
Introduction to JavaScript String Format
In javascript, strings are considered as a series of characters that can be specified either in double or single quotes. The indexing in string begins from zero. The first character is placed at the zeroth position, second on 1 st position and so on. For example,
var example = "Sample String";
var example = 'Sample String'; //Alternatively single quotes can be usedThe format can be used to declare the string.
A basic value “Sample String” will not have any properties and methods available for it. But a variable example will be treated as objects, and objects in javascript do have access to methods or properties.
Strings are immutable in Javascript as in many other languages. Whenever any above operation or method is used to manipulate the string, a new string object is always created with specified changes while the original string literal remains unchanged. If you want to include a single or double quote as a part of the string, then you can use a backslash before the quote as an escape sequence.
Properties:
- constructor: This property helps us to get the constructor of the string.
- length: It is used to obtain the length of the string.
- prototype: Properties and methods can be added to an object using this.
Methods Of JavaScript String
Here are different methods of the javascript string given below:
- charAt(): This method returns the char at the specified location or index.
- charCodeAt(): It returns the Unicode(ASCII standard) of the character at the mentioned position or index.
- concat(): We can combine two or more string to form a new string that is returned by this method.
- endsWith(): Verifies whether a string ends with mentioned string/characters.
- fromCharCode(): This method converts Unicode values mentioned to their corresponding character.
- includes(): Checks whether a string contains the specified string/characters.
- indexOf(): Returns the index of the first found occurrence of a mentioned value in the supplied string.
- lastIndexOf(): Returns the index of the last found occurrence of a mentioned value in the supplied string.
- localeCompare(): This method helps us to compare two strings in the current locale.
- match(): This method searches for a match against a regular expression in the supplied string and returns the all matched values.
- repeat(): This method returns a new string with a mentioned number of copies of an existing string that is a string that is used for calling this method.
- replace(): This method scans supplied string for a specific value or a regular expression, and it returns a new string where the mentioned values are replaced.
- search(): This method scans the supplied string for a specific value or a regular expression, and it returns a new string where the mentioned values are replaced.
- slice(): It is used to extract a particular part of the string and returns a new string consisting of the specified part.
- split(): This method helps us to split a string into an array of substrings.
- startsWith(): Verifies whether a string begins with mentioned characters.
- substr(): This method is used to extracts the specific characters from a string, which begins at a mentioned start index, and through the mentioned number of characters.
- substring(): This method helps to extract the string between the two specified index positions.
- toLocaleLowerCase(): This method helps us to convert the supplied string to a lower case according to the host locale.
- toLocaleUpperCase(): This method helps us to convert the supplied string to the upper case according to the host locale.
- toLowerCase(): This method helps us to convert the supplied string to a lower case.
- toString(): This method helps to retrieve the string value of the supplied string object.
- toUpperCase(): This method helps us to convert the supplied string to the upper case.
- trim(): This method is used to remove whitespace from both ends of the supplied string
- valueOf(): This method returns the primitive value of the supplied string object.
Examples of JavaScript String Format
Let’s study some of the examples of string format in java are given below:
Example #1
Let’s see the example of string comparison, which is as follows.
Code:
<!DOCTYPE html>
<html>
<body>
<h1>String Comparison In Javascript</h1>
<p id="temporary1"></p>
<p id="temporary2"></p>
<p id="temporary3"></p>
<p id="temporary4"></p>
<p id="temporary5"></p>
<script>
var string1 = new String('Strings In Javascript');
var string2 = new String('Strings In Javascript');
var string3 = 'Strings In Javascript';
var string4 = string1;
document.getElementById("temporary1").innerHTML = string1 == string2;
document.getElementById("temporary2").innerHTML = string1 == string3;
document.getElementById("temporary3").innerHTML = string1 === string4;
document.getElementById("temporary4").innerHTML = typeof(string1);
document.getElementById("temporary5").innerHTML = typeof(str3);
</script>
</body>
</html>Output:

Example #2
Let’s see an example that will contain the usage of the most frequent methods from the above-mentioned methods.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript String Methods</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<p id="demo7"></p>
<p id="demo8"></p>
<p id="demo9"></p>
<p id="demo10"></p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
//charAt(position)
var myString = "Here We Go!";
document.getElementById("demo1").innerHTML = myString.charAt(9);
//concat(v1, v2,..)
var message="Everyone";
var final=message.concat(" is "," happy.");
document.getElementById("demo2").innerHTML = final;
//output:Everyone is happy."
//fromCharCode(c1, c2,...)
document.getElementById("demo3").innerHTML = String.fromCharCode(72,69,76,76,79);
//output: HELLO
//indexOf(char/substring)
var sentence="Hi, Let's start javascript";
if (sentence.indexOf("start")){
document.getElementById("demo4").innerHTML= "Demo of index of";
}
//lastIndexOf(substr, [start])
var myString = "javascript rocks";
document.getElementById("demo5").innerHTML =myString.lastIndexOf("r");
//output: 11
//match(regexp) //select integers only
var intRegex = /[0-9 -()+]+$/;
var myNumber = "999";
document.getElementById("demo6").innerHTML=myNumber.match(intRegex);
//output: 999
var myString = "999 JS Coders";
document.getElementById("demo7").innerHTML =myString.match(intRegex);
//output: null
//replace(substr, replacetext)
var myString = "Java Coders";
document.getElementById("demo8").innerHTML =myString.replace(/Java/i, "JavaScript");
//output: JavaScript Coders
//toLowerCase()
var myString = "JAVASCRIPT ROCKS";
myString = myString.toLowerCase();
document.getElementById("demo9").innerHTML =myString;
//output: javascript rocks
//toUpperCase()
var myString = "javascript rocks";
myString = myString.toUpperCase();
document.getElementById("demo10").innerHTML =myString;
//output: JAVASCRIPT ROCKS
}
</script>
</body>
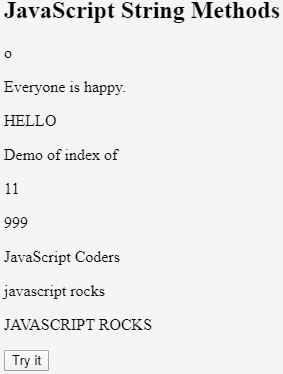
</html>Output:

After clicking on the button,