
Introduction to Inheritance in JavaScript
The following article provides an outline of Inheritance in JavaScript. Inheritance is a concept in the object-oriented language where a class inherits or extends the property or behavior of another class. The inheritance helps reuse the fields and methods of the inherited or developed class. This helps in code reusability and avoidance of code repetition (redundant code). Inheritance represented the parent-child relationship between the base class and the derived class. In object-oriented languages, there is class-based language, such as Java, C++, etc., and there is prototypal language, such as JavaScript. In a class-based object-oriented language, the class is the blueprints; by using these blueprints, we create an object to use them. In contrast, in a prototypal object-oriented language, we create objects and then use them as prototypes to develop other things.
Inheritance – JS: Prototypal Inheritance
In JavaScript, inheritance is implemented by using a prototype object. This is sometimes referred to as either “Prototypal Inheritance” or “Behavior Delegation.”
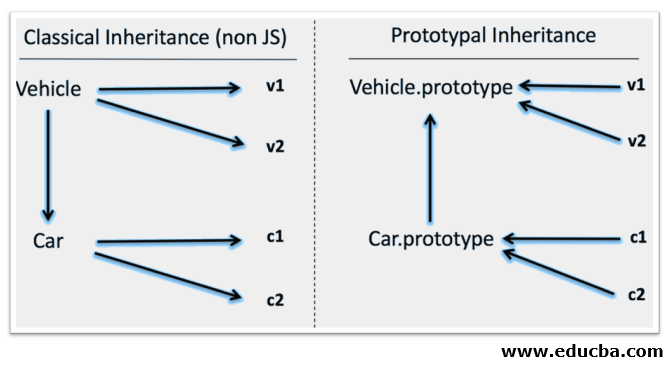
The diagram below represents how inheritance works in Java and how inheritance works in JavaScript, respectively.

v1 and v2 are the instances of Vehicle (base/parent class), c1 and c2 are Car (derived / child class) instances. In JavaScript, when creating an object, it creates a link instead of copying behaviors or properties that usually happen in Object-oriented programming languages. In Java, the parent-child class is a separate entity where the properties/behaviors of the parent class (Vehicle) are copied into the child class (Car).
A similar kind of linkage gets created in the case of inheritance of class as well. This pattern is called Behavior Delegation Pattern, commonly referred to as prototypal inheritance in JavaScript. Since a copy is created in Java, all arrows are drawn downwards (properties and behaviors flowing down), whereas, in JavaScript, the flow is upwards.
Examples of Inheritance in JavaScript
Given below are the examples:
Example #1
Code:
<!DOCTYPE HTML>
<html>
<head>
<title> Inheritance in JS </title>
</head>
<body>
<script>
//Parent / Base Class
function Employee(firstName, lastName) {
this.FirstName = firstName || "unknown";
this.LastName = lastName || "unknown";
}
//Parent class Method
Employee.prototype.getName = function () {
return this.FirstName + " " + this.LastName;
}
//Child / Derived Class
function Manager(firstName, lastName, level, rating)
{
Employee.call(this, firstName, lastName);
this. level = level || "unknown";
this. rating = rating || 0;
}
// Child Class Inheriting Parent Class
Manager.prototype = new Employee ();
Manager.prototype.constructor = Manager;
//Created object of Child class
var manager = new Manager ("Panos","Dsouza", "GCM 4", 5);
// Output Generation
console.log ("Full Name : " ,manager.getName());
console.log ("Level : ",manager.level)
console.log ("Rating : ",manager.rating)
console.log (manager instanceof Manager);
console.log (manager instanceof Employee);
</script>
</body>
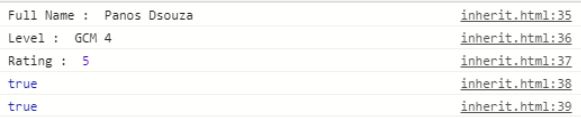
</html>Output:

Explanation:
- In the above example, we have defined the Employee class (function) with FirstName & LastName properties and added the getName method to its prototype object.
- Then we have created Manager class that inherits from the Employee class, using FirstName, LastNameproperties, and getName() method defined in the Employee class, thus avoiding redefinition of these properties, hence establishing an inheritance relationship.
- In prototypal inheritance, the fields or methods attached to the object’s prototype become available to that object and its descendants. It is important to understand the prototype chain and its work to grasp the inheritance concept in JavaScript fully. Even when we use keywords class and extend to implement inheritance in JavaScript, it still follows prototypal inheritance.
Example #2
Code:
<!DOCTYPE HTML>
<html>
<head>
<title> Inheritance in JS </title>
</head>
<body>
<script>
class Employee {
constructor(firstName,lastName){
this.FirstName = firstName;
this.LastName = lastName;
}
getName() {
return this.FirstName + " " + this.LastName;
}
}
class Manager extends Employee {
constructor(firstName,lastName,level,rating) {
super(firstName,lastName);
this.FirstName = firstName;
this.LastName = lastName;
this.level = level;
this.rating = rating;
}
}
let emp = new Employee()
console.log("Before Assignment")
console.log(emp.getName())
let mng = new Manager("Manoj","Khanna","GCM5",5);
console.log("After Assignment")
console.log(mng.getName())
</script>
</body>
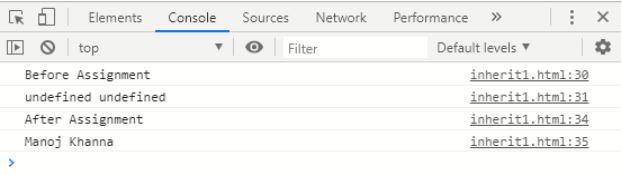
</html>Output:

Explanation
- The super() method calls the Employee class (parent class) constructor and assigns the respective values to the fields defined in the Employee class, i.e., FirstName and LastName. The mng object of class Manager, which extends the Employee class, has access to all its methods and fields and can use them to get the desired result.
- We have seen how prototypal inheritance differs from classical/class-based inheritance and how JavaScript implements it with the examples above.
Conclusion
Inheritance helps us to achieve cleaner and reusable code thereby saving memory on repetition of object property and method definition. It allows us to add newer functionality or already pre-existing functionality and features.Therefore, we can define inheritance” as an extension, where a child / derived class extends a parent class/base class by adding or overriding its properties or behaviors.