num=369;
document.write("Output : " + sample_num.toString(2));
</script>
</body>
</html>Output:

Example #5
Sample illustrating conversion of number to Octal and HexaDecimal value.
Code:
<html>
<head>
</head>
<h2>Converting number using JavaScript number toString Method with parameter</h2>
<body>
<script>
var sample_num_toEight=1369;
document.write("Output : " + sample_num_toEight.toString(8));
var sample_num_toHexa=1369;
document.write(" Output : " + sample_num_toHexa.toString(16));
</script>
</body>
</html>Output:

Number(base) being passed as a parameter to toString() method, the number gets parsed accordingly and converts to specified base number as shown above. If there is no argument passed to toString() in number conversion to string object, it will display the same number passed as input.
toString() method can also be used to detect the class of object. By default, toString is used to get the class of the object. Object.prototype.toString() is to be used with every object, and need to call function.prototype.call()/ .apply() method on object, passing the object which you want to find the data type for.
Example #6
Code:
<html>
<head>
</head>
<h2>Using toString to detect object class using toString()</h2>
<body>
<script>
const toString = Object.prototype.toString;
document.write(toString.call(new Date));
document.write(toString.call(new String));
document.write(toString.apply(Math));
document.write(toString.apply(undefined));
document.write(toString.apply(null));
</script>
</body>
</html>Output:

Example #7
To combine as a whole, use of JavaScript toString() method.
Code:
<html>
<head>
<title>JavaScript toString() Method</title>
</head>
<body>
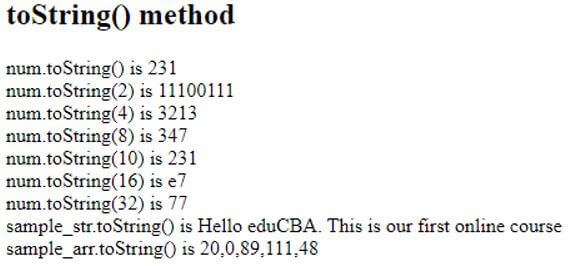
<h2>toString() method</h2>
<script>
sample_num = new Number(231);
document.write("num.toString() is " + sample_num.toString());
document.write("<br />");
document.write("num.toString(2) is " + sample_num.toString(2));
document.write("<br />");
document.write("num.toString(4) is " + sample_num.toString(4));
document.write("<br />");
document.write("num.toString(8) is " + sample_num.toString(8));
document.write("<br />");
document.write("num.toString(10) is " + sample_num.toString(10));
document.write("<br />");
document.write("num.toString(16) is " + sample_num.toString(16));
document.write("<br />");
document.write("num.toString(32) is " + sample_num.toString(32));
document.write("<br />");
sample_str = new String("Hello eduCBA. This is our first online course");
document.write("sample_str.toString() is " + sample_str.toString());
document.write("<br />");
arr = [20, 0, 89, 111, 48]
sample_array = arr.toString();
document.write("sample_arr.toString() is " + sample_array.toString());
</script>
</body>
</html>Output:

Conclusion
With this, we can conclude the article ‘JavaScript toString()’. We have seen the toString() method and how it works with various examples illustrated above. These are the most simple examples we have provided through which you would be able to design and understand the concept behind this topic. As we see, there are many ways to manipulate data; among those, toString() is one type of method which manipulates data with its own properties. So it is up to the developer to go with which method based on performance and readability.