
Introduction to Errors in JavaScript
Let’s start discussing with what “error” means in a programming language especially in JavaScript.An error can be defined as a mistake, or an incorrect statement or misinterpretation or a fault, but this definition is not exactly correct when developing a program. In programming, an error is a section or part of code that breaks the normal flow of the program. In any programming language, there are usually three kinds of errors that one can face,
- Compile Time Errors
- Logical Errors
- Run-Time Errors.
We are often scared when we face any kind of errors but errors are good because we learn how not to do something and how to do it better the next time.
In JavaScript, if the script throws an error, the JavaScript interpreter will stop the execution of the program that instant and display that error in the browser console along with the error and the line number where it occurred in the file. The only way we can debug our JavaScript is by utilizing the errors and warnings the best we can and finding the reason behind it.

Types of Errors in JavaScript
An Error may or may not be fatal to our application depending upon the kind of error we face. There are six types of errors that usually occur in JavaScript –
- Eval Error
- Range Error
- Reference Error
- Syntax Error
- Type Error
- URI Error
Let’s discuss each one of these errors in detail.

|
Error Name |
Description |
| EvalError | An error has occurred in the eval() function |
| RangeError | A number “out of range” has occurred |
| ReferenceError | An illegal reference has occurred |
| SyntaxError | A syntax error has occurred |
| TypeError | A type error has occurred |
| URIError | An error in encodeURI() has occurred |
1. EvalError: Indicates an error in the global eval() function i.e. the eval() function is used in an incorrect manner. Newer versions of JavaScript does not throw this error anymore, instead syntax error is relied on.
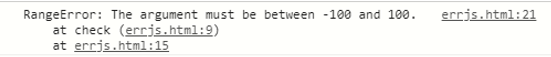
2. RangeError: This error is thrown when a parameter or a value (numeric) is outside or exceeds its allowed range.

3. ReferenceError: This error is thrown when we refer to a variable that doesn’t exist (an invalid reference is used) i.e. that variable hasn’t been declared. It is one of the most common and frequently occurred errors.
![]()
4. SyntaxError: This error indicates that the syntax of the script is invalid i.e. a syntactical incorrect statement is present in the code. As for syntax errors, an interpreted language like JavaScript won’t throw those until the script is loaded into and read by the browser.
![]()
5. TypeError: This error is thrown when a value is not of a proper type as expected or an invalid data type is used to declare or define a variable. Example: performing a numeric calculation on String variable or object.

6. URIError: This error indicated use of illegal characters that is invalid in URI-related methods/functions (encodeURI() or decodeURI()).
Handling Errors in JavaScript
When an error occurs, we know that the script stops executing, unless we handle these errors in the script itself, so as to not disrupt the normal program flow. The different ways that we can implement to handle these errors are:
try …. catch block
try {
// errorneous statement
} catch (err) {
console.error (err)
// stmts
}Finally
In some situations, there are certain sections of the script that needs to be executed whether or not an error occurs, and that part of the section needs to be written in a finally block.
try {
// errorneous statement
} catch (err) {
console.error (err)
// stmts
} finally{
//mandatory statements to run
}Promises
Promises are used to handle asynchronous operations that can result in an error. They can manage multiple asynchronous operations and provide better error handling solutions when compared with callbacks and events.
var promise = new Promise(
function(resolve, reject){
//do something
}
);Example:
function captureErrorTypes() { try { var sum = x + y; alert(sum); } catch(error) { switch (error.name) { case 'SyntaxError': alert("caught a " + error.name + ": " + error.message); //handle error… break; case 'RangeError': alert("caught a " + error.name + ": " + error.message); //handle error… break; case 'ReferenceError': alert("caught a " + error.name + ": " + error.message); //handle error… break; default: alert("caught a " + error.name + ": " + error.message); //handle all other error types here… break; } } }