
Introduction to JavaScript Popup Box
In JavaScript, Popup Boxes are used for displaying or showing the information to the user. Generally, Popup boxes are 3 types:
- Alert Box
- Confirm Box
- Prompt Box
How do Popup Boxes work in JavaScript?
The below following are the explanation for the popup boxes in javascript:
1. Alert Box
- An alert box is actually used for warning the user about action has performed at the time of form filling.
- When an alert box appears user has to click Ok to move the next step.
Syntax:
alert("message");Example: While you are filling online application, it is asking you the date of birth then you entered your date of birth, but if you entered the wrong date of birth then it will show pop up box. That is a warning pop up box. This warning pop is called an “Alert popup box”.
2. Confirm Box
- A confirmation box is actually used for taking confirmation authentication from the user to move a further step.
- When a prompt box pops up, the user will have to press either “OK” or “Cancel” to go further step.
- When a Confirm box appears user has to either choose OK or Cancel.
- If the user press “OK” then the action moves to the next step for processing.
- If the user press “Cancel” the action canceled, stop the process there itself (Cancel has null value by default).
Syntax:
Confirm("Click Yes or No");Example: After filling the online application form, if you want to proceed with payment then there will be a popup box displayed. If you want to proceed with payment click yes, if not click no. By clicking yes will takes you payment page and clicking no will takes you to the home page.
3. Prompt Box
- A prompt box actually used for asking the user to enter dynamic values.
- After entering the value, click enter to read the value from the user into our code.
Syntax:
prompt("message","user text");Example: In an application, form the user wants to enter his age, simply he has dynamically entered the value. At this point in time, we used the prompt popup box to enter user input.
Examples to Implement
The following examples explain how to implement the program in JavaScript Popup Box:
1. Alert Box
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h1>Alert Popup Demo</h1></font>
<script>
var name="PARAMESH";
if (name==="PARAMESH")
{
alert("Login was successful "+name)
}
else
{
alert("Login was unsuccessful "+name)
}
</script>
</body>
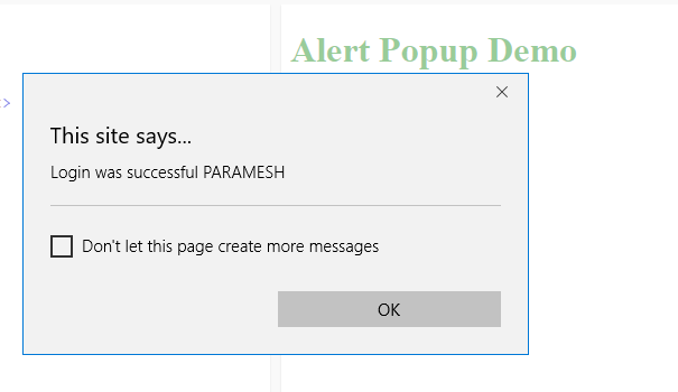
</html>Output:

Explanation to the above program: User name is equal to PARAMESH, alert box popup box gives you Login was successful PARAMESH. User name not equal to PARAMESH, alert box popup box gives you Login was unsuccessful.
2. Confirm Box
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h1>Confirm Popup Demo</h1></font>
<script>
function getConfirmAge() {
var voterApply = confirm("Are you wish to apply for voter id?");
var value;
if (voterApply)
value=voterApply;
else
value=voterApply;
document.write("Are you wish to apply for voter id? "+value);
}
getConfirmAge();
</script>
</body>
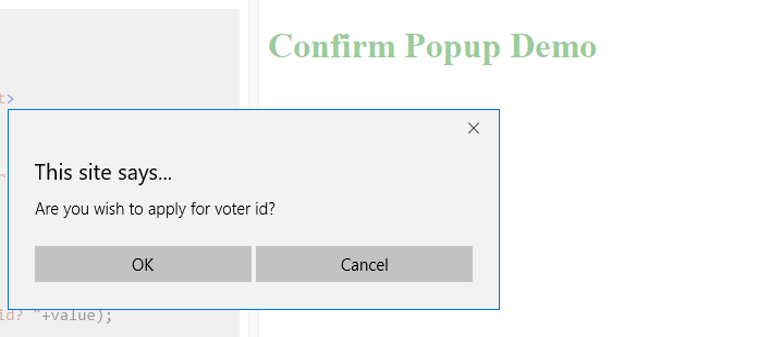
</html>Output:

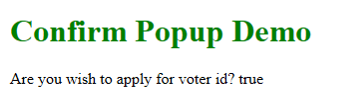
After clicking Yes Output:

After clicking No Output:

Explanation to the above code: Once the popup box is displayed if we press Yes then it will show output as Are you wish to apply for voter id? Yes If you press No then it will show output as Are you wish to apply for voter id? No.
3. Prompt Box
Code:
<!DOCTYPE html>
<html>
<body>
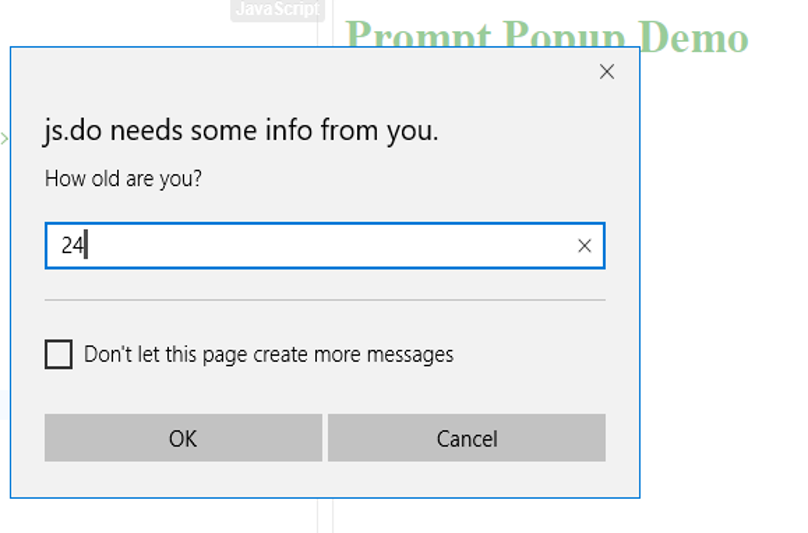
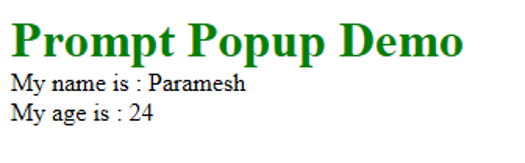
<font color="green"><h1>Prompt Popup Demo</h1></font>
<script>
function getPromptDetails() {
var name = prompt("What is your name?");
var age = prompt("How old are you?");
document.write("My name is : "+name+"<br>");
document.write("My name is : "+age);
}
getPromptDetails();
</script>
</body>
</html>Output:


After entering Input Values Output:

Explanation to the above code: Prompt used for asking input values. After enter name and age, it will be displayed on the console as My name is: Paramesh and My age is:24
Conclusion
Popup boxes like alert, prompt and confirm boxes are used for giving further step information to the user. Alert box for the warning, prompt box input values and confirm box for the decision of the user.