Introduction to JavaScript Redirect
JavaScript redirect is the process of sending requests form one page to another page through accessing the corresponding URL (Unified Resource Locator). Redirecting URL is also used for sending the user from one URL to another URL. location is the function used in JavaScript to redirect at the specific URL.
Real Time Scenario:
I am reading a particular article on some website, while I am reading, I have some doubts about specific topics. Instead of providing everything there itself, we can simply summarize the topic and in between doubtable points can be provided with URL links then if the reader wish to know more then he can read by clicking the URL. In this scenario, the URL redirect plays a crucial role.
Advantage:
- We can add more information within a single page by this URL redirect.
Pre-requisites:
- Basic HTML
- Basic JavaScript
How does Redirect Work in JavaScript?
JavaScript redirect is working based on different types of redirect methods. Each redirect has its own specification.
Syntax:
location = "URL";Description: It will set the new location for the current window.
location.href = "URL";Description: It will set the new href for the current window.
location.assign("URL");Description: It will assign the new URL to the current window.
location.replace("URL");Description: It will replace the current window location with a new location.
location = "URL";Description: It will just set the current window location itself.
location = "URL";Description: It will set the topmost window location with a current window location.
Examples of JavaScript Redirect
Given below are the examples mentioned:
Example #1
Window location URL.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Redirec in Javascript</title>
<!-- CSS Styles -->
<style>
h1
{
text-align: center;
color: green;
}
p
{
font-size: 28px;
border: solid 3px blue;
color: maroon;
}
</style>
</head>
<body>
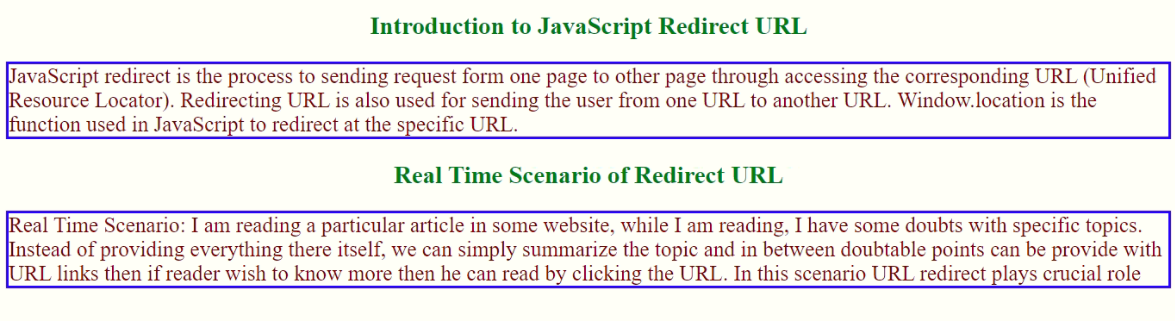
<h1>Introduction to JavaScript Redirect URL</h1>
<p>JavaScript redirect is the process to sending request form one
page to other page through accessing the corresponding URL (Unified
Resource Locator). Redirecting URL is also used for sending the user
from one URL to another URL. Window.location is the function used in
JavaScript to redirect at the specific URL.</p>
<h1>Real Time Scenario of Redirect URL</h1>
<p>Real Time Scenario: I am reading a particular article in some
website, while I am reading, I have some doubts with specific topics.
Instead of providing everything there itself, we can simply summarize
the topic and in between doubtable points can be provide with URL
links then if reader wish to know more then he can read by clicking
the URL. In this scenario URL redirect plays crucial role</p>
<script>
var url = "https://www.google.com/";
window.location = url;
</script>
</body>
</html>Output:

After few milliseconds (1sec) moved to URL:

Example #2
Window Location Redirect with Time Limit.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Redirec in Javascript</title>
<!-- CSS Styles -->
<style>
h1 {
text-align: center;
color: brown;
}
p {
font-size: 28px;
border: solid 3px red;
color: green;
}
input {
text-align: center;
color: navy;
}
button {
font-size: 22px;
font-weight: bold;
color: white;
background: lightblue;
}
</style>
</head>
<body>
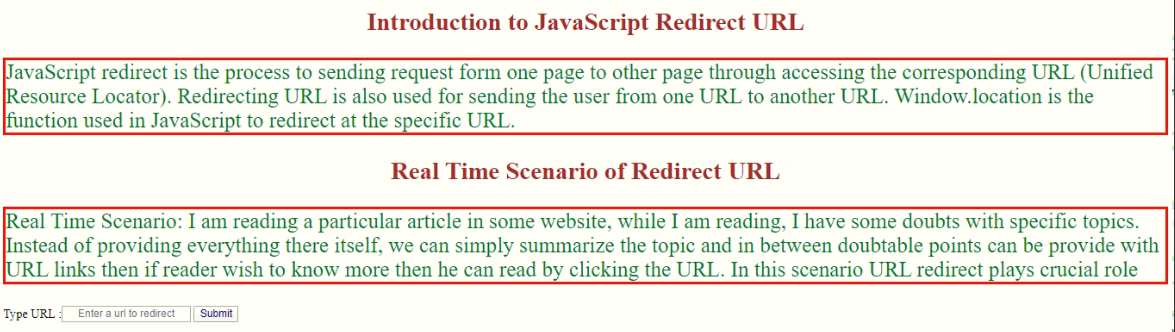
<h1>Introduction to JavaScript Redirect URL</h1>
<p>JavaScript redirect is the process to sending request form one
page to other page through accessing the corresponding URL (Unified
Resource Locator). Redirecting URL is also used for sending the user
from one URL to another URL. Window.location is the function used in
JavaScript to redirect at the specific URL.</p>
<h1>Real Time Scenario of Redirect URL</h1>
<p>Real Time Scenario: I am reading a particular article in some
website, while I am reading, I have some doubts with specific topics.
Instead of providing everything there itself, we can simply summarize
the topic and in between doubtable points can be provide with URL
links then if reader wish to know more then he can read by clicking
the URL. In this scenario URL redirect plays crucial role</p>
<div>
Type URL :<input class="urlClass" id="urlID" type="text" name="url"
placeholder="Enter a url to redirect"> <input type="submit"
name="button" onclick="getMyRedirectURL()">
</div>
<script>
function getMyRedirectURL() {
var url = document.getElementById("urlID").value;
document.write("It will redirect within 3 seconds.....please wait...");//it will redirect after 3 seconds
setTimeout(function() {
window.location = url;
}, 3000);
}
</script>
</body>
</html>Output:

After entering the URL click on the Submit button:


Example #3
Replace Function URL.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Redirec in Javascript</title>
<!-- CSS Styles -->
<style>
h1 {
text-align: center;
color: navy;
}
p {
font-size: 28px;
border: double 2px teal;
color: lime;
}
input {
text-align: center;
color: fuchsia;
}
.button {
text-align: center;
}
button {
font-size: 22px;
font-weight: bold;
color: white;
background: red;
}
</style>
</head>
<body>
<h1>Introduction to JavaScript Redirect URL</h1>
<p>JavaScript redirect is the process to sending request form one
page to other page through accessing the corresponding URL (Unified
Resource Locator). Redirecting URL is also used for sending the user
from one URL to another URL. Window.location is the function used in
JavaScript to redirect at the specific URL.</p>
<h1>Real Time Scenario of Redirect URL</h1>
<p>Real Time Scenario: I am reading a particular article in some
website, while I am reading, I have some doubts with specific topics.
Instead of providing everything there itself, we can simply summarize
the topic and in between doubtable points can be provide with URL
links then if reader wish to know more then he can read by clicking
the URL. In this scenario URL redirect plays crucial role</p>
<h1>Click the below button to replace the document</h1>
<div class="button">
<button onclick="getMyReplaceFun()">Replace Document</button>
</div>
<script>
function getMyReplaceFun() {
location.replace("https://www.duplichecker.com/");//it will replace the document
}
</script>
</body>
</html>Output:

After clicking on Replace Document Button: