
Introduction to JavaScript Tooltip
Tooltip is used for knowing the item details without opening by clicking or hovering the cursor on to it. A tooltip gives a small box with some text about the item on top of the item by clicking or moving the cursor on to it.
You can see the below image for tooltip out in JavaScript.

Whenever we hover the cursor on to the Hover over my text, then JavaScript tooltip features gives the popup message I am Tooltip even without clicking it. Tooltip action we can do it by using HTML, CSS, and jQuery as well. But a more accurate way to do is by using JavaScript only.
Advantages:
- In a real-time scenario, space plays a vital role in dealing with items.
- For example, in Flipkart, so many product items are there. We don’t have enough space to display what is the item exactly. But if we hover the cursor on to it, we will see some text about the item. It saves a lot of initial space to the customer to show more items within less space.
Disadvantages:
- As you know mobile devices do not have a mouse so there is no cursor so, this tooltip feature is not available.
How does Tooltip work in JavaScript?
In JavaScript predefined function to get Tooltip feature. The function is toggle().
Syntax:
var variableName = document.getElementById("id");
variableName.classList.toggle("class-name");Explanation:
- classList: Makes us access HTML class names.
- toggle: Display the tooltip text by clicking the text-without opening it.
JavaScript has one more predefined way to get a ToolTip feature. The way is innerHTML = message.
Syntax:
tooltip.innerHTML = message;Explanation:
When we hover the cursor then the tooltip message will be displayed.
Examples of JavaScript Tooltip
Below are some of the examples for tooltip in javascript:
Example #1
Tooltip feature with toggle () function:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>JS Example</title>
<link rel="stylesheet" href="ToolTip.css" >
</head>
<body>
<h2>ToolTip</h2>
<div class="class" onclick="getMyToolTipFunction()">Hey Click Me to Open ToolTip
<span class="displayText" id="displayText">Hi I am ToolTip</span>
</div>
<script src="script.js"></script>
</body>
</html>CSS Code:
body {
background: green;
text-align: center;
color: blue;
}
.class {
-webkit-user-select: none;
position: relative;
}
.displayText {
position: absolute;
bottom: -230%;
left: 50%;
margin-left: -80px;
width: 160px;
background-color: aqua;
color: #fff;
color: red;
text-align: center;
border-radius: 6px;
padding: 8px 0;
visibility: hidden;
}
.displayText::before {
content: "";
border-width: 5px;
border-style: solid;
top: -28%;
left: 45%;
border-color: transparent transparent yellow transparent;
position: absolute;
}
.show {
visibility: visible;
}JavaScript Code:
function getMyToolTipFunction () {
var popup = document.getElementById("displayText");
popup.classList.toggle("show");
}Output – Before Click:

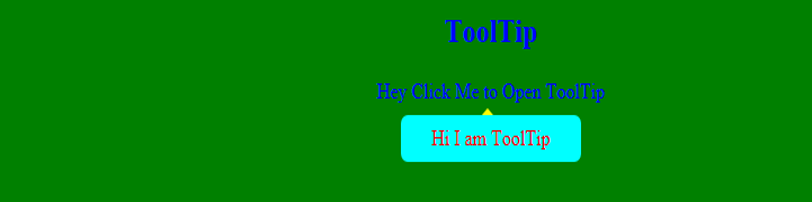
Output – After Click:

Explanation:
In the HTML page written some text to display on the page. In the CSS page written some code to style the tooltip box.From HTML code called the getMyToolTipFunction() function for tooltip logic execution. In this function get the tooltip text based on the ID display text.
Make it display Tooltip text by using toggle function when we click on the Hey Click Me to Open ToolTip. When we click this text Tooltip text Hi I am ToolTip message displayed.
Example #2
Tooltip feature with toggle () function:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ToolTip</title>
<link rel="stylesheet" href="ToolTip.css">
</head>
<body>
<h2>ToolTip</h2>
<span class="class1"> I am Paramesh. <span
class="class2">First ToolTip</span>
</span>
<br>
<span class="new class1">I am Amardeep <span
class="class2">Second ToolTip</span>
</span>
</html>CSS Code:
.class1:hover .class2 {
right: -22px;
opacity: 0.99;
}
body {
padding: 29px;
font: normal 13px;
}
.class1 {
position: relative;
cursor: help;
}
.class1 .class2 {
background: green;
box-shadow: 4px 4px 6px aqua;
right: 9998px;
width: 200px;
margin-right: -220px;
opacity: 0;
width: 200px;
padding: 5px;
color: fuchsia;
position: absolute;
top: -11px;
}
.class1:hover .class2:BEFORE {
height: 0;
margin-top: -8px;
position: absolute;
top: 50%;
left: -16px;
border: 8px solid transparent;
content: ' ';
width: 0;
border-right-color: #333;
top: 50%;
left: -16px;
}JavaScript Code:
function getMyToolTip(element,messageText) {
var input = document.querySelector(element),
tooltip = input.children[0];
main.children[0]
main.addEventListener('mouseover',function() {
tooltip.innerHTML = messageText;
})
}
getMyToolTip('.class1');
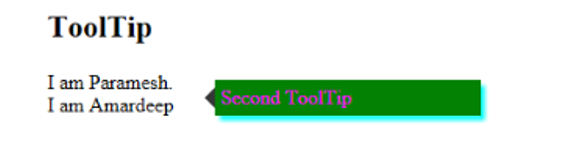
getMyToolTip('.new');Output:


