
Introduction to JavaScript parseInt
In javaScript, we can convert any object which is in string format to its corresponding integer format with the help of the parseInt method. This function parses the first string parameter supplied to it and then converts it to integer based on the second parameter radix which is supplied to it while calling. The radix here stands for the base in mathematics in number system which can be any number between 2 to 36.
This functionality is very crucial where we want to manipulate and perform operations on the numbers but we are not sure about whether the objects on which we are performing are numbers itself. Here, we first parse all the objects with the help of the parseInt method which are then converted to integers if they are not integers. Besides this parseInt method can be used in a lot many places and its implementations are totally upon us which consists where we can use it and when.
Syntax of JavaScript parseInt:
var integerObject = parseInt(stringParameter[,radix]);Parameters of JavaScript parseInt
1. stringParameter: This is the parameter that we want to parse and convert into the integer. It is expected that the parameter is in string format. Even if it is in any other format then that object is first converted to string format using to string() method and then further considered for parsing. This is the required parameter.
2. Radix: This is the mathematical number system’s radix which helps in recognizing the type of the integer which is supplied as a string parameter. This can be any number value between 2 to 36. For example, if the base is 2 then the passed number is considered as a binary number containing only 1 and 0 digits in it or if it is 10 then it is considered decimal while 16 is considered hexadecimal. This parameter is optional. If we do not specify it then by default the value of it is not considered as a decimal.
There are different rules based on the parameter which is passed to consider the radix when not specified. If the passed parameter string begins with 0 and lower or upper case (x or X) then radix is considered as hexadecimal. In case if the number begins with 0 then it can either be considered as decimal or octal which again depends on the browser and its implementations. In the case of browser with ECMAScript 5 support, it considers it as a decimal. However, this is not adopted by all the browsers and so it is deprecated. Hence, it is important to specify radix while parsing to an integer. In all other cases, if the number does not begin with 0 it is considered as a decimal.
3. integerObject: This is the return value of the parseInt() method which is an integer object containing the numerical value of the first parsed word of the supplied string. Note that the leading and trailing blank spaces in the supplied string parameter are allowed and ignored.
Note that in case the string passed for the conversion is non-parsable as integer then the returned value by parseInt() method is NAN which stands for Not A Number. In the case of Big Decimal value passed as a parameter for parseInt() method, its precision will be lost as all the decimal digits after the decimal point will be removed and the wholesome integer value will be returned.
Examples of parseInt() Method
Given below are the examples of parseInt() Method:
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
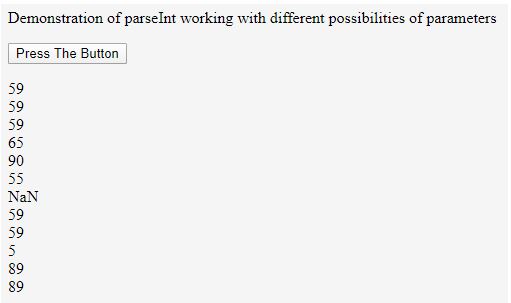
<p>Demonstration of parseInt working with different possibilities of parameters</p>
<button onclick="parseIntExample()">Press The Button</button>
<p id="demoSample"></p>
<script>
function parseIntExample() {
var sample1 = parseInt("59") + "<br>"; var sample2 = parseInt("59.00") + "<br>"; var sample3 = parseInt("59.55") + "<br>";
var sample4 = parseInt("65 78 57") + "<br>"; var sample5 = parseInt(" 90 ") + "<br>"; var sample6 = parseInt("55 years") + "<br>"; var sample7 = parseInt("She was 55") ;
var sample8 = parseInt("59", 10)+ "<br>"; var sample9 = parseInt("059")+ "<br>"; var sample59 = parseInt("59", 8)+ "<br>"; var sample11 = parseInt("0x59")+ "<br>"; var sample12 = parseInt("59", 16)+ "<br>";
var n = sample1 + sample2 + sample3 + sample4 + sample5 + sample6 + sample7 + "<br>" + sample8 + sample9 + sample59 + sample11 +sample12; document.getElementById("demoSample").innerHTML = n;
}
</script>
</body>
</html>Output:

Example #2
Another Example with String parameter and radix.
Code:
<!DOCTYPE html>
<html>
<body>
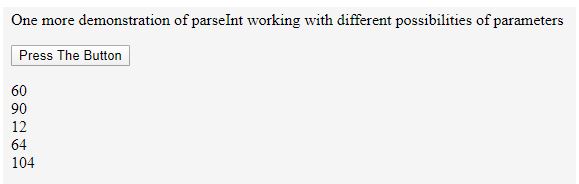
<p>One more demonstration of parseInt working with different possibilities of parameters</p>
<button onclick="parseIntExamples()">Press The Button</button>
<p id="demoSample"></p>
<script>
function parseIntExamples() {
var sample1 = parseInt("30", 20) + "<br>"; var sample2 = parseInt("090") + "<br>"; var sample3 = parseInt("15", 7) + "<br>"; var sample4 = parseInt("0x40") + "<br>"; var sample5 = parseInt("62", 17) + "<br>";
var result = sample1 + sample2 + sample3 + sample4 + sample5; document.getElementById("demoSample").innerHTML = result;
}
</script>
</body>
</html>Output:

Note in the above examples that only the first number in the string is returned by the parseInt() method. If we perform parseInt(“010”) in older versions of the browser which supports older ECMAScript 1 version then it will return the value as 8 because the over there octal system will be considered as number begins with zero (0). However, the same parseInt(“010”) will return 10 in new browser versions supporting ECMAScript 5 because over here radix considered as decimal(10). This is because ECMAScript 5 defined default radix to be 10. But because of browser unreliability, it is always a good practice to specify the radix which you want to consider while parsing the object to an integer.
It is necessary to consider all the versions of the browsers where your application will be used and if you don’t know about it then specify the appropriate radix as the second parameter along with the first parameter. In this way, you can implement the parseInt() method to verify whether an object is an integer and retrieve its integer value.