
Definition of Polymorphism in JavaScript
As JavaScript has a mechanism to support the OOPS paradigm, Polymorphism is one of the basic principles which is supported by it. As object-oriented programming concepts revolve mainly around objects the objects can behave differently in different scenarios. Polymorphism is nothing but one type but many forms. One type of object can behave differently depending upon the runtime scenario. Polymorphism uses the concept of Inheritance to achieve this. In polymorphism, multiple objects will have the same method but different implementation and depending upon the user preference the corresponding object will be selected and the method corresponding to that object will be executed.
Syntax:
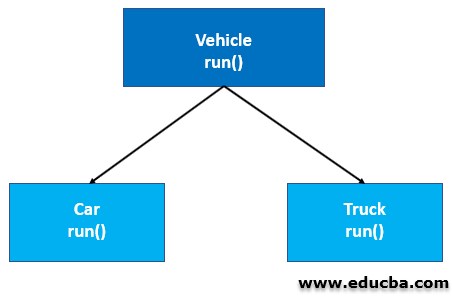
Let’s visualize the polymorphism concept using a simple example.

var v1 = new Car();
v1.run(); // run() method from Car class will be executed
var v2 = new Truck();
v2.run(); // run() method from Truck class will be executedWorking of Polymorphism in JavaScript
Polymorphism allows us to define the same method in different objects and provides the ability to call them depending upon the object. If we consider the above example, the method run() is common in both the child objects. The user can select an object of any of the child classes at runtime, the JavaScript will call then the run() method accordingly.
Examples to Implement Polymorphism in JavaScript
Following are the examples are given below:
Example #1 – Using JavaScript Classes
Let’s define the JavaScript classes similar to the example mentioned above.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Polymorphism in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Polymorphism in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
class Vehicle {
run() {
console.log( " Vehicle is running " );
}
}
class Car extends Vehicle {
run() {
console.log( " Car is running " );
}
}
class Truck extends Vehicle {
run() {
console.log( " Truck is running " );
}
}
var v1 = new Vehicle();
var v2 = new Car();
var v3 = new Truck();
console.log( v1 );
v1.run();
console.log( v2 );
v2.run();
console.log( v3 );
v3.run();
</script>
</body>
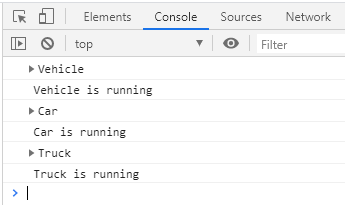
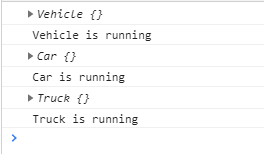
</html>Here, we have one parent class Vehicle and two child classes Car and Truck. All the classes have method run() with the same name, but depending upon the reference passed the corresponding run() method will be called.
Output:


Example #2 – One of the child class doesn’t contain run() method
Here we will remove the run() method from Truck class and will see the result.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Polymorphism in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Polymorphism in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
class Vehicle {
run() {
console.log( this );
console.log( " Vehicle is running " );
}
}
class Car extends Vehicle {
run() {
console.log( this );
console.log( " Car is running " );
}
}
class Truck extends Vehicle {
}
var v1 = new Vehicle();
var v2 = new Car();
var v3 = new Truck();
var v = [ v1, v2, v3];
v.forEach(function(obj) {
obj.run();
});
</script>
</body>
</html>Here, we have created an array of all objects and called the run() method on them.
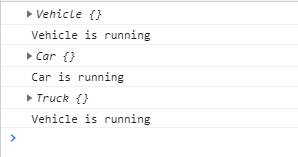
Output:

As the Truck class does not contains run() method, the run() method from the Vehicle class will be executed although the object reference is of Truck type.
Example #3 – Using Prototype-Based Approach
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Polymorphism in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Polymorphism in JavaScript </h2>
<div class = "resultText">
<p> Open console to see the output </p>
<script type = "text/javascript">
function Vehicle() {
}
Vehicle.prototype.run = function() {
console.log( " Vehicle is running " );
}
function Car() {
}
Car.prototype = Object.create (Vehicle.prototype);
Car.prototype.run = function() {
console.log( " Car is running " );
}
function Truck() {
}
Truck.prototype = Object.create (Vehicle.prototype);
Truck.prototype.run = function() {
console.log( " Truck is running " );
}
var v1 = new Vehicle();
var v2 = new Car();
var v3 = new Truck();
console.log( v1 );
v1.run();
console.log( v2 );
v2.run();
console.log( v3 );
v3.run();
</script>
</body>
</html>Output:

The output is the same as that of example 1.
Example #4 – Real Life Example
Based on the user preference we will execute the method.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Polymorphism in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 250px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Polymorphism in JavaScript </h2>
<form>
<p> Please select your Vehicle type: </p>
<input type="radio" id="car" name="vehicle" value="car">
<label for="car"> Car </label> <br>
<input type="radio" id="Truck" name="vehicle" value="truck">
<label for="truck"> Truck </label> <br>
<br>
<input type="button" value="Submit" onclick = "processData(this.form)">
</form>
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
class Vehicle {
run() {
return " Vehicle is running " ;
}
}
class Car extends Vehicle {
run() {
return " Car is running " ;
}
}
class Truck extends Vehicle {
run() {
return " Truck is running " ;
}
}
function processData(form) {
var type = form.vehicle.value;
var v;
if(type == "car"){
v = new Car();
}else if( type == "truck"){
v = new Truck();
}else {
v = new Vehicle();
}
msg = v.run();
document.getElementById("result").innerHTML = msg;
}
</script>
</body>
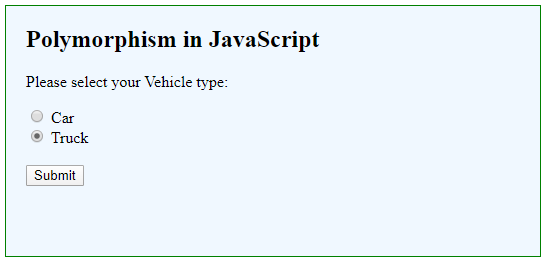
</html>Output:

Here, depending upon the users choose an object that will be created and the corresponding run() method will be called.
Conclusion
Polymorphism allows us to define the same method in multiple objects and enables to call them depending upon the object reference. This kind of behavior is useful in a dynamic or runtime environment. We have seen multiple ways of achieving polymorphism in JavaScript.