
Introduction to JavaScript Keyboard Events
The user interaction with the keyboard can be described by using keyboard events where each of the event is a description of the interaction of the user and the key or a key combination with keys modified on the keyboard. Any activity on the keyboard can be identified through three types of keyboard events which are key press, key up and key down and there is no meaning with respect to the context for the interaction of user. The key and keyboard events are only used in cases when the user decides not to use any alternate means of entering the text like handwriting system on a tablet.
Top 3 Main JavaScript Keyboard Events
Let us see the three main Keyboard events, they are:
1. Key down
Whenever a key is pressed on the keyboard, key down event is fired, and it goes on firing as long as we are holding the key down. Consider the below program:
Code:
<!DOCTYPE html>
<html>
<body>
<p>The background color is set to green as long as we are holding a key by placing the cursor inside the text field. </p>
<input type="text" id="de" onkeydown="keydown()">
<script>
function keydown() {
document.getElementById("de").style.backgroundColor = "green";
}
</script>
</body>
</html>Output:

Explanation: In the above program, JavaScript keyboard event key down is used along with HTML. The first two lines of the program indicate it is an HTML script and the body of the HTML begins from there. <p> suggests a paragraph is being printed consisting of text. Then the JavaScript keyboard event key down is specified by calling the function key down (). Then the actual function for key down event in JavaScript is defined under HTML <script> tag. Get element by ID function is used which is used to point to the key down event defined. This program uses the JavaScript keyboard event key down to set the background color of the text field to green as long as the key is being pressed and the same is defined using style. Background color = green in the above program.
2. Key up
Whenever a key is released from the keyboard, key up event is fired. Consider the below program:
Code:
<!DOCTYPE html>
<html>
<body>
<p>The background color is set to green as long as we are holding a key by placing the cursor inside the text field and when the key is released the background of the text field is set to red color. </p>
<input type="text" id="de" onkeydown="keydown()" onkeyup="keyup()">
<script>
function keydown() {
document.getElementById("de").style.backgroundColor = "green";
}
function keyup() {
document.getElementById("de").style.backgroundColor = "red";
}
</script>
</body>
</html>Output:

Explanation: In the above program, JavaScript keyboard events key down and key up are used along with HTML. The first two lines of the program indicate it is an HTML script and the body of the HTML begins from there. <p> suggests a paragraph is being printed consisting of text. Then the JavaScript keyboard events key down and key up are specified by calling the function key down () and key up (). Then the actual function for key down event and key up event in JavaScript is defined under HTML <script> tag. Get element by ID function is used which is used to point to the key down event and key up event defined. This program uses the JavaScript keyboard event key down to set the background color of the text field to green as long as the key is being pressed and the JavaScript keyboard event key up to set the background color of the text field to red once the key is released and the same is defined using style. Background color = green and style. Background color = red in the above program.
3. Key press
Whenever a character is pressed on the keyboard like a, b, c etc. the event key press is fired but key press event does not trigger if we press home key or end key or left arrow key on the keyboard. This key press event goes on firing as long as we are pressing a key down on the keyboard. Consider the below program:
Code:
<!DOCTYPE html>
<html>
<body>
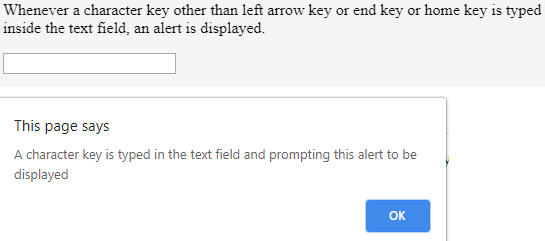
<p>Whenever a character key other than left arrow key or end key or home key is typed inside the text field, an alert is displayed.</p>
<input type="text" onkeypress="Function()">
<script>
function Function() {
alert("A character key is typed in the text field and prompting this alert to be displayed");
}
</script>
</body>
</html>Output:

Explanation: In the above program, JavaScript keyboard event key press is used along with HTML. The first two lines of the program indicate it is an HTML script and the body of the HTML begins from there. <p> suggests a paragraph is being printed consisting of text. Then the actual function for key press event in JavaScript is defined under HTML <script> tag. This program uses the JavaScript keyboard event key press to display an alert message whenever a character key other than the left arrow key or home key or end key is typed in the text field.
Examples to Implement JavaScript Keyboard Events
JavaScript program to demonstrate the Keyboard events Key up, key down and key press.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Demonstrating JavaScript Keyboard Events</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"> </script>
</head>
<body>
<h1>Demonstrating JavaScript Keyboard Events</h1>
<p>This is a program to demonstrate JavaScript Keyboard Events</p>
<input type="text" name="">
<br>
<label>keydown() keycod : </label><span id="keydown">0</span>
<br>
<label>keypress() keycod : </label><span id="keypress">0</span>
<br>
<label>keyup() keycod : </label><span id="keyup">0</span>
<script>
$("input").keydown(function(event){
var keycod = (event.keyCod ? event.keyCod : event.which);
$("#keydown").html(keycod);
});
$("input").keypress(function(event){
var keycod = (event.keyCod ? event.keyCod : event.which);
$("#keypress").html(keycod);
});
$("input").keyup(function(event){
var keycod = (event.keyCod ? event.keyCod : event.which);
$("#keyup").html(keycod);
});
</script>
</body>
</html>Output:

Conclusion
In this article, we have learnt what is a keyboard event, different types of keyboard events in JavaScript and their explanation along with examples.