
Introduction to Javascript innerHTML
InnerHTML property is used for modifying the HTML content from JavaScript code. InnerHTML property is also used for writing dynamic html content on html documents. Most of the cases InnerHTML property is used for writing dynamic html content like registration form, feedback form, comment form, etc. In this topic, we are going to learn about Javascript Innerhtml.
Real-Time Example: Let’s take Facebook.com as an example. While writing feedback, you click the Feedback link. That link takes you to a Feedback form. Here we are using innerHTML property to achieve the requirement.
How Does innerHTML Work in JavaScript?
- Based on html id property JavaScript innerHTML property works.
- InnerHTML property always applied to HTML content only as the name suggests.
- Based on html id property we can modify HTML content and we write dynamic html content.
Syntax:
document.getElementById(id).innerHTML = Modifiable HTML contentExplanation:
- the document gives you an HTML document that is displayed on the web.
- getElemtntById() function takes content based on the given id within it.
Example:
<p id="name">Paramesh</p>- innerHTML is property used for modifying or writing dynamic content.
- After “=” we will write new HTML content that wants to be modified.
Examples with Code
Here are the following examples as mentioned below:
Example #1 – Content Changing
Changing paragraph content based on Id property with innerHTML property:
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Changing paragraph content based on Id property</h>
</font>
<p id="id1">Developed an Enterprise Content Management online application by using Spring MVC as Back end and JSP, HTML, CSS, JavaScript and Angular JS as Front end.</p>
<p id="id2">Create a user with user type and admin type, where admin can allow to perform administration actions like modify user type and delete the users.</p>
<script>
document.getElementById("id1").innerHTML = "First Paragraph";
document.getElementById("id2").innerHTML = "Second Paragraph";
</script>
</body>
</html>Output:

Explanation:
- In the above code 2 paragraphs with ids id1 and id2 were written.
- In the JavaScript code (inside script tag) document taken by id1 and id2 respectively with getElementById() function.
- Based on this 2 ids content changed as First Paragraph and Second Paragraph respectively.
Example #2 – Changing Header content based on Id property
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Changing Header content based on Id property</h>
</font>
<h3 id="id1">I am first header h3 content</p>
<h3 id="id2">I am seocnd header h3 content</p>
<h3 id="id3">I am third header h3 content</p>
<script>
document.getElementById("id1").innerHTML = "First Header";
document.getElementById("id2").innerHTML = "Second Header";
document.getElementById("id3").innerHTML = "Third Header";
</script>
</body>
</html>Output:

Explanation:
- In the above code 3 headers with ids id1, id2 and id3 were written.
- In the JavaScript code document taken by id1, id2 and id3 respectively with getElementById() function.
- Based on this 3 ids content changed as First Header, Second Header, and Third Header respectively.
Example #3 – Changing the content of the anchor tag based on id
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Alerting The User about Changing conntent</h><br>
</font>
<script>
function getMyOutput()
{
document.getElementById("id").innerHTML = "This is the modified content portion";
alert(document.getElementById("id").innerHTML)
}
</script>
<font color="blue">
<a id="id" onclick='getMyOutput()'>Click Here</a>
</font>
</body>
</html>Before Clicking OK button-Output:

After Clicking OK button-Output:

Explanation:
- In the above code declared an anchor tag(<a>) with id as id and Click Here content.
- In the JavaScript code document taken by with getElementById() function.
- Once we click on the Click Here anchor tag, it will display an alert box as in the above output.
- Based on this id content changed as This is the modified content portion when we click on the OK button.
Example #4 – Changing the content of the button based on id
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Changing the content of button based on id</h><br>
</font>
<script>
function getMyOutput()
{
document.getElementById("id").innerHTML = "Changed Button";
}
</script>
<font color="blue">
<button id="id" onclick='getMyOutput()'>Initial Button</button>
</font>
</body>
</html>Before clicking Initial Button Output:

After clicking Initial Button Output:

Explanation:
- In the above code declared a button with id as id and Initial button is
- In the JavaScript code document taken by with getElementById() function.
- Once we click on the Initial button then output changed as Changed Button content inside the button.
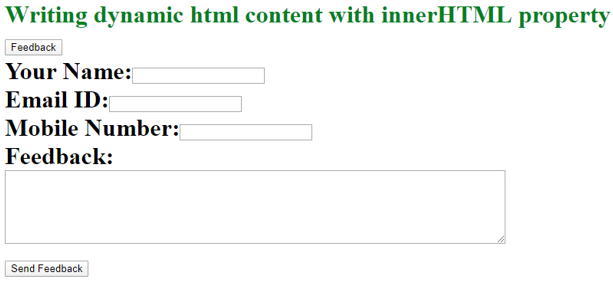
Writing dynamic html content with innerHTML property
Example #1 – Generating Feedback form based on id
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Writing dynamic html content with innerHTML property</h><br>
</font>
<script>
function getFeedbackForm() {
var content="Your Name:<input type='text' name='name'><br>Email ID:<input type='text' name='email'><br>Mobile Number:<input type='text' name='mobile'><br>Feedback:<br><textarea rows='6' cols='90'></textarea><br><input type='submit' value='Send Feedback'>";
document.getElementById('feedbackID').innerHTML=content;
}
</script>
<form name="feedBack">
<input type="button" value="Feedback" onclick="getFeedbackForm()">
<div id="feedbackID"></div>
</form>
</body>
</html>Output:

Explanation:
- In the above, we have written code for Name and its text field, Email ID and its text field, Mobile Number and its text field and Send Feedback button.
- All these properties are stored in a content variable.
- Also, we have created a form field and inside we have written a code for the Feedback button.
- Feedback button has id feedbackID when we click on the Feedback button. The action was taken by the onclick method and executes the output inside the function.
- This has happened because of the content variable we passed to innerHTML property. There we achieved requirement.
Example #2 – Changing the Text Field Content dynamically based on id
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1> Changing the Content from TextField </h1>
</font>
<script>
function getMyText(){
var content = document.getElementById('typeContent').value;
document.getElementById('name').innerHTML = content;
}
</script>
<input type='text' id='typeContent' value='Enter Yor Name' />
<input type='button' onclick='getMyText()' value='Show My Name'/>
<p>Hi, I am <b id='name'>Paramesh</b> </p>
</body>
</html>Before clicking button-Output: m

After Clicking Button-Output:

Explanation:
- In the above code written for one text field and one button.
- Initially, Hi, I am Paramesh will be displayed.
- Show My Name button text field has id name when we click on Show My Name button. The action was taken by the onclick method and executes the output inside the function.
- This has happened because of the content variable we passed to innerHTML property. There we achieved requirement.