
Introduction to appendChild JavaScript
appendChild JavaScript is a method which helps in adding nodes at the end of the existing child nodes. It helps in creating a text node which will be after the last child node. It also helps in adding elements to an object, one element after another. This function creates a text node, and then it appends it to the existing elements. Once the element is added, it appends the entire element to the document.
How does appendChild JavaScript work?
In order to use appendChild in JavaScript work, we must first know the syntax.
Syntax for this method is as below:
node.appendChild(node)This method accepts only one parameter, and which is mandatory. This will be the object or element which is to be appended. The return value of this function is that the child will be appended to the existing document. It will return the element with the appended child.
let ap = document.createElement("ap");
document.body.appendChild(ap);Let us see how this function works. In the above snippet, we create an element ‘ap’. This element is not existing in the document object model anywhere. It will, as a result, create the element. Now we will have to append this object to some element. Hence the second statement above appends the child to the body. The hierarchy above the body is the document. Hence, we follow the hierarchy. First, the document, the element and in the end, the object to be appended. The newly created object in the above snippet is hence appended in the existing document that we have.
Examples of appendChild JavaScript
Given below are the examples of appendChild JavaScript:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<title>Demo for appendChild() Method</title>
<style>
h1,
h2 {
font-weight: italic;
color: blue;
}
body {
margin-left: 150px;
}
</style>
</head>
<body>
<h1>EduCBA</h1>
<h2>Demo for appendChild() Method</h2>
<ul id="edu">
<li>Computer Science</li>
<li>Data Analytics using Python</li>
</ul>
<button onclick="educba()">Submit</button>
<script>
function educba() {
var node = document.createElement("LI");
var textnew =
document.createTextNode("Data Analytics");
node.appendChild(textnew);
document.getElementById("edu").appendChild(node);
}
</script>
</body>
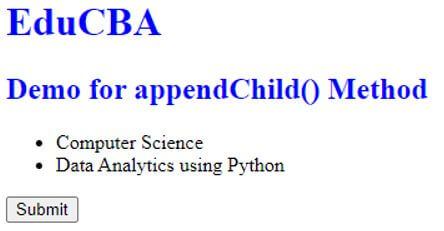
</html>The above JavaScript code is a demo program for the appendChild function. We have defined the font style and color. The body of the script has some subjects related to Computer Science already populated. There is a node where we create an element. This is a text node which we will be appending to the existing list of subjects that are present. Once we click on the Submit button, this new child will be getting appended. The text node is created with the desired text. Here it is ‘Data Analytics’. We then use the appendChild function and send the ‘textnew’ as a parameter to this function. Once the node is appended, we then append this newly created object to the document by using the ElementByID. We pass this node as the parameter in this appendChild function.
Output:

There is a submit button present at the end of the two existing subjects. When we click on this Submit, it will append the new subject that we have added. Please see the below output when Submit is clicked.
 .
.
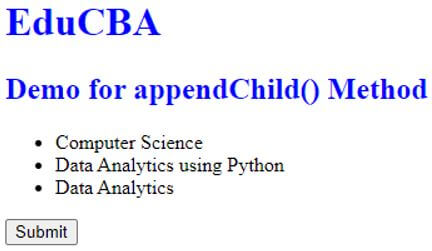
Data Analytics is added after the two existing subjects.
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<title>Demo appendChild() Exampl 2</title>
<style>
#sudo {
border: 1px solid yellow;
background-color: yellow;
margin-bottom: 10px;
color: red;
font-weight: bold;
}
h1,
h2 {
text-align: right;
color: orange;
font-weight: bold;
}
</style>
</head>
<body>
<h1>EduCBA</h1>
<h2>Demo appendChild() Exampl 2</h2>
<div id="sudo">
The Website we should choose for learning computer science is -
</div>
<button onclick="edu()">Submit</button>
<script>
function edu() {
var node = document.createElement("P");
var t =
document.createTextNode("EduCBA");
node.appendChild(t);
document.getElementById("sudo").appendChild(node);
}
</script>
</body>
</html>Let us see what is happening in this code.
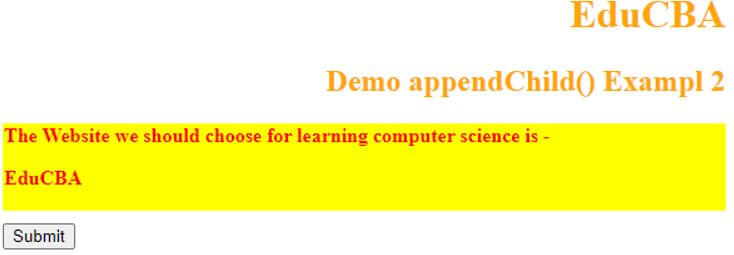
In this program, we are appending a node. We have created JavaScript where we have different fonts to be displayed. We have a sudo id created here, which is helping us to display a particular node. This is the mode which we are appending. Here we are appending the node to sudo id. The node is again created first in the function. We append the child by using the ID generated by the div tab. Hence here, we have made use of getElementById to append the element to the document.
Output:

Here also, if you observe, you will see a Submit button. Once you click on Submit, the child note will be appended, and the appendChild function will be triggered.
This will work as below:

Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<title>Demo for appendChild method Example 3</title>
<style>
#sudo {
border: 1px solid blue;
background-color: blue;
margin-bottom: 15px;
color: white;
font-weight: bold;
}
h1,
h2 {
text-align: center;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<h1>EduCBA</h1>
<h2>Example 3: Multiple appends</h2>
<ul id="menu">
</ul>
<script>
function createMultipleAppend(name) {
let li = document.createElement('li');
li.textContent = name;
return li;
}
// get the ul#menu
const menu = document.querySelector('#menu');
// adding multiple items to the menu by using appendChild
menu.appendChild(createMultipleAppend('Home'));
menu.appendChild(createMultipleAppend('Services'));
menu.appendChild(createMultipleAppend('About Us'));
</script>
</body>
</html>The above program is an example of using multiple appends in the same program. We have used a script which appends multiple elements on the webpage. We have made use of the <ul> tag, which will help us display the listed items systematically. We create a constant menu here where we directly use the appendChild function. After this, we directly call the appendChild function, which helps us in displaying all items we have.
Output:

If you check, we have the appended data displayed by making use of the bullets. We have made use of multiple appends and have the data displayed.
Conclusion
The appendChild function helps us in appending object to the current element, and then the element can be appended to the existing document. This helps us in adding new objects to the existing elements and document models easily. We can create text nodes and use them to append it to the document. It can also be used to move any existing child node to a new position which is specified in the document.