
Introduction to JavaScript onchange
onchange event in JavaScript is an important event which is used for the event changes occurring at the time of performing the event. onchange event occurs in full fledge as soon as the state of the value gets changed while performing the event. The onchange event is like the oninput event with a very minute difference of the fact that the oninput event occurs immediately and the value change is also very quick whereas on the other hand onchange event occurs mostly when the value for the event losses its focus for execution.
Syntax:
The syntax flow for the JavaScript onchange event is as follows:
object.onchange = function()
{
Java_Script
};object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed.
How onchange Event work in JavaScript?
The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. One question comes like when this change event can trigger or there is an intention to get the changed or variated value into the function with a root cause. The root cause and the answer lie with the fact that any change on the event occurs as any user commits any new value to change in the control form or putting some other value on the controller for manipulation and verification of the updated value.
These variations in the value or change in the control form can occur once the user click on the outside of the control by using the tab key and changing the switch to a control event. On the contrary oninput and onchange both the events work contrary to each other with a minute difference and change with the fact that the oninput event occurs with a quick and immediate action changing the input value and then immediately changing the entire value for the element for verification and manipulation. onchange event occurs more frequently with the only change that the element in the event for manipulation loses its focus and the attribute is also associated with the <select> element.
Any attribute works based on the script which in turn makes use of the function and then works when the onchange attribute is called at the time of execution. Both onchange and oninput function works well with the browsers like safari, google chrome, Firefox, Opera, Internet Explorer. Both the event handler occurs in cooperation with the GlobalEventHandler which makes use of the attributes like <select> and needs to be called frequently at the time of execution. Unlike oninput event the onchange event do not call for the onchange event handler and is not necessarily called for each alteration to the value of that element.
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the select-one and select-multiple then control is called for clicking and adding events to that form which on clicking will create the scope for the onchange event which is another list to verify whether to take the toppings after applying the onchange event or not. Every function is then assigned with the object to get the event handled using the object for access the inside content of the function and then get this keyword to get the references from other elements and then getting the manipulation of the value accordingly.
Examples of JavaScript onchange
Given below are the examples mentioned:
Example #1
This program demonstrates the list of fruits to display and then change the values in the dropdown menu while changing and making the manipulation in the value for checking the onchange functionality of JavaScript.
Code:
<!DOCTYPE html>
<html>
<body>
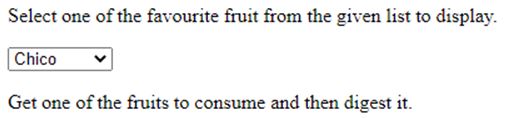
<p>Select one of the favourite fruit from the given list to display. </p>
<select id="Choose" onchange="Func_a()">
<option value="Chico">Chico
<option value="Apple">Apple
<option value="Guava">Guava
<option value="Pineapple">Pineapple
</select>
<p>Get one of the fruits to consume and then digest it.</p>
<p id="demo1"></p>
<script>
function Func_a() {
varx_ip = document.getElementById("Choose").value;
document.getElementById("demo1").innerHTML = "Select from the given fruit list " + x_ip;
}
</script>
</body>
</html>Output:

After selecting Apple from the given list:

Example #2
This program demonstrates the HTML object for representing the oninput function of an input value followed by representing the output with the Name_Field consisting of the values.
Code:
<!DOCTYPE html>
<html>
<body>
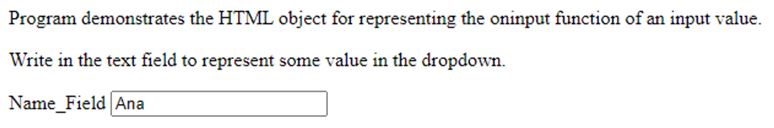
<p>Program demonstrates the HTML object for representing the oninput function of an input value.</p>
<p>Write in the text field to represent some value in the dropdown.</p>
Name_Field <input type="txt" id="Inpt_Val" value="Ana">
<script>
document.getElementById("Inpt_Val").oninput = function() {
Func_b
};
function Func_b() {
alert("The val for the input field gets changed.");
}
</script>
</body>
</html>Output:

Example #3
This program demonstrates the HTML object for representing the onchange function and manipulations.
Code:
<!DOCTYPE html>
<html>
<body>
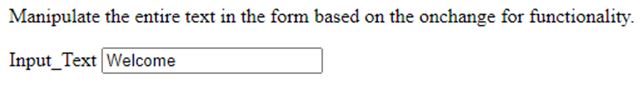
<p>Manipulate the entire text in the form based on the onchange for functionality.</p>
Input_Text <input type="txt1" name="txt2" value="Welcome" onchange="func_v(this.value)">
<script>
function func_v(val)
{
alert("Input_val_got_changed for transformation to manipulate: " + val);
}
</script>
</body>
</html>Output:

Example #4
This program demonstrates the dynamic selection of the checkbox for the variation to showcase the onchange functionality.
Code:
<!DOCTYPE html>
<html>
<body>
<p>A program to demonstrtate the variation dynamically select the checkbox.</p>
<input type="checkbox" oninput="func_n(this.value)">
<p id="demo3"></p>
<script>
function func_n(val) {
document.getElementById("demo").innerHTML = val;
}
</script>
</body>
</html>Output:

Conclusion
onchange function in JavaScript plays a very pivotal role because it helps user provide an enhanced view for user to manipulate and then verify the values with an input to cross-check the value transformation with the given input and behaves complementary to the oninput function in the JavaScript.