
Introduction to JavaScript onmouseout
JavaScript onmouseout is event available in JavaScript that helps you to perform certain actions, execute certain statements, call another function when the mouse is taken out of the area covered by the element. Note that the children elements of the main element on which that event is being used are not affected by this event defined on the parent element. This event in JavaScript is most often used along with JavaScript onmouseover event that gets called when the mouse arrow is taken onto the area of the element. The onmouseout is an event handler property that is provided by GlobalEventHandlers mixing that is responsible for executing the mouseout event in JavaScript.
Syntax:
The following is the syntax of onmouseout event in JavaScript that tells us how we can call that event and what we need to supply:
elementOfDOM.onmouseout = nameOfFunction;Where elementOfDOM can be any of the element that is present in the DOM and on which you want to apply the onmouseout event and perform certain actions when the mouse is removed from the area of the element and nameOfFunction is the function name that will contain all the statements and code that you wish to execute on the occurrence of mouseout event.
Working and Usage
Whenever the pointer is often the cursor of the mouse or any other device moved from the area outside the element the mouseout event has occurred. Note that the children of that element are not applied with the onMouseOut event implicitly when we define it for the parent element as in the case of mouseleave event. Any area of the child element is not considered to be the area of element when we are using the onmouseout event in the view that if we take the cursor away from the child element then the function will not be executed.
Mouseout is the event of the MouseEvent interface and the event handler property of this event is onmouseout property. The mouse out event follows a bubbling pattern and is cancelable. Mouseout and mouseleave are two different events. Mouseout event is applied only on the element level while in case of mouseleave event the event applies to all the sub-elements and the main element on which the event is defined. We can use the onmouseout event of JavaScript in multiple situations, scenarios, and cases such as when the mouse is taken away from element we can zoom out the image and on onmouseover event, we can zoom in that event and so on.
Examples of JavaScript onmouseout
Given below are the examples mentioned:
Example #1
We will display an image element in which we will display image named sample.jpg present in our folder in 64-pixel size by default and on the mouse over function, we will increase the size to 128 pixels and after the mouse event is executed then the size will again be resized to the original value that is 64 pixel.
Code:
<!DOCTYPE html>
<html>
<body>
<img onmouseover="onmouseoverFunction(this)" onmouseout="onmouseoutFunction(this)" border="10" src="sample.jpg" alt="bookreading" width="64" height="64">
<p>The function name onmouseoverFunction() is called when we put the cursor of our mouse or any other pointing device on the element.</p>
<p>The function name onmouseoutFunction() is called when we take the cursor of our mouse or any other pointing device outside the element.</p>
<script>
//Change the size of image to 128 pixel when mouse cursor is moved out of the image
function onmouseoverFunction(x) {
x.style.height = "128px";
x.style.width = "128px";
}
//Change the size of image to 64 pixel when mouse cursor is moved over the image
function onmouseoutFunction(x) {
x.style.height = "64px";
x.style.width = "64px";
}
</script>
</body>
</html>We will save this code in the file named mouseoutexample.html and that gives the following output after execution on the browser.
Output:

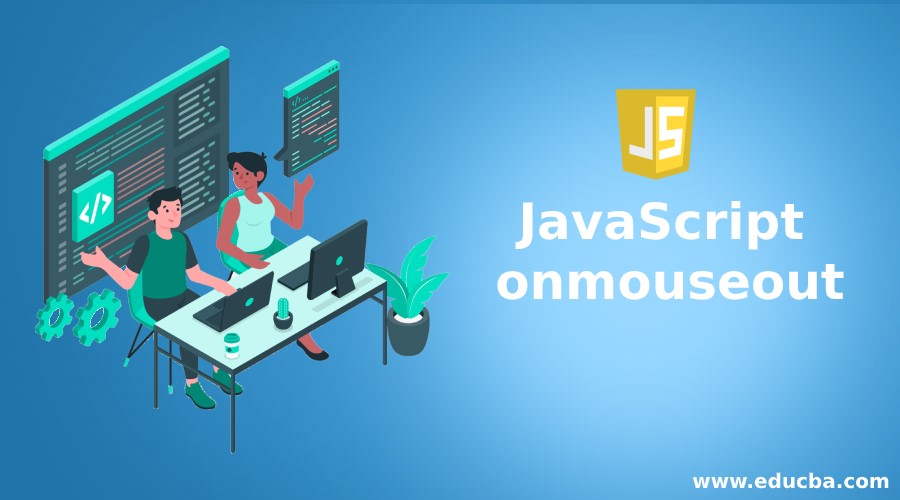
When we take mouse over the image it gives following output with magnified image:

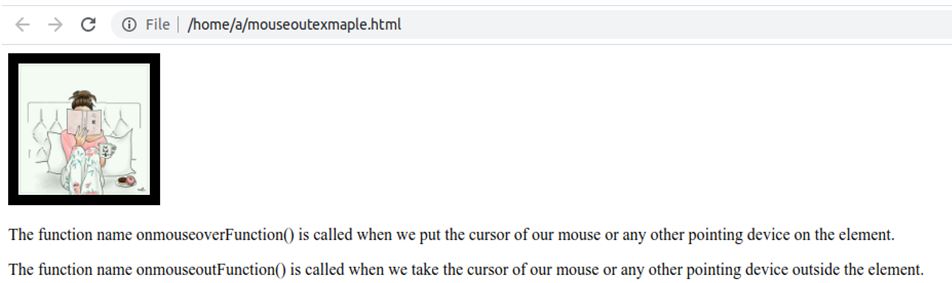
After the mouse is brought out of the image then the size of the image goes to its original size as shown in below image:

Example #2
We will consider a list of the tasks that need to completed and apply mouse out the event on that list element and study its working.
Code:
<!DOCTYPE html>
<html>
<body>
<ul id="Tasks" onmouseout="onmouseoutFunction(this)" onmouseover="onmouseoverFunction(this)">
<li>Task 1</li>
<li>Task 2</li>
<li>Task 3</li>
</ul>
<script>
//Change the color of the list contents to green when mouse cursor is moved out of list
function onmouseoutFunction(x) {
x.style.color = "Green";
}
//Change the color of the list contents to red when mouse cursor is moved over of list
function onmouseoverFunction(x) {
x.style.color = "Red";
}
</script>
</body>
</html>We will save this file with the name mouseoutexample.html and run on the browser. It gives the following output after execution.
Output:

When we take mouse over the list it gives following output with red contents:

After the mouse is brought out of the list then the color of the list changes to green:

Conclusion
We can use the onmouseout property as the event handler for mouseout event in JavaScript to perform certain actions or execute certain code by calling the function in which it is written onmouseout event. This can be useful in many use cases when web development is considered depending on the requirement. Note that this event is applied to the element level and the children of the element are excluded from the event working.