
Introduction to JavaScript Arrow Function
Arrow function in JavaScript is a simpler way of writing functions. Arrow function was introduced in ES6 and provides short and ‘to the point’ way to write functions in the JavaScript. They are better used as an alternative for writing regular functions, but these Arrow Functions have limited uses and strictly cannot be used as a constructor or any method. ES6: Technically, known as “ECMAScript 6” is a current version for standardized Scripting Language. It’s an update after ES5 and has improved the core Language widely. With many major improvements, ES6 is has made it easier for developers to code.
Given below is the syntax of arrow function:
Arrow function comes in “ => ” format and is also known as “Fat Arrow” functions.
The basic syntax for Arrow Function without any parameter looks like:
"() => { …}",Here, we are avoiding the use of the “function” keyword. And an Arrow Function with statement block looks like: “a => { return a + a }”. Here, the code block works like any normal function body.
How does Arrow Function Work?
With specific code, Arrow Function reduces the length of code with absolutely no use of two keywords: function and return. If we want a function to add two numbers, using Arrow Function, it’ll look like: add = () => 1+5; here add is the function, which implements arrow functions and the numbers to be calculated are passed.
Example:
A simple code without an arrow function will look like:
Code:
example = function() {
return "Hello World.";
}Now, above code with an arrow function:
Code:
example = () => {
return "Hello World.";
}Here, we don’t have the keyword, function, and yet it works. To use an arrow function effectively, the function must have only one statement. Further, if we have a single statement that returns a value, we can remove the brackets and the return keyword. Like this: example = () => “Hello World.”; and this will work just like the first example.
Examples
We’ll now demonstrate a simple example of Arrow Function.
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<p id="sample"></p>
<script>
var example;
example = () => "This is an example of an Arrow Function";
document.getElementById("sample").innerHTML = example();
</script>
</body>
</html>Explanation:
- We have created a simple HTML5 page where we will implement JavaScript code. For betterment, we’ve used id tag within the paragraph tags. “demo” is assigned to the paragraph tag. After HTML tags, JavaScript code is initiated with <script> tag and ended with </script>. Whatever your JS code and functions are, must go between these tags.
- Now, in the beginning, we declared a variable hello and in the next line, we assigned that newly created variable with arrow function and text value as shown in code. Here, we have a single line code and thus we can remove the brackets and those two keywords, function, and return. Later with getElementById, we called our earlier defined id tag “demo”, with the arrow function we created. Save the code with .html name and upon execution, it will print “This is an example of an Arrow Function” on the web page.
Output:
![]()
Another JavaScript code with parameters.
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
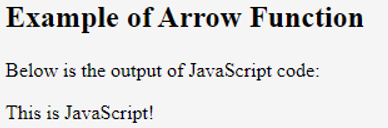
<h2>Example of Arrow Function</h2>
<p>Below is the output of JavaScript code:</p>
<p id="sample"></p>
<script>
var example;
example = val => "This is " + val;
document.getElementById("sample").innerHTML = example("JavaScript!");
</script>
</body>
</html>Explanation:
- Just like the first code example, we have added our JavaScript code within the HTML <script> tags. A declared variable named example and implemented the arrow function with the same. Here we are taking a parameter, which will be passed in parentheses in the next line.
- When printing output, it prints a combination of the value of the variable declared and the value passed in the parameter. Upon execution, the above code will print output like “This is JavaScript”.
Output:

Example #3
Code:
<!DOCTYPE html>
<html>
<body>
<p>Click below button. </p>
<button id="button1">Click Me!</button>
<p id="sample"></p>
<script>
var example;
example = () => { document.getElementById("sample").innerHTML += " You clicked the button "; }
document.getElementById("button1").addEventListener("click", example);
</script>
</body>
</html>Explanation:
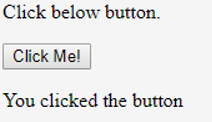
- In the above example, we have demonstrated an arrow function with a button. Similar to earlier code started with HTML tags, JS code between <script> and an HTML button that says “Click Me!”. Later, we have declared a variable with the value, which is loaded upon the button click. Upon button clicking event, the text passed in the example will be displayed.
- The button is passed in with getElementById and an example is passed for EventListener. Upon execution, the Text and buttons will be reflected on the screen.
Output:

And in the event of a button click, “You clicked the button” will be displayed. Refer to the screenshot for the output.

Talking about the importance of the Arrow Function in JavaScript, it is essential to include how easy it makes to write one-liner code. Easy to begin with and easy to end with, proving itself one of the most popular features of ES6. And it has immense benefit from “this” keyword. Basically, this keyword is assigned different values based on the context, but with Arrow Function, we don’t have to bind it and it will wife up its scope and get the value from its assigned source.
Now that we have understood how easy and comfortable it is to use Arrow Function, there are few things you must know. Firstly, understanding the anonymity of the Arrow Function, it could be quite difficult to debug something without a name. and absolutely no way for self-referencing.
Conclusion
We’ve understood when was Arrow Function introduced and how it benefited developers. Proper uses and when not in use it is important. We demonstrated the working of Arrow Function with a simple example to the example with the button. We’ve seen how arrow function has its impact on this keyword and how we no more need to use these keywords: function and return. An arrow function is a great tool but has its limitations and cannot use with constructions or methods.