
Introduction to JavaScript Onkeydown
Onkeydown is an event handler in Javascript that gets called when a person presses a key on the keyboard. The web element used for this can be any of the elements where a person can input a character into, like a form element such as text area or textbox. This event handler states what should occur when the key is pressed during the object of the document is in focus. Let us see more details on the onkeydown event in the following sections.
Syntax
Below is the syntax of the Onkeydown event handler in Javascript:
<input type = "text" onkeydown = " myFunction()">In this, we can see that a function myFunction() gets called when a key is pressed.
How onkeydown event work in Javascript?
Let us see how the following code works:
Code:
<html>
<head>
<script>
<!--
function myFunction() {
alert("hey…you pressed a key now.")
}
//-->
</script>
</head>
<body>
<input type = "text" onkeydown = " myFunction()">
</body>
</html>Explanation: Here, it can be seen that the input type is text, and on pressing the key, the function myFunction() gets called and a text hey…you pressed a key now. popups.
Examples to Implement JavaScript Onkeydown
The following are the different programs on the Onkeydown event handler:
Example #1
Java script program that popups a message when a key is pressed:
Code:
<html>
<head>
<script>
<!--
function myFunction() {
alert("hey…you pressed a key now.")
}
//-->
</script>
</head>
<body>
<input type = "text" onkeydown = " myFunction()">
</body>
</html>Output:
On executing the code, a text box gets displayed without any label:
![]()
On pressing a key, a message, as shown below, gets displayed:

When Ok is pressed, the key that is pressed will be displayed in the textbox:
![]()
Example #2
Java script program that changes the color of the textbox when a key is pressed:
Code:
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
<style>
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
}
input[type=text] {
width: 100%;
padding: 14px 22px;
margin: 7px 0;
box-sizing: border-box;
font-size: 22px;
color: white;
}
p {
font-size: 22px;
}
</style>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
<p>Press the key to change the background color </p>
<input type="text" id="demo" onkeydown="func1()"
onkeyup="func2()">
<script>
function func2() {
document.getElementById("demo").style.backgroundColor = "red";
}
function func1() {
document.getElementById("demo").style.backgroundColor = "yellow";
}
</script>
</body>
</html>Output:
A textbox gets displayed with title and paragraphs on executing the code:

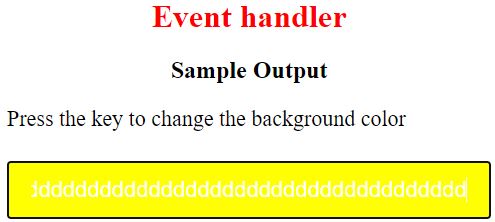
When a key is pressed, the background color of textbox changes from white to yellow:

Example #3
Java script program that popups a message when a key is pressed:
Code:
<!doctype html>
<html>
<head><title>onkeydown event demo</title>
</head>
<body>
<h3>Sample onkeydown event handler</h3>
<p>A message will popup when any key is pressed. . .</p>
<input onkeydown="javascript:alert('You have pressed a key! ! !');"/>
</body>
</html>Output:
On executing the code, a text box gets displayed without any label:

On pressing a key, a message, as shown below, gets displayed:

Example #4
Java script program that displays the Unicode of the key, when a key is pressed:
Code:
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
<input type="text" id="demo" onkeydown="func1()"
>
<script>
function func1() {
var keyCode = ('which' in event) ? event.which : event.keyCode;
alert ("The Unicode key code is: " + keyCode);
}
</script>
</body>
</html>Output:
A textbox gets displayed with title and paragraphs on executing the code:

On pressing any key, the Unicode of that key is popup. In the below figure, the Unicode of s gets displayed as I have pressed s:

On clicking Ok, the key that is pressed will be displayed in the text box:

Example #5
Java script program that changes the color of the textbox and displays the Unicode of the key, when a key is pressed:
Code:
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
<style>
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
}
input[type=text] {
width: 100%;
padding: 14px 22px;
margin: 7px 0;
box-sizing: border-box;
font-size: 22px;
color: white;
}
p {
font-size: 22px;
}
</style>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
<p>Press the key to change the background color and print the unicode</p>
<input type="text" id="demo" onkeydown="func1()"
onkeyup="func2()">
<script>
function func2() {
document.getElementById("demo").style.backgroundColor = "red";
}
function func1() {
var keyCode = ('which' in event) ? event.which : event.keyCode;
alert ("The Unicode key code is: " + keyCode);
document.getElementById("demo").style.backgroundColor = "yellow";
}
</script>
</body>
</html>Output:
A textbox gets displayed with title and paragraphs on executing the code:

On pressing any key, the Unicode of that key is popup. In the below figure, the Unicode of s gets displayed as I have pressed s. Also, when the key is pressed, the background color of textbox changes from white to yellow:

On clicking Ok, the key that is pressed will be displayed in the text box:

Example #6
Java script program that does not input when a numeric key is pressed.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
<input type="text" id="demo" onkeydown=" return func1(event)">
<script type="text/javascript">
function func1 (event) {
var code = ('which' in event) ? event.which : event.code ;
chknum = (code >= 48 && code <= 57) ||
(code >= 96 && code <= 105 );
mod = ( event.altKey || event.ctrlKey|| event.shiftKey ) ;
return !chknum || mod ;
}
</script>
</body>
</html>Output:
On executing the code, a text box gets displayed with title and paragraph:

When any numeric value is tried to input, it is not possible as it is restricted. At the same time, when a character is given as input, it will be displayed as shown below:

Conclusion
Onkeydown is an event handler in Javascript that gets called when a key is pressed on the keyboard. This event handler states what should occur when the key is pressed during the object of the document is in focus. In this article, different aspects such as syntax, working, and examples of the Onkeydown event handler are explained in detail.