
Introduction to JavaScript DOM
- JavaScript DOM is nothing but a Document Object Model is worked as a standard object model along with a programming interface that works on HTML.
- It works on HTML elements for getting, changing, adding, or deleting HTML elements. With the help of JavaScript code along with HTML DOM, one can able to change the content of HTML elements.
- Also one can change the style (CSS) of HTML elements using this as well as it’s also possible to change attribute value. The DOM helps to represent the document as nodes and objects.
- DOM is known as Object-Oriented representation of the web page which helps in various aspects like modifying it with scripting languages same like JavaScript.
What is JavaScript DOM?
- JavaScript DOM is worked as a programming interface for HTML as well as for XML documents. This works with its related pages so HTML code can change things like structure, content, and style too.
- DOM along with JavaScript helps to access all kinds of elements in the concern of the webpage. The DOM of the webpage is created whenever the webpage is getting loaded into the system. It is created in the system like a tree structure.
- With the help of DOM along with JavaScript, one may be able to do multiple things at a time those are like Working with attributes for different functionalities, creating new attributes and elements, changing already presented attributes and elements, removing the already available attribute and element, to create a new event on a page with the help of attributes and elements and many more exciting tasks one can do using this methodology.
- One can define a logical structure as well as defining ways to access and manipulate documents using DOM. DOM doesn’t work as a binary description means it doesn’t describe any kind of binary source code within its respected interface.
- It helps to perform tasks like finding elements, changing the document, creating nodes, dealing and working with attributes, Designing and working with layouts, styling to the particular attribute or elements which are available in HTML page, it also works with cascading stylesheet, working with query selectors, positioning and animating with the help of JavaScript using DOM and much more interesting thing you can do using JavaScript DOM.
Hierarchical Structure
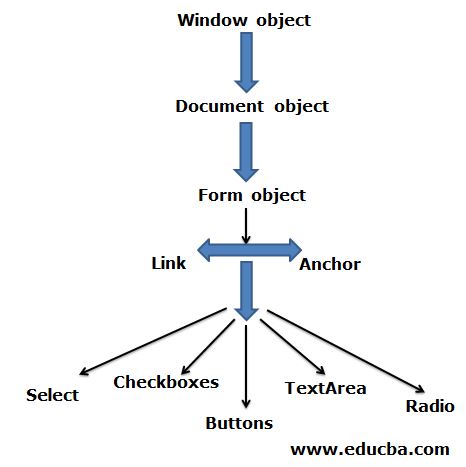
As we discussed DOM which is based on the hierarchical structure which includes various types of objects we will see them one by one in detail as follows:
- Window Object: The window object is treated as a parent object to all of the objects. So all other objects are treated as child object in this hierarchy. The window object is known as a top-level object for each other objects. It includes properties methods like closed, document, name, status, self, location, etc.
- Document Object: Once the window objects step is loaded into the HTML document then it becomes an object. This object is treated as a document object, which includes the contents of the page in the system. It includes methods like getElementById which will return the element which is provided by its Id. getElementByName which helps to return an array of objects related to the attribute like Name.
- Form Object: Form objects are like the objects which are enclosed within the <form>..</form> tag. It includes properties like id, name, class name, elements, length, method name, target, etc. Along with it includes some methods like submit() and reset().
- Form Control Elements: Those are the type of elements that are like the objects enclosed within all elements which are defined by objects like textinputfields, dropdown list, buttons, radio buttons, etc.

Examples of JavaScript Document Object Model
Below are the examples of JavaScript DOM:
Example #1
Code:
<html>
<head>
<title>JavaScript DOM</title>
</head>
<body>
<h4>JavaScript DOM for querySelectorAll</h4>
<p>It's better to be real than to be perfect</p>
<p>Family isn't about blood. It is about who is willing to hold your hand when you need it the most</p>
<div>The Adventure of life is to learn. <br>
The purpose of life is to grow<br>
The nature of life is to change. <br>
The challenge of life is to overcome. <br>
The essence of life to care<br>
The opportunity of like is to serve <br>
The secret of life is to dare.<br>
The spice of life is to be friend<br>
The beauty of life is to give.
</div>
<p>Your focus determines your reality. Over thinking will destroy your mood.
<br> Breath and let go</p>
<div> This is not just another day, this is another chance to make your dreams come true.</div>
<script>
var paragraphs = document.querySelectorAll('p');
for(var p of paragraphs)
p.style.color = 'gold';
</script>
</body>
</html>Output:

Example #2
Code:
<html>
<head>
<title>JavaScript DOM</title>
</head>
<body>
<h4>JavaScript DOM for addEventListener</h4>
<p>This is example which demonstrate how to deal with button for adding event
on button click.</p>
<button>Click Here</button>
<script>
var btnclick = document.querySelector('button');
btnclick.addEventListener('click',check);
function check() {
alert('Together we will drive this CORONA. Be responsible citizen of this great country. Our government, forces, health workers are doing every possible thing to save us from Corona. Stand for yourself, Stand for Nation, Stand for your own safety');
}
</script>
</body>
</html>Output:

After clicking the button, the output will be:

Example #3
Code:
<html>
<head>
<title>JavaScript DOM</title>
</head>
<body>
<h4>JAVASCRIPT DOM to replace child element which is belonging to its parent element. In this example it is placed by tag enclosed em tag</h4>
<div>
<strong>Every Teacher once was a Student.<br>
Every Winner once was a Loser<br>
Every expert once was a beginner<br>
But all of them crossing the Bride called LEARNING </strong>
</div>
<script>
var em = document.createElement('em');
var strong = document.querySelector('strong');
var div = document.querySelector('div');
em.textContent = 'Never leave people for small mistakes, Nobody is perfect, Nobody is correct, At the end, Affection is always greater than perfection';
div.replaceChild(em, strong);
</script>
</body>
</html>Output:

Conclusion
From all the above details, we came to know that, DOM is a programming interface that works among the HTML document and JavaScript. It is responsible to change HTML elements, HTML attributes, CSS styles, to remove existing HTML elements and attributes, to react on HTML element or to create new event. It is based on a hierarchical structure that includes Window object, Document object, Form object, Form control elements.