
Introduction to JavaScript Copy to Clipboard
JavaScript Copy to Clipboard is a core functionality with the ability to copy text to clipboard. This is one of the functionality we use many times but lacks in client-side API. One main thing that comes up often in website building is the ability to copy text to clipboard, without selecting the text manually. This can be easily achieved with JavaScript in 5 steps using execCommand() method which helps to paste the selected text.
Syntax:
document.execCommand('copy');This is the exact method used to Copy text to Clipboard in JavaScript. The function is supported in the majority of the browsers as Chrome, Firefox, Safari. Execution of the execCommand() method can be done in 5 simple steps.
How Copy to Clipboard done in JavaScript?
Given below are the steps:
- Step 1: Creation of <textarea> element which is to be appended to the document. Set the value of the string to be copied to clipboard.
- Step 2: Append the <textarea> element to HTML document.
- Step 3: On using HTMLInputElement.select(), all the content of the <textarea> element is selected.
- Step 4: Next step is to use Document.execCommand(‘copy’) for copying the content of <textarea> on to the clipboard.
- Step 5: Last step if to remove the <textarea> element from the document.
Let us implement execCommand() and see how it works.
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
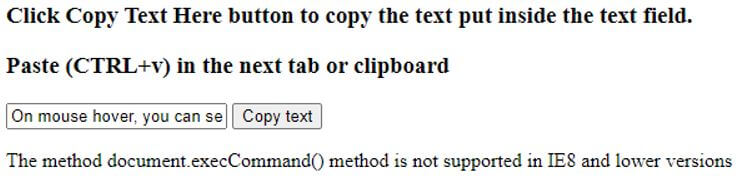
<h3>Click Copy Text Here button to copy the text put inside the text field.</h3>
<h3>Paste (CTRL+v) in the next tab or clipboard</h3>
<input type="text" value="Hi, Please copy the text here to paste on clipboard" id="input">
<button onclick="copyClipboard()">Copy text Here!</button>
<p>The method document.execCommand() is not supported in IE8 and lower versions</p>
<script>
function copyClipboard() {
var sampleText = document.getElementById("input"); // getting the text field
sampleText.select(); // selecting the text field
sampleText.setSelectionRange(0, 99999)
document.execCommand("copy"); // Copying text inside text field
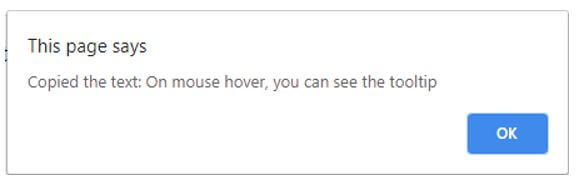
alert("Copied the text: " + sampleText.value); // alerting the copied text
document.write("Copied Text here:", sampleText.value);
}
</script>
</body>
</html>Output:

On button click, the text area with data ‘Hi, Please copy the text here to paste on clipboard’ would be copied, which we can see in the alert box below and also printing on the console as below.

![]()
You can directly go paste it using CTRL+v in the new window.

Example #2
Copy to Clipboard along with CSS.
Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.tooltip {
position: relative;
display: inline-block;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 130px;
background-color: #555;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px;
position: absolute;
z-index: 1;
bottom: 140%;
left: 60%;
margin-left: -75px;
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%;
left: 40%;
margin-left: -5px;
border-width: 5px;
border-style: dotted;
border-color: #555 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
</head>
<body>
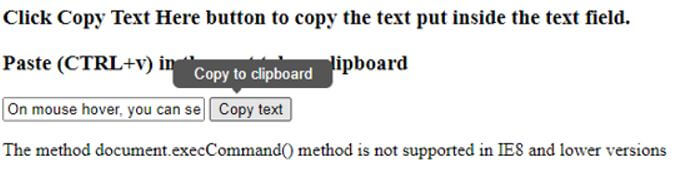
<h3>Click Copy Text Here button to copy the text put inside the text field.</h3>
<h3>Paste (CTRL+v) in the next tab or clipboard</h3>
<input type="text" value="On mouse hover, you can see the tooltip" id="input">
<div class="tooltip">
<button onclick="copyClipboard()" onmouseout="outFunc()">
<span class="tooltiptext" id="myTooltip">Copy to clipboard</span>
Copy text
</button>
</div>
<p>The method document.execCommand() method is not supported in IE8 and lower versions</p>
<script>
function copyClipboard() {
var sampleText = document.getElementById("input");
sampleText.select();
sampleText.setSelectionRange(0, 99999)
document.execCommand("copy");
alert("Copied the text: " + sampleText.value);
document.write("Copied Text here:", sampleText.value);
}
</script>
</body>
</html>Output:

On Click of Copy Text button, the text area data will be copied and we can easily paste it.

Here you can see the tooltip we have implemented.

![]()
Example #3
Code:
<!DOCTYPE html>
<html>
<body style = "text-align:center;">
<h1 style = "color:green;" >
Copy to Clipboard JavaScript
</h1>
<input type="text" value="Todays topic is JavaScript forEach Array" id="input">
<button onclick="copyTextClipboard()">Copy text</button>
<script>
function copyTextClipboard() {
var copyText = document.getElementById("input");
copyText.select();
document.execCommand("copy");
alert("Text copied is: " + copyText.value);
}
</script>
<h3 style = "text-align: left;">
Click on the button to copy the text from the
text area. Paste it in a browser window to see the effect</h3>
</body>
</html>Output:

Here you can see the data is to be copied using ‘Copy Text’ button, copied text will be popped with use of alert.

Example #4
Code:
<!DOCTYPE html>
<html>
<body style = "text-align:center;">
<h1 style = "color:green;" >
Copy to Clipboard JavaScript and remove the execCommand child
</h1>
<input type="text" value="EduCBA" id="input">
<button onclick="copyTextClipboard()">Copy text</button>
<script>
function copyTextClipboard() {
const value = document.getElementById("input");
document.body.appendChild(value);
value.select();
document.execCommand('copy');
document.body.removeChild(value);
};
</script>
<h3 style = "text-align: left;">
Click on the button to copy the text from the
text area. Paste it in a browser window to see the effect
</h3>
</body>
</html>Output:

Now on click of Copy Text, the text in text area will be copied. document.body.removeChild(value), will remove the text area element.


So the same has been pasted onto another window.
Conclusion
We have seen what copy to Clipboard is in JavaScript. Its method execCommand() used to copy the input from the text area using ‘select()’, selects all the input data from the text area. We have seen 4 examples above, out of which one we have implemented using tooltip. We have seen the 5 simple steps to be followed for copy to Clipboard and finally have removed the text area element from the document using document.body.removeChild(value).