
Introduction to JavaScript mousedown
JavaScript provides support for various types of events including mouse events. The mousedown is such one kind of mouse event which is supported by JavaScript. The mousedown event can be applied to the element and is triggered whenever the left button of the mouse is pressed over that element. This left button press can be emulated by other types of peripherals such as a touchpad, screen displays, etc and this can also create a mousedown event. When the mousedown event occurs over the element, we can attach a function to execute after it. This event is often used along with the mouseup event where the button is released which is the opposite of mousedown event.
Syntax:
We can attach a function to execute whenever the mousedown event occurs in the following way.
HTML:
<element onmousedown = "functionName()" >JavaScript:
elementObj.onmousedown = function () { //script };Using addEventListener() method in JavaScript:
elementObj.addEventListener("onmousedown" , function() { //script });How mousedown Event work in JavaScript?
- The mousedown event is fired whenever the cursor or pointer is inside the selected element and the button is clicked down i.e. pressed and not released.
- This event differs from the click event where click event occurs when the button is pressed and released but in case of mousedown event, a button is only pressed.
- The mousedown event gets fired immediately the left button is pressed initially.
Examples of JavaScript mousedown
Given below are the examples mentioned:
Example #1
In HTML.
Code:
<!DOCTYPEhtml>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onmousedown Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading" >
<h2> JavaScript onmousedown Event </h2>
</div>
<div class = "resultText" >
</br>
<!-- attaching mousedown event on button -->
<button onmousedown = "fireEvent()" > Trigger Event </button>
<p> Using HTML: attaching on element directly </p>
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// This function will be called whenever mousedown event occurs
function fireEvent( ) {
document.getElementById("result1").innerHTML = " Mouse button is pressed ";
}
</script>
</body>
</html>Output:
Before Event occurs:

After Event occurs:

Example #2
In JavaScript.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onmousedown Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onmousedown Event </h2>
</div>
<div class = "resultText" >
</br>
<!--id is added to get the element -->
<button id = "myButton" > Trigger Event </button>
<p> Using JavaScript: attaching on object </p>
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// attaching mousedown event on button
document.getElementById( "myButton" ).onmousedown = function(){
fireEvent();
};
// This function will be called whenever mousedown event occurs
function fireEvent( ) {
document.getElementById("result1").innerHTML = " Mouse button is pressed ";
}
</script>
</body>
</html>Output:
Before Event occurs:

After Event occurs:

Example #3
In JavaScript using eventListener() method.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onmousedown Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onmousedown Event </h2>
</div>
<div class = "resultText" >
</br>
<!--id is added to get the element -->
<button id = "myButton" > Trigger Event </button>
<p> Using addEventListener() </p>
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// attaching mousedown event on button using event listener
document.getElementById( "myButton" ).addEventListener( "mousedown" , function() {
fireEvent();
});
// This function will be called whenever mousedown event occurs
function fireEvent( ) {
document.getElementById("result1").innerHTML = " Mouse button is pressed ";
}
</script>
</body>
</html>Output:
Before Event occurs:

After Event Occurs:

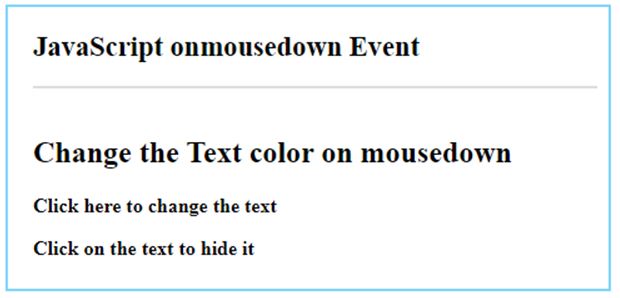
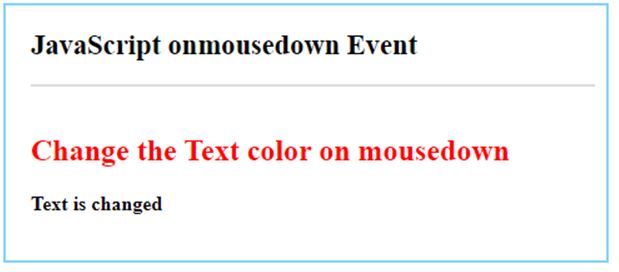
Example #4
Different operations on different types of elements.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onmousedownEvent
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onmousedown Event </h2>
</div>
<div class = "resultText" >
</br>
<!--onmousedown event on element of type h2 : HTML style -->
<h2 id = "color" onmousedown = "changeColor()"> Change the Text color on mousedown</h2>
<!--onmousedown event on element of type p : In JavaScript -->
<p id = "myText" > Click here to change the text </p>
<!--onmousedown event on element of type div : In JavaScript using addEventListener() method -->
<div id = "hideText" style = "display: block;"> Click on the text to hide it </div>
</div>
</div>
<script type = "text/javascript">
// Function to change thecolor of text
function changeColor() {
document.getElementById( "color" ).style.color = "Red";
}
// attaching mousedown event on paragraph
document.getElementById( "myText" ).onmousedown = function() {
document.getElementById( "myText").innerHTML = " Text is changed ";
}
// attaching mousedown event on div element using addEventListener
document.getElementById( "hideText").addEventListener( "mousedown" , function() {
toggleDisplay();
})
// function to toggle the display property of element
function toggleDisplay( ) {
var property = document.getElementById( "hideText" );
if ( property.style.display === 'block') {
property.style.display = 'none';
} else {
property.style.display = 'block';
}
}
</script>
</body>
</html>Output:
Before Event Occurs:

After Event Occurs:

Conclusion
The onmousedown is a subtype of mouse events that are available in JavaScript. The mousedown event occurs when the left button of the mouse is pressed on the element. It is possible to perform multiple types of operations upon the occurrence of a mousedown event.