
Definition of JavaScript WeakMap
WeakMap is an object type introduced in ES6 specification which allows storing the data in the form of key-value pairs it. The WeakMap is similar to a map object but differs in terms of memory management functionality, the WeakMap allows the keys to be garbage collected by JavaScript garbage collector as opposed to maps. The keys being stored in WeakMap must be of object type and it does not allow primitives to be used as keys. WeakMap aims to clear the objects from memory whenever they are dereferenced. The map object in JavaScript doesn’t allow this.
Syntax:
The WeakMap can be declared just like declaring a normal object using the new keyword.
let weakmap = new WeakMap();Functions of JavaScript WeakMap
The map in JavaScript can be implemented by using two arrays, one for storing keys and another for storing values corresponding to keys. When any of the keys from a map is dereferenced by any means that object should be garbage collected but the map prevents it to be cleared from memory. The WeakMap, on the other hand, enables such key objects to be garbage collected i.e. it does not prevent key objects from garbage collection. Due to this garbage collection mechanism, the keys in WeakMap cannot be enumerated as the objects can be cleared at any point. Therefore, methods to get values, keys, or entries are not available in WeakMap.
Methods and Examples
Here we discuss the methods and examples of javascript weakmap:
1. set (key, value);
This method allows assigning value to key objects. This method takes two arguments key object and value.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript WeakMap
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> WeakMap in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
let employee1 = new Object();
let employee2 = new Object();
let employee3 = new Object();
let employee4 = new Object();
let weakmap = new WeakMap();
weakmap.set( employee1, " This is employee 1 " );
weakmap.set( employee2, " This is employee 2 " );
weakmap.set( employee3, " This is employee 3 " );
weakmap.set( employee4, " This is employee 4 " );
console.log( weakmap );
</script>
</div>
</div>
</body>
</html>Here, we have declared four employee objects. For all the objects, they are individually used as key objects in WeakMap, and description in the form of string has been assigned as a value. The WeakMap object then can be seen on the console output.
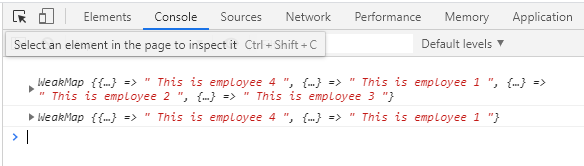
Output:


Note here that the sequence of entries in WeakMap is random from the insertion order as WeakMap doesn’t maintain insertion order.
2. get (key);
This method is used to get the corresponding value of the key object by passing the key.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript WeakMap
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> WeakMap in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
let employee1 = new Object();
let employee2 = new Object();
let employee3 = new Object();
let employee4 = new Object();
let weakmap = new WeakMap();
weakmap.set( employee1, " This is employee 1 " );
weakmap.set( employee2, " This is employee 2 " );
weakmap.set( employee3, " This is employee 3 " );
weakmap.set( employee4, " This is employee 4 " );
console.log( weakmap.get( employee3 ) );
console.log( weakmap.get( employee1 ) );
</script>
</div>
</div>
</body>
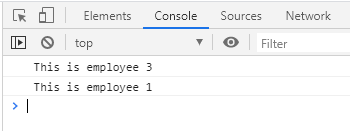
</html>Output:

Here, we have extracted the values of objects employees 3 and 1 and printed them on a console.
3. delete (key ):
This method will delete the entry specified by the key object.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript WeakMap
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> WeakMap in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
let employee1 = new Object();
let employee2 = new Object();
let employee3 = new Object();
let employee4 = new Object();
let weakmap = new WeakMap();
weakmap.set( employee1, " This is employee 1 " );
weakmap.set( employee2, " This is employee 2 " );
weakmap.set( employee3, " This is employee 3 " );
weakmap.set( employee4, " This is employee 4 " );
console.log( weakmap );
weakmap.delete(employee3);
weakmap.delete(employee2);
console.log( weakmap );
</script>
</div>
</div>
</body>
</html>Output:

Here, we have deleted two entries from WeakMap.
4. has( key ):
This method returns a Boolean value if a specified key exists in WeakMap or not.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript WeakMap
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> WeakMap in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
let employee1 = new Object();
let employee2 = new Object();
let employee3 = new Object();
let employee4 = new Object();
let randomObj = new Object();
let weakmap = new WeakMap();
weakmap.set( employee1, " This is employee 1 " );
weakmap.set( employee2, " This is employee 2 " );
weakmap.set( employee3, " This is employee 3 " );
weakmap.set( employee4, " This is employee 4 " );
console.log( weakmap.has(employee4));
console.log( weakmap.has(randomObj));
</script>
</body>
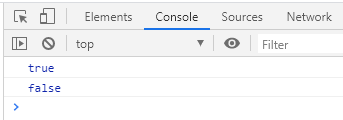
</html>Output:

Here, the second object is not available in WeakMap, that’s why false has been printed on a console.
Conclusion
The WeakMap object in JavaScript allows storing data in the form of keys and values. The main difference with map objects is that WeakMap allows keys to be garbage collected. The keys in WeakMap must be object types, not primitives. There are no methods available to get the key or entries in WeakMap.