
Introduction to JavaScript querySelector
querySelector method is a method in JavaScript which is mostly related to the element interface specifically used for finding the very first element from the descendant of any parent element if exists further to the method which then gets a provocation to match any other CSS selector from a group of CSS selector to match the descendant of any parent element to match the element node of the descendant to parent node with an exception which arises in case of mismatch of descendant from the parent node to group of CSS and the single querySelector in turn will return null value with syntax error.
Syntax:
document.querySelector(CSS selectors)The syntax flow for the JavaScript querySelector is in a way where the parameter passed as CSS selectors is required to match the element and then these arguments or parameters passed are used to select HTML elements based on their id, classes, attributes or types of attributes. Another condition for the argument CSS selector also exists which mean in case of multiple selector there are separate columns which exists where the list or column contains many values among all CSS selectors which is found with the very first element in the document.
How querySelector works in JavaScript?
querySelector() method is a method in JavaScript which is used to maintain the group of CSS selectors to retrieve the first element from the descendant of the parent element.
Let’s get more insight of the JavaScript querySelector which are as follows:
- JavaScript querySelector() method is a method which is used to find elements based on CSS selectors or querySelectors.
- querySelector() method in JavaScript gets extended using the element interface which plays a very pivotal role to perform all the other functionalities.
- This method gives programmers the flexibility to find the elements that also the first element which should be a descendant of the parent element if in case the descendant of the parent element is not called or provoked then it tries to match the query selector or group of query selector.
- There are many exceptions associated with this querySelector method which involves a case or scenario where if the querySelector selected is not a valid syntax then the method will misbehave in way where it will prompt by throwing syntax error.
- Another case which describes that in case if element don’t get any match initially then the querySelector() method will return a null value.
- If the need is to find the first element from the group of selectors in the document, then we will use querySelector() method for performing the operation but the other condition also prevails.
- Other need says if it is a need to find multiple elements or say all elements in document to match with the CSS selectors or query selectors then it will involve and make use of querySelectorAll() method for performing all the operations to find all elements in one go.
- Thus, it can be said that there is a difference between querySelector and querySelectorAll() method where the querySelector() method is used to find the first element and querySelectorAll() method is used to find all the elements in one go either in descendant or parent node wherever required.
- If compared, then there is one more additional point to keep a check on say querySelectorAll() method when compared with querySelector() method will return a static Node List of elements.
- These methods are no doubt browser compatible and supports with all types of browsers with Opera, google chrome, internet explorer etc. The Node list mentioned involves return of syntax errors and many more errors and exceptions.
Examples of JavaScript querySelector
Given below are the examples of JavaScript querySelector:
Example #1
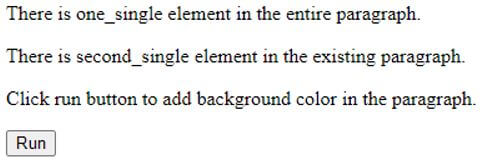
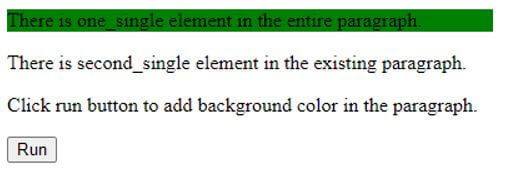
This program demonstrates the JavaScript querySelector where the element present as part of the paragraph element gets selected with the required color and then gets customized accordingly as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<p>There is one_single element in the entire paragraph.</p>
<p>There is second_single element in the existing paragraph.</p>
<p>Click run button to add background color in the paragraph.</p>
<button onclick="Func_g()">Run</button>
<script>
function Func_g()
{
document.querySelector("p").style.backgroundColor = "green";
}
</script>
</body>
</html>Output:

After clicking on the button:

Example #2
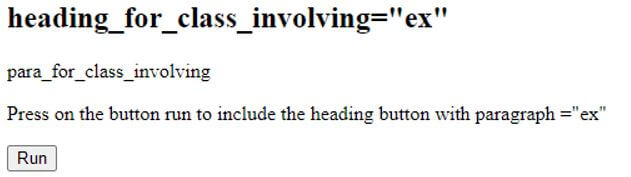
This program demonstrates the heading for class and its manipulation with respect to the paragraph inclined with the heading and the button that require change as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<h2 class="ex">heading_for_class_involving="ex"</h2>
<p class="ex">para_for_class_involving</p>
<p>Press on the button run to include the heading button with paragraph ="ex"</p>
<button onclick="Func_o()">Run</button>
<script>
function Func_o() {
document.querySelector("p.ex").style.backgroundColor = "violet";
}
</script>
</body>
</html>Output:

After clicking on the button

Example #3
This program demonstrates how the initially text present on button gets overridden with the new text inclined with the paragraph and the test both the elements in mutual coordination with each other using querySelector() method as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo_8">This includes an element with demo_8 to get ="demo_8".</p>
<p>Press the button to change the text once clicked on Run</p>
<button onclick="Func_f()">Run</button>
<script>
function Func_f() {
document.querySelector("#demo_8").innerHTML = "Welcome";
}
</script>
</body>
</html>Output:

After clicking on the button:

Example #4
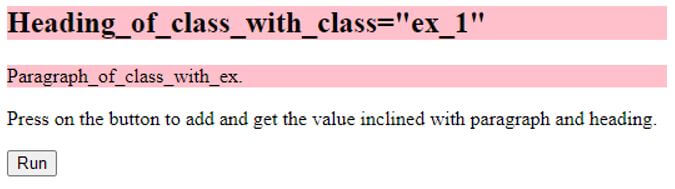
This program demonstrates the querySelectorAll() method where it lets the button add the value inclined with paragraph and heading as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<h2 class="ex_1">Heading_of_class_with_class="ex_1"</h2>
<p class="ex_1">Paragraph_of_class_with_ex.</p>
<p>Press on the button to add and get the value inclined with paragraph and heading.</p>
<button onclick="Func_v()">Run</button>
<script>
function Func_v() {
var o, j;
o = document.querySelectorAll(".ex_1");
for (j = 0; j < o.length; j++) {
o[j].style.backgroundColor = "pink";
}
}
</script>
</body>
</html>Output:

After clicking on the button:

Advantages of JavaScript querySelector
Every function or method has its own advantage so do querySelector() method which are as follows:
- Ease of accessibility to retrieve the element from its descendant and parent element has made it most adoptable by the programmers.
- It lets user to select group of selectors or single selector which in turn leaves user with option to customize and the ability to perform every requirement appropriately.
Conclusion
JavaScript querySelector() method and querySelectorAll() method are very user-friendly method as it let programmers with option to satisfy the requirement and from accessibility point of view of retrieving elements efficiently. It provides quite flexibility in terms of parent and descendant search for first element at a time with acknowledgement or all element at one go.