
Introduction to Primitive Data Types in JavaScript
Primitive Data Types in JavaScript are majorly divided into two i.e. Primitive data types and user-defined datatypes. Primitive data types are the built-in data structures defined in the system for the language. User-defined data types are data structures which are defined by the user/programmer itself. There are two types of languages. Strongly typed languages and loosely typed languages. These are often termed as static and dynamic languages. Strongly typed languages make it compulsory for the user to specify the datatype of the variable being declared while loosely coupled languages allow declaring variables without specifying its data type. The variables in loosely coupled languages are not associated with any particular data type and can be further converted to other types depending on manipulations. Javascript is a loosely typed language.
Primitive Data Types in JavaScript
Ecma International that is ECMAScript has specified 8 types of possible datatypes in javascript in its latest version. Out of which seven are primitive and one is non-primitive. Primitive data types are all immutable which means whenever the value is assigned to such data typed variables their value cannot be changed and if done so, will result in new memory allocation being done for the same. Following is the list of primitive data types in javascript.
- Boolean
- Null
- Undefined
- Number
- BigInt
- String
- Symbol
The remaining non-primitive data type is an object. We will discuss all the primitive data types one by one in the below section of the article.
1. Boolean
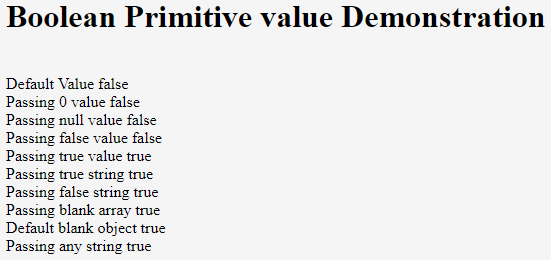
It is considered as the logical entity which can have either true or false value. 0, -0, null, false, NaN, undefined, or an empty string (“”) are all considered as false value by the boolean object. All other values other than above will be treated as true valued boolean which also includes blank arrays and string “false”. Let’s understand its working with the help of an example.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Boolean Primitive value Demonstration</title>
</head>
<body>
<h1>Boolean Primitive value Demonstration</h1>
<script>
document.write("<br/>Default Value "+new Boolean());
document.write("<br/>Passing 0 value "+new Boolean(0));
document.write("<br/>Passing null value "+new Boolean(null));
document.write("<br/>Passing false value "+new Boolean(false));
document.write("<br/>Passing true value "+new Boolean(true));
document.write("<br/>Passing true string "+new Boolean('true'));
document.write("<br/>Passing false string "+new Boolean('false'));
document.write("<br/>Passing blank array "+new Boolean([]));
document.write("<br/>Default blank object "+new Boolean({}));
document.write("<br/>Passing any string "+new Boolean('RandomString'));
</script>
</body>
</html>Output:

2. Null
This datatype has only one possible null value. A null value means that an object is absent for that variable/object where it is assigned.
3. Undefined
It is a non-writable, non-enumerable and non-configurable primitive vale in javascript which represents that the object is not assigned any value yet. The default value of any object is undefined. Let’s see an example of it.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Undefined Primitive value Demonstration</title>
</head>
<body>
<h1>Undefined Primitive value Demonstration</h1>
<script>
let anyDeclaredVariable;
document.write("<br/>Any declared variable which is not initialized holds the value "+anyDeclaredVariable);
</script>
</body>
</html>Output:

4. Number
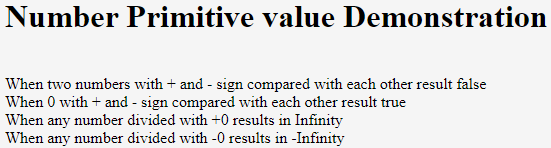
It is the built-in numeric type of javascript which is 64-bit binary format IEEE 754 value which is double-precision whos range is -(253 − 1) and (253 − 1). The number data type has also three symbolic values namely +Infinity, -Infinity, and NaN that stands for Not a Number. Number.MAX_VALUE and Number.MIN_VALUE can be used to get the largest and smallest value of +-Infinity. There is only one integer in Number format which has two representations which are 0. Its two representations are +0 and -0.0 is the alias of +0. They both resemble the same in practice but when dealt with dividing the value they behave as two different entities and result accordingly. Let us study their behavior with the help of an example.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Number Primitive value Demonstration</title>
</head>
<body>
<h1>Number Primitive value Demonstration</h1>
<script>
document.write("<br/>When two numbers with + and - sign compared with each other result "+(+897==-897));
document.write("<br/>When 0 with + and - sign compared with each other result "+(+0==-0));
document.write("<br/>When any number divided with +0 results in "+(42 / +0));
document.write("<br/>When any number divided with -0 results in "+(42 / -0));
</script>
</body>
</html>Output:

5. BigInt
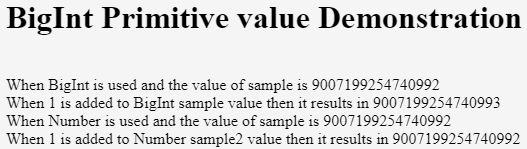
The Number data type has some safe integer limit. However, by using BigInt, we can represent integers with arbitrary precision and beyond the safe integer limit. We can use BigInt by either passing it as a parameter to BigInt or appending n at the end of a numeric value. Let us see an example of the same.
Code:
<!DOCTYPE html>
<html>
<head>
<title>BigInt Primitive value Demonstration</title>
</head>
<body>
<h1>BigInt Primitive value Demonstration</h1>
<script>
let sample = 2n ** 53n;
let demo = sample + 1n;
document.write("<br/>When BigInt is used and the value of sample is "+sample);
document.write("<br/>When 1 is added to BigInt sample value then it results in "+demo);
let sample2 = 2 ** 53;
let demo2 = sample2 + 1;
document.write("<br/>When Number is used and the value of sample is "+sample2);
document.write("<br/>When 1 is added to Number sample2 value then it results in "+demo2);
</script>
</body>
</html>Output:

6. String
Javascript strings are immutable and this is used for textual representations. It is a set of unsigned 16-bit integers holding each element. Each element has its position. The first one being placed at 0 indexes, second on 1 index and so on. The total number of elements is the length of that string. Even though it is immutable, javascript has provided a huge set of string methods that can be used to manipulate the original strings and retrieve the modified one. For example, if we want to obtain substring of a string, we can use String.substr() method to do so. For concatenation, we can use String.concat() method.
7. Symbol
Symbol datatype is newly introduced in ECMAScript 2015. It can be used as the object’s key. It is an immutable and unique value. Symbols are called atoms in some programming languages.