
Introduction to JavaScript Number Format
Numbers, whether they are integers or float or decimal values, are all primitive data types in javascript. In javascript, number manipulating methods are available but they all operate on objects. Though these methods cannot be used on primitive data types, we can perform number manipulating methods of javascript on primitive datatypes of number as javascript treats every basic datatype as an object. In this topic, we are going to learn about JavaScript Number Format.
JavaScript number manipulating methods return a new number object whenever any method is called without modifying the object with the help of which it is called.
Methods of JavaScript Number Format
These methods can operate on any number formats like variables, literals or even expressions.
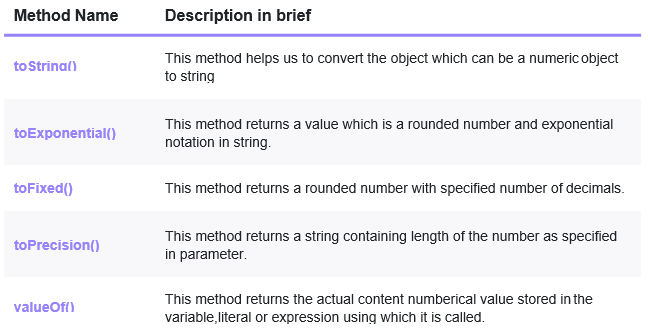
The methods which we are going to discuss today are listed and described briefly in the below tabular format –

1. toString() Method
This method returns the string and the parameter which can be passed can be either variable, literal or expression. Let’s see an example that will demonstrate the same.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
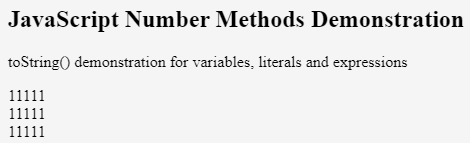
<p>toString() demonstration for variables, literals and expressions</p>
<p id="sampleDemo"></p>
<script>
var x = 11111;
document.getElementById("sampleDemo").innerHTML = x.toString() + "<br>" +
(11111).toString() + "<br>" + (10000 + 1111).toString();
</script>
</body>
</html>Output:

2. toExponential() Method
This method returns a value which is a rounded number and exponential notation in the string. Along with returning a string value, this method can also be supplied with an integer parameter specifying the number of decimals after the decimal point in the output string.
Let’s see an example of the same.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
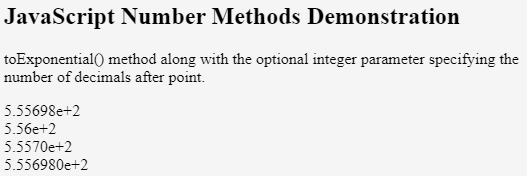
<p>toExponential() method along with the optional integer parameter specifying the number of decimals after point.</p>
<p id="sampleDemo"></p>
<script>
var sample = 555.698;
document.getElementById("sampleDemo").innerHTML = sample.toExponential() + "<br>" + sample.toExponential(2) + "<br>" + sample.toExponential(4) + "<br>" + sample.toExponential(6);
</script>
</body>
</html>Output:

3. toFixed() Method
This method returns a rounded number with the specified number of decimals. This method returns a string that contains a number whos number of decimals can be specified in the parameter.
Let us see an example of the same.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
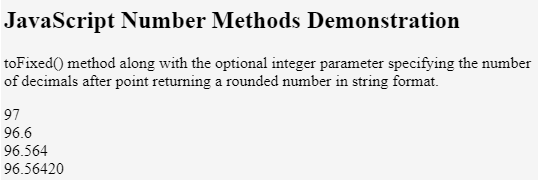
<p>toFixed() method along with the optional integer parameter specifying the number of decimals after point returning a rounded number in string format.</p>
<p id="sampleDemo"></p>
<script>
var sample = 96.5642; document.getElementById("sampleDemo").innerHTML =
sample.toFixed(0) + "<br>" + sample.toFixed(1) + "<br>" + sample.toFixed(3) + "<br>" + sample.toFixed(5);
</script>
</body>
</html>Output:

4. toPrecision() Method
This method returns a string containing the length of the number as specified in the parameter. Like toFixed() method this string does not consider the passed parameter like the number of decimals to be considered, it considers the total number of digits in the number that means its actual length.
Let us see an example of this method too.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
<p>toPrecision() method along with the optional integer parameter specifying the number of digits or length of the output string format.</p>
<p id="sampleDemo"></p>
<script>
var sample = 98.3565;
document.getElementById("sampleDemo").innerHTML =
sample.toPrecision() + "<br>" +
sample.toPrecision(2) + "<br>" +
sample.toPrecision(4) + "<br>" +
sample.toPrecision(6);
</script>
</body>
</html>Output:

5. valueOf() Method
This method returns the actual content numerical value stored in the variable, literal or expression using which it is called. In javascript, a number can be of type number or object. Internally, javascript uses the valueOf() method to retrieve the primitive valued number.
Let us see an example of the same.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
<p>valueOf() method demonstration for variables, literals and expressions.</p>
<p id="sampleDemo"></p>
<script>
var sample = 98.3565;
document.getElementById("sampleDemo").innerHTML =
sample.valueOf() + "<br>" +
(98.3565).valueOf() + "<br>" +
(90 + 8.3565).valueOf();
</script>
</body>
</html>Output:

Besides the above methods, there are other methods which help to convert javascript objects to a number which are as listed below –
6. Number() Method
This method returns the converted number of the passed parameter.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
<p>Number() method demonstration that converts the supplied object to the number and during this conversion it doesn't modifies the original object supplied, instead creates a new number object and returns it.</p>
<p id="sampleDemo"></p>
<script> document.getElementById("sampleDemo").innerHTML =
Number("65") + "<br>" +
Number("98.36") + "<br>" +
Number("46 69") + "<br>" +
Number("11,12") + "<br>" +
Number(true) + "<br>" +
Number(false) + "<br>" +
Number("Sample");
</script>
</body>
</html>Output:

7. parseFloat() and parseInt() Method
This method parses the supplied object and returns the float or integer value respectively.
Let us see an example of them.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Number Methods Demonstration</h2>
<p>parseFloat() and parseInt() methods demonstration that parses the object and returns it's float and integer value respectvely.</p>
<p>Sample Demo For Float</p>
<p id="sampleDemoForFloat"></p>
<p>Sample Demo For Int</p>
<p id="sampleDemoForInt"></p>
<script>
document.getElementById("sampleDemoForFloat").innerHTML =
parseFloat("56") + "<br>" +
parseFloat("56.89") + "<br>" +
parseFloat("89 45 52") + "<br>" +
parseFloat("5 days") + "<br>" +
parseFloat("day 27");
document.getElementById("sampleDemoForInt").innerHTML =
parseInt("98") + "<br>" +
parseInt("44.65") + "<br>" +
parseInt("98 56 14") + "<br>" +
parseInt("15 days") + "<br>" +
parseInt("day 20");
</script>
</body>
</html>Output:

Conclusion
In this way, we can use the number format manipulating methods to convert the objects to get the required format as output or resultant. We should remember that whenever any of the above methods are used, it does not modify the original object passed instead creates a new object with the expected format in return.