
Introduction to JavaScript Event Handler
In javascript event handler is defined as the set of processes it may have the function or any other methods contains the program codes that are executed with a set of responses to an event. If we have the html page it must validate the requirement using javascript validation that must be handled through the events that occur when the user or the client browser it manipulates the page then the page is loads if it is called as an event if the user clicks a button that clicks is to an event that is closing the window, resizing the window on the web applications.
Syntax and Parameters
The Event handler is the mechanism and it is used globally in the variables for accessing the functions in the application. Events are the actions performed by the user with the help of any UI technology like HTML etc.
<html>
<body>
<button onclick="user-defined function()"></button>
<!---we can use any number of html tags based on the requirement we will use the tags for developing the UI page--->
<script>
function name()
{
---some javascript logics----
}
</script></body></html>The above code is one of the basic syntaxes will be used for the web-based applications for handling the events in the system that will be the system codes.
How is Event Handler Done in JavaScript?
The Events are the actions performed and it happens with the system that can be the programming codes it may help to the system for tells that the user request and it can be performed with the request and sent the response to the user. Then the operations are desired for the particular scenario the event occurs or not it may help in the future scenarios. The basic example we will see the every web applications have the login page for entering the new user to perform the operations in the application so if the user enters the username and password or any other credentials need to enter the applications last we can submit or login the credentials to validate the user data into the server or any other backend. This is one of the events handling mechanisms for client validations.
Sometimes the user data handles the event mechanism for different scenarios the system produces the signal of some kind of event that occurs automatically taken while they performed with some codes are running in the backend events occurred. In the case of web browsers, the events are to been fired with the inside of the browser window and it tends to been attached with the specific items that reside in it they might be a single element as well as the set of elements with the html documents that are loaded in the current tab of the entire browser window. There are a lot of different types of events that can be occurred if the user clicks the mouse button over certain elements or hovering the cursor for over certain limits of elements. If the user specifies any type of events performed with the help of the keyboard while pressing the key events they have a different set of in-built functions for helping the events while the user needs a particular set of operations.
The User also resizing the windows of the applications or it also performing close operations while the browser window will accept the user requests. When the particular set of events are loading while finishes of the operations it also shows the events loading completely in the web page itself. After submitting the user datas with the help of the events the html form is submitted to the user in the backend. If the user requested datas is being anything not only in the text it may be the animations, images, etc. Sometimes the events are thrown the error or exception in the user browser.
Examples of JavaScript Event Handler
Following are the examples of javascript event handler are:
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<p>Welcome To My Domain</p>
<button onclick="date()">The date and time is:</button>
<script>
function date() {
document.getElementById("ex").innerHTML = Date();
}
</script>
<p id="ex"></p>
</body>
</html>Output:


Example #2
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Welcome To My Domain</title>
<style>
#sample{
background: #000;
padding: 20px;
margin: 20px 0;
color: lime;
display: block;
font: 48px monospace;
}
</style>
</head>
<body>
<script>
var t;
function alertDelay() {
t = setTimeout(Alertdisplay, 2000);
}
function Alertdisplay() {
alert('Welcome User thank you for choosing the Alert features');
}
function alertClear() {
clearTimeout(t);
}
var i;
function time() {
var date = new Date();
document.getElementById("sample").innerHTML = date.toLocaleTimeString();
}
function timeStop() {
clearInterval(i);
}
var i = setInterval(time, 1000);
</script>
<button onclick="alertDelay();">Show me the Alert After 2 second of your time</button>
<button onclick="alertClear();">Cancel the Alert user settings</button>
<p>Cuurent Time of your Machine is: <span id="sample"></span></p>
<button onclick="timeStop();">Time is stopped</button>
</body>
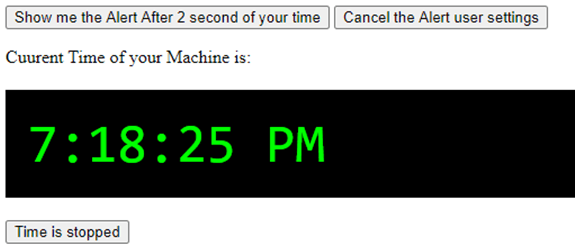
</html>Output:


Example #3
Code:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Welcome To My Domain</title>
</head>
<body onload="document.registration.userid.focus();">
<h1>User Login Form</h1>
<form name='sample' onSubmit="return demo();">
<ul>
<label for="userid">Userid:</label>
<input type="text"name="userid"size="10"/><br/></br>
<label for="passid">Password:</label>
<input type="password"name="passid"size="10"/><br/><br/>
<input type="submit"name="submit"value="Submit"/>
</ul>
</form>
<script>
function demo()
{
var uid = document.sample.userid;
var passid = document.sample.passid;
return false;
} function userid_validation(uid,x,y)
{
var uid_len = uid.value.length;
if (uid_len == 0 || uid_len>= y || uid_len< x)
{
alert("User Id should not be empty it must contains length be between "+x+" to "+y);
uid.focus();
return false;
}
return true;
}
function passid_validation(passid,x,y)
{
var passid_len = passid.value.length;
if (pass id_len == 0 ||passid_len>= y || passid_len< x)
{
alert("Password should not be empty it must been length between "+x+" to "+y);
pass id.focus();
return false;
}
return true;
}
</script>
</body>
</html>Output:

In the above three examples, we used customized functions for performing the user requirements each function handles its own events in the browser.
Conclusion
It is important to understand the javascript events are used for different event models and also it calls the different web APIs to perform the other areas in the web browsers with web extensions like node.js, jquery, etc. We used some application-relevant plugins and events.