
Introduction to Finally in JavaScript
The Finally is a block of code or statements that will be executed in any case while handling errors using try and catch block. A JavaScript provides try-catch blocks to execute the code which is prone to error and may cause improper behaviour of the program. The finally block is placed after try and catch block and will be executed definitely in case any one of the blocks from them is executed i.e. try or catch. The finally block allows us to define the actions which are compulsory to be performed even after the success or failure of some code.
Syntax:
try {
// error prone code block
}catch ( error ) {
// code to be executed in case of error
}finally {
// code to be executed in any of the above block executed
}How does Finally works in JavaScript?
- The finally block is always used with a try-catch statement.
- There can be only try statement or try with catch statement along with finally block.
- The try block defines the code to be executed which may cause the error.
- This error may cause due to some runtime issue or a programmer error.
- When this code in try block will fail the catch block will be executed.
- In the catch block, the necessary action can be taken in case of failure.
- In case of execution of either try block or catch block, the finally block will be executed in any condition.
- The usage of catch and finally statements is not compulsory to be used both at a time but at least one of them should be used while using a try statement.
Examples of Finally in JavaScript
Given below are the examples:
Example #1
Try block successful execution.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
finally in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Finally in JavaScript </h2>
<button type = "button" onclick = "executeCode()" > Click to Execute Code </button>
<div class = "resultText">
<p id = "tryResult"> </p>
<p id = "catchResult"> </p>
<p id = "finallyResult"> </p>
</div>
</div>
<script type = "text/javascript">
function executeCode() {
try {
executeTryBlock(); // Executing existing function
} catch ( error ) {
executeCatchBlock( error );
} finally {
executeFinallyBlock();
}
}
function executeTryBlock() {
document.getElementById("tryResult").style.color = "green";
document.getElementById("tryResult").innerHTML = " The Try block is executed ";
}
function executeCatchBlock(error) {
document.getElementById("catchResult").style.color = "red";
document.getElementById("catchResult").innerHTML = " The Catch block is executed with Message: " + error;
}
function executeFinallyBlock() {
document.getElementById("finallyResult").style.color = "blue";
document.getElementById("finallyResult").innerHTML = " The Finally block is executed ";
}
</script>
</body>
</html>Here, we have defined three functions to be executed corresponding to three blocks i.e. try, catch and finally. In try-catch statements, we will be calling respective functions from respective blocks. The error-prone code situation here is the programmer may call the non-existent function, which is included in a try block.
Output:


Here, as a function called from try block exists it is called successfully and at the end finally block is also called.
Example #2
Try block failure.
Let’s call a non-existent function from a try block
Code:
<!DOCTYPE html>
<html>
<head>
<title>
finally in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Finally in JavaScript </h2>
<button type = "button" onclick = "executeCode()" > Click to Execute Code </button>
<div class = "resultText">
<p id = "tryResult"> </p>
<p id = "catchResult"> </p>
<p id = "finallyResult"> </p>
</div>
</div>
<script type = "text/javascript">
function executeCode() {
try {
nonExistingFunction(); // Executing non existing function
} catch ( error )
executeCatchBlock( error );
} finally {
executeFinallyBlock();
}
}
function executeTryBlock() {
document.getElementById("tryResult").style.color = "green";
document.getElementById("tryResult").innerHTML = " The Try block is executed ";
}
function executeCatchBlock(error) {
document.getElementById("catchResult").style.color = "red";
document.getElementById("catchResult").innerHTML = " The Catch block is executed with Message: " + error;
}
function executeFinallyBlock() {
document.getElementById("finallyResult").style.color = "blue";
document.getElementById("finallyResult").innerHTML = " The Finally block is executed ";
}
</script>
</body>
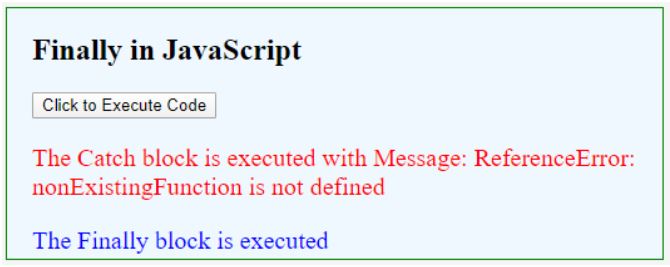
</html>Output:


Here, due to error code from the catch block is executed and the respective catch function is passed. Notice here how we have caught the error using a catch block and passed it to the function. In this case as well finally block is called.
Example #3
Using finally with no catch block.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
finally in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Finally in JavaScript </h2>
<button type = "button" onclick = "executeCode()" > Click to Execute Code </button>
<div class = "resultText">
<p id = "tryResult"> </p>
<p id = "catchResult"> </p>
<p id = "finallyResult"> </p>
</div>
</div>
<script type = "text/javascript">
function executeCode() {
try {
nonExistingFunction (); // Executing non existing function
} finally {
executeFinallyBlock();
}
}
function executeTryBlock() {
document.getElementById("tryResult").style.color = "green";
document.getElementById("tryResult").innerHTML = " The Try block is executed ";
}
function executeFinallyBlock() {
document.getElementById("finallyResult").style.color = "blue";
document.getElementById("finallyResult").innerHTML = " The Finally block is executed ";
}
</script>
</body>
</html>Output:


Here, we don’t have catch block and error is not handled, but even in the case of failure of code from the try block, the finally block is called.
Conclusion
The try-catch-finally statements are used to handle the errors which may appear during the execution of the program. Finally block will be executed in any of the cases of try or catch block regardless of any condition. The finally block can be used to perform necessary clean-up operations.