Explanation:
In the HTML page written some text to display on the page. In the CSS page written some code to style the tooltip box. From JavaScript code itself called the getMyToolTip() function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep.
Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep. When we hover onto, I am Paramesh then displayed First ToolTip and if we hover onto, I am Amardeep then displayed Second ToolTip.
Example #3
Tooltip feature with toggle () function:
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>ToolTip</title>
<link rel="stylesheet" href="ToolTip.css">
</head>
<body>
<h2>Image ToolTip</h2>
<span class="class1"> <img src="1.jpg" height="150px" width="150px"> <span
class="class2">First Dog</span>
</span>
<br>
<span class="new class1"><img src="2.jpg" height="150px" width="150px"> <span
class="class2">Second Dog</span>
</span>
</html>CSS Code:
.class1:hover .class2 {
right: -22px;
opacity: 0.99;
}
body {
padding: 29px;
font: normal 13px;
}
.class1 {
position: relative;
cursor: help;
}
.class1 .class2 {
background: green;
box-shadow: 4px 4px 6px aqua;
right: 9998px;
width: 200px;
margin-right: -220px;
opacity: 0;
width: 200px;
padding: 5px;
color: fuchsia;
position: absolute;
top: -11px;
}
.class1:hover .class2:BEFORE {
height: 0;
margin-top: -8px;
position: absolute;
top: 50%;
left: -16px;
border: 8px solid transparent;
content: ' ';
width: 0;
border-right-color: #333;
top: 50%;
left: -16px;
}JavaScript Code:
function getMyImageToolTip(element,messageText) {
var input = document.querySelector(element),
tooltip = input.children[0];
main.children[0]
main.addEventListener('mouseover',function() {
tooltip.innerHTML = messageText;
})
}
getMyImageToolTip('.class1');
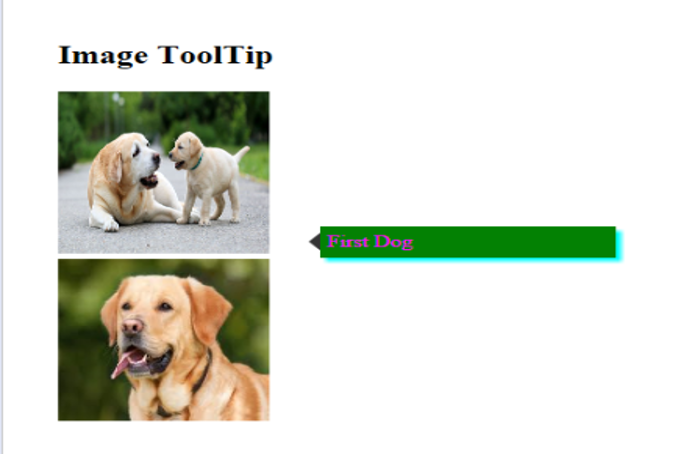
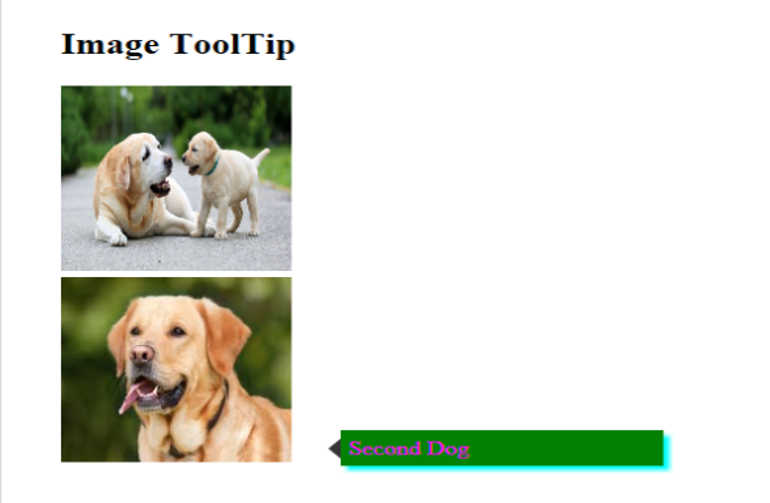
getMyImageToolTip('.new');Output:


Explanation:
In the HTML page written some text to display on the page. In the CSS page written some code to style the tooltip box. From JavaScript code itself called the getImageMyToolTip() function for tooltip logic execution. In this function get the tooltip image based on the selected images like in the above.
Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the images. When we hover onto, first dog image then displayed First Dog and if we hover onto, second dog image then displayed Second Dog